- 2010-11-11
- アメブロのカスタマイズ
- コメントを書く

アメブロのヘッダー画像を自分だけのオリジナル画像に変えたいという方はこちら
今回のカスタマイズはブログの背景に影をつけて、ブログが少し浮いているように見せてみます。
カスタマイズ可能なアメブロのスキン、「グレイ」を使用した場合の方法ですが、
他の「ブルー」、「グリーン」、「ピーチ」でも全く同様の方法でカスタマイズできると思います。
「スタンダード」ではCSSの記述が若干違いますが、やることは全く一緒です。
で、今回のカスタマイズでは、ブログ全体の背景とコンテンツ部分の背景の境目に・・・

このように影をつけて、コンテンツ部分が少し上に浮き出たようにできます。

この画像では分かりにくいと思いますが、実際のイメージとしては参考サイトのようになります。
背景用の画像を簡単に作成することができる無料ソフトでお勧めなのはInkscape。
Inkscapeのダウンロードや使い方はこちらをご覧下さい。
今回は特別に背景用の画像を用意しました。(参考サイトと全く同じもの)
必要であればココをクリックして画像を右クリックで保存し、ご自由にお使いください。
bodyの背景色を何色に指定しても影ができるように作ってあります。
ただしこの画像は、ブログの横幅がデフォルトの760pxのままである場合のみ使用できます。
ブログの横幅を大きくカスタマイズした場合は別の画像を用意する必要があります。
※薄いので分かりづらいかもしれませんが、790px × 5pxの横長の画像です。
それではカスタマイズ開始。
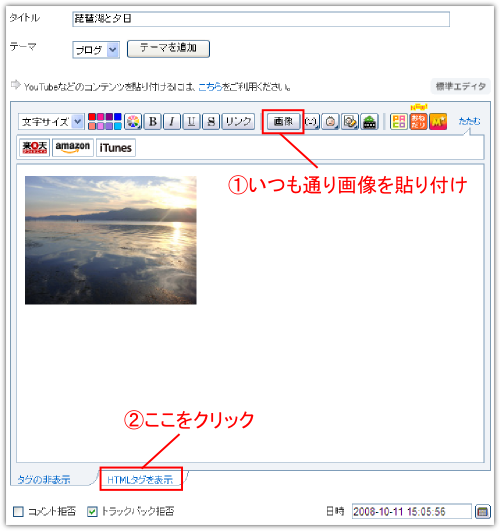
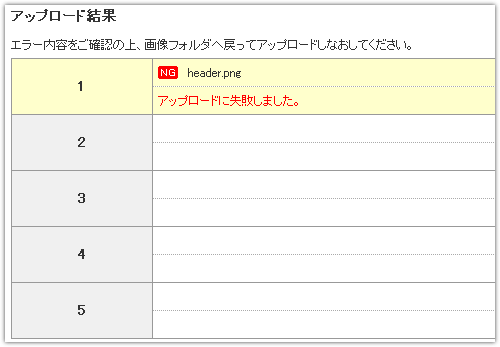
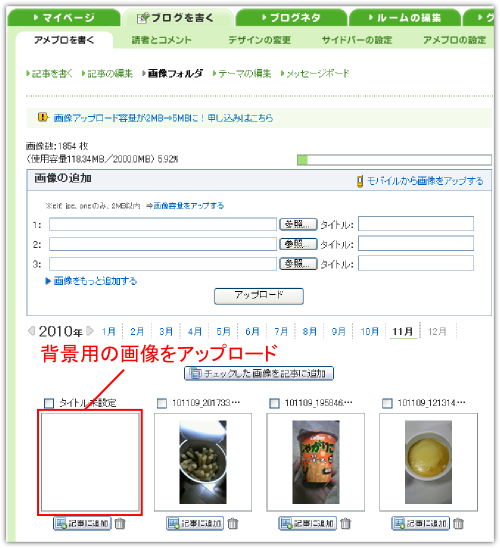
「ブログを書く」⇒「アメブロを書く」⇒「画像フォルダ」で、作成した画像をアップロードしておきます。

次に「ブログを書く」⇒「デザインの変更」⇒「CSSの編集」とクリック。

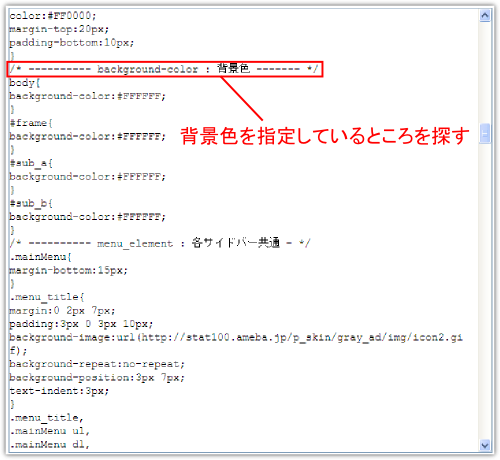
そしてCSSの中から、「background-color : 背景色」 という所を探します。

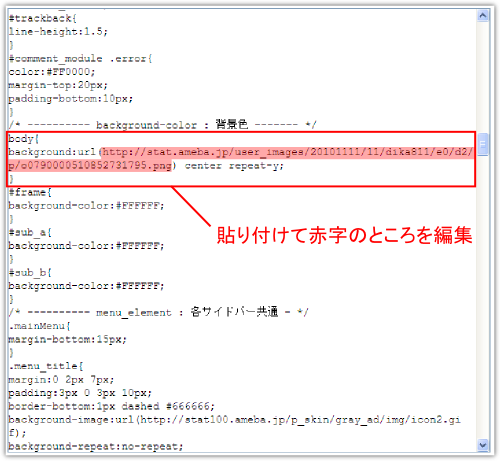
見つけたら body{ から } の間に以下のタグをコピペで加えて保存します。
background:url(ここにアップロードした画像のURL) center repeat-y;
赤字のところは人によって異なるのでそれぞれ編集してください。

「アップロードした画像のURL」の調べ方については、
アメブロのスキンをカスタマイズ~サイドバーのタイトルを画像にする~ で詳しく説明しました。
ブログランキング応援していただけると嬉しいです↓