- 2011-11-3
- アメブロのカスタマイズ
- コメントを書く

アメブロのヘッダー画像を自分だけのオリジナル画像に変えたいという方はこちら
これはアメブロの新しいスキン「css編集用デザイン」に対応しています。
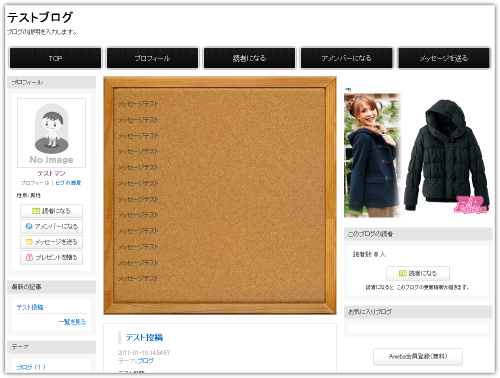
今回のカスタマイズはアメブロのメッセージボードを装飾してみます。

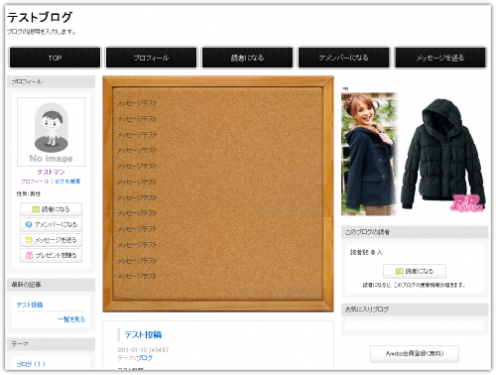
今回はこのようなコルクボード調にします。

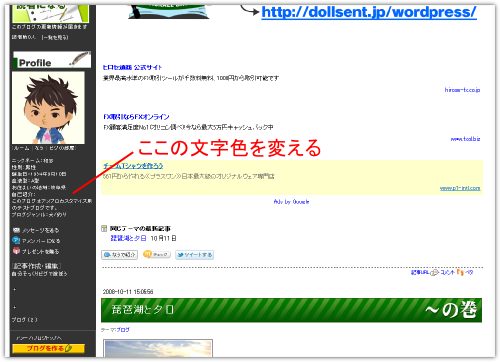
この画像では分かりにくいと思いますが、実際のイメージとしては参考サイトのようになります。
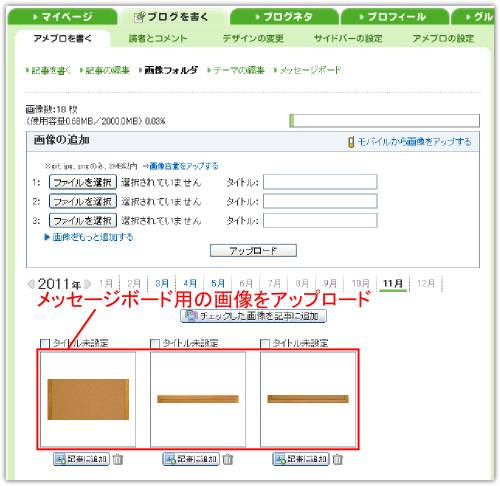
今回のカスタマイズではメッセージボード用に画像を3つ用意する必要があります。
![]()

![]()
ボタンを簡単に作成することができる無料ソフトでお勧めなのはInkscape。
Inkscapeのダウンロードや使い方はこちらをご覧下さい。
メニューボタンを作成する際に気をつけなければならないのがボタンのサイズ。
「CSS編集用デザイン」はブログのメインコンテンツ部分の横幅は470pxなので、
横幅470pxの画像を作成するとピッタリです。(3カラムの場合)
それではカスタマイズ開始。
「ブログを書く」⇒「アメブロを書く」⇒「画像フォルダ」で、作成した画像をアップロードしておきます。

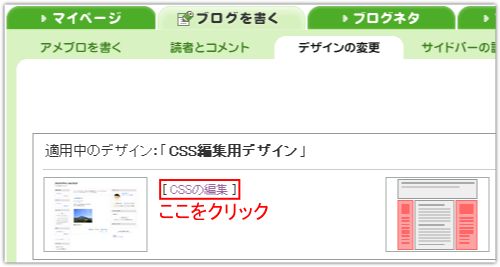
次に「ブログを書く」⇒「デザインの変更」⇒「CSSの編集」とクリック。

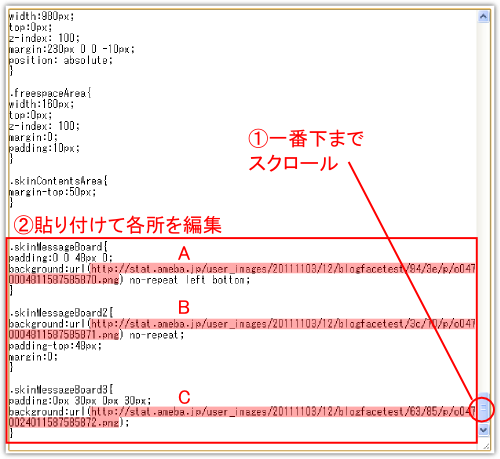
そしてcss編集欄の一番下までスクロールさせ、以下を全てコピペし各所を編集、保存します。
.skinMessageBoard{
padding:0 0 48px 0;
background:url(ここにアップロードした画像のURL) no-repeat left bottom;
}
.skinMessageBoard2{
background:url(ここにアップロードした画像のURL) no-repeat;
padding-top:48px;
margin:0;
}
.skinMessageBoard3{
padding:0px 30px 0px 30px;
background:url(ここにアップロードした画像のURL);
color:#000000;
}
赤字のところは人によって異なるのでそれぞれ編集してください。

どこにどの画像を指定するかはこちらを参考にしてください。

「C」の画像についてですが、この部分はメッセージボード内の文字数によって、
繰り返し表示される部分です。
だからあんまりクネクネした画像などを使用すると、
繰り返し表示される際のつなぎ目がおかしくなったりするので、
初心者の方はCの画像はなるべく直線的なものが良いかと思います。
ブログランキング応援していただけると嬉しいです↓