- 2011-12-22
- アメブロのカスタマイズ
- コメント:35件

アメブロのヘッダー画像を自分だけのオリジナル画像に変えたいという方はこちら
これはアメブロの新しいスキン「css編集用デザイン」に対応しています。
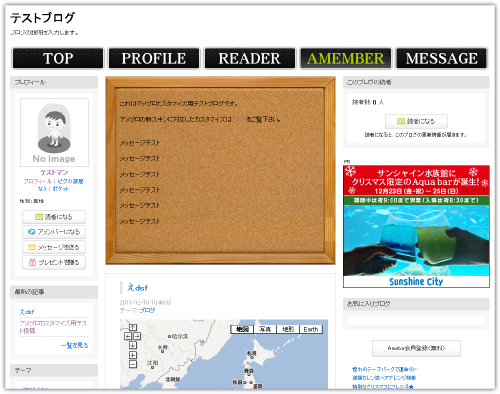
今回のカスタマイズはヘッダー画像の真下に・・・

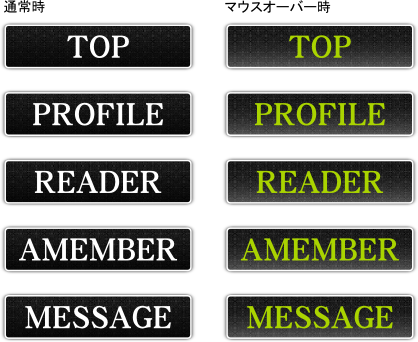
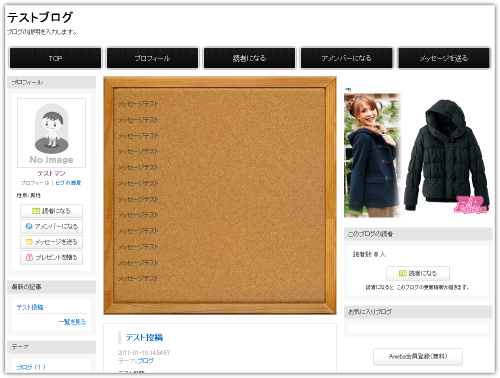
このようなメニューボタンを設置し、アメブロをホームページとしても使えるようにします。

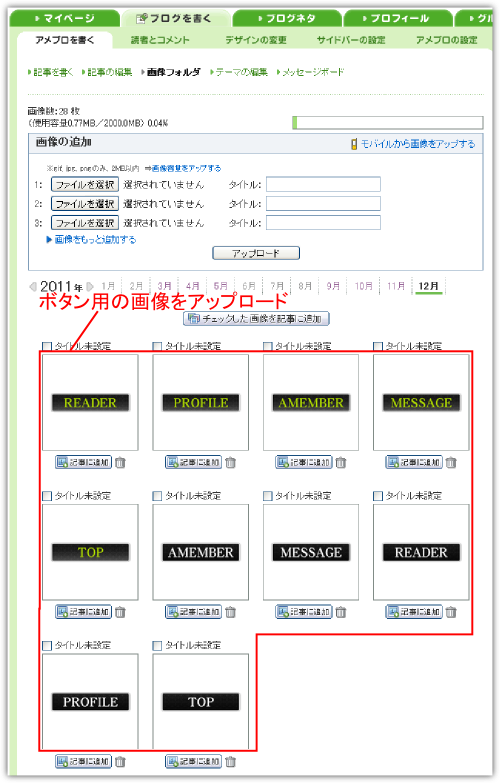
今回のカスタマイズではボタンの数×2のボタンを用意する必要があります。

ボタンを簡単に作成することができる無料ソフトでお勧めなのはInkscape。
Inkscapeのダウンロードや使い方はこちらをご覧下さい。
メニューボタンを作成する際に気をつけなければならないのがボタンのサイズ。
「CSS編集用デザイン」はブログの横幅が980pxなので、
メニューが5つ必要なら 980px ÷ 5個 = 196px となり、横幅196pxのボタンを作成するとピッタリです。
この時点で「うわ、めんど」って思った方は、画像を2つ作るだけでOKな方法もあります。
それではカスタマイズ開始。
「ブログを書く」⇒「アメブロを書く」⇒「画像フォルダ」で、作成した画像をアップロードしておきます。

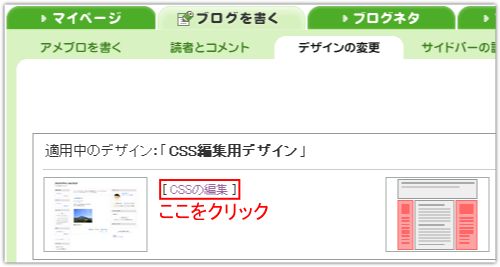
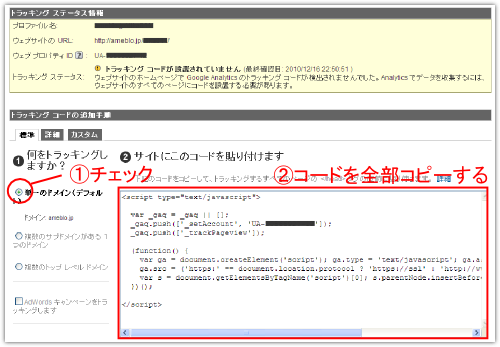
次に「ブログを書く」⇒「デザインの変更」⇒「CSSの編集」とクリック。

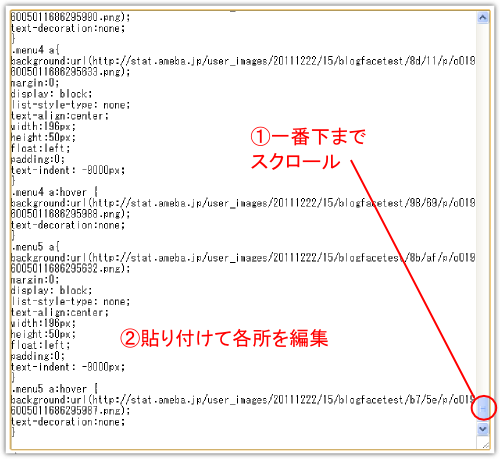
そしてcss編集欄の一番下までスクロールさせ、以下を全てコピペし各所を編集、保存します。
#navimenu{
width:980px;
top:0px;
z-index: 100;
margin:0;
position: absolute;
}
#navlist li{
margin:0;
padding: 0;
display: inline;
list-style-type: none;
text-align:center;
}
#navlist li a{
margin:0;
display: block;
list-style-type: none;
width:196px;/* ボタンの横幅 */
height:50px;/* ボタンの高さ */
float:left;
padding:0;
}
/* トップからの位置調整 */
#navimenu{
position: absolute;
width:980px;
top:0px;
z-index: 100;
margin:230px 0 0 0;
}
.menu1 a{
background:url(ここにアップロードした画像のURL);
margin:0;
display: block;
list-style-type: none;
text-align:center;
width:196px;/* ボタンの横幅 */
height:50px;/* ボタンの高さ */
float:left;
padding:0;
text-indent: -9000px;
}
.menu1 a:hover { /* ボタンにカーソルを合わした時 */
background:url(ここにアップロードした画像のURL);
text-decoration:none;
}
.menu2 a{
background:url(ここにアップロードした画像のURL);
margin:0;
display: block;
list-style-type: none;
text-align:center;
width:196px;/* ボタンの横幅 */
height:50px;/* ボタンの高さ */
float:left;
padding:0;
text-indent: -9000px;
}
.menu2 a:hover { /* ボタンにカーソルを合わした時 */
background:url(ここにアップロードした画像のURL);
text-decoration:none;
}
.menu3 a{
background:url(ここにアップロードした画像のURL);
margin:0;
display: block;
list-style-type: none;
text-align:center;
width:196px;/* ボタンの横幅 */
height:50px;/* ボタンの高さ */
float:left;
padding:0;
text-indent: -9000px;
}
.menu3 a:hover { /* ボタンにカーソルを合わした時 */
background:url(ここにアップロードした画像のURL);
text-decoration:none;
}
.menu4 a{
background:url(ここにアップロードした画像のURL);
margin:0;
display: block;
list-style-type: none;
text-align:center;
width:196px;/* ボタンの横幅 */
height:50px;/* ボタンの高さ */
float:left;
padding:0;
text-indent: -9000px;
}
.menu4 a:hover { /* ボタンにカーソルを合わした時 */
background:url(ここにアップロードした画像のURL);
text-decoration:none;
}
.menu5 a{
background:url(ここにアップロードした画像のURL);
margin:0;
display: block;
list-style-type: none;
text-align:center;
width:196px;/* ボタンの横幅 */
height:50px;/* ボタンの高さ */
float:left;
padding:0;
text-indent: -9000px;
}
.menu5 a:hover { /* ボタンにカーソルを合わした時 */
background:url(ここにアップロードした画像のURL);
text-decoration:none;
}
.skinContentsArea{
padding-top:50px;/* 大体ボタンの高さと同じにしてください */
}
赤字のところは人によって異なるのでそれぞれ編集してください。
menu1~menu5までを色分けしましたが、もしボタンの数が5個ではない場合、
少なければmenu5を削除、多ければmenu6、menu7・・・を作ってください。

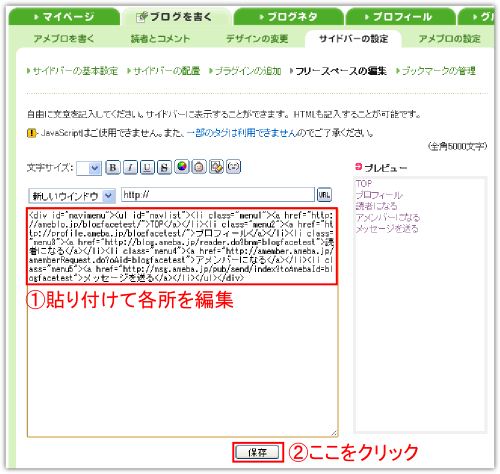
保存したら次は「ブログを書く」⇒「サイドバーの設定」⇒「フリースペースの編集」とクリック。
フリースペースの編集欄に以下をコピペし各所を編集、保存します。(改行などしない)
<div id="navimenu"><ul id="navlist"><li class="menu1"><a href="ボタンを押した時のリンク先URL">ボタンの文字</a></li><li class="menu2"><a href="ボタンを押した時のリンク先URL">ボタンの文字</a></li><li class="menu3"><a href="ボタンを押した時のリンク先URL">ボタンの文字</a></li><li class="menu4"><a href="ボタンを押した時のリンク先URL">ボタンの文字</a></li><li class="menu5"><a href="ボタンを押した時のリンク先URL">ボタンの文字</a></li></ul></div>
赤字、青字のところは人によって異なるのでそれぞれ編集してください。
またこれはボタンの数が5個の場合なので、ボタンが多い場合は<li>から</li>までを追加してください。

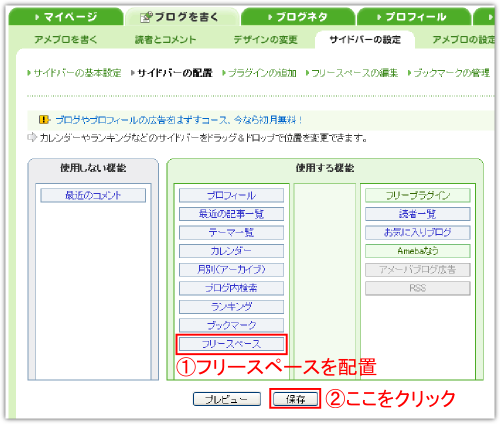
そして最後に「ブログを書く」⇒「サイドバーの設定」⇒「サイドバーの配置」とクリック。
「フリースペース」をドラッグ&ドロップでサイドバーに配置します。

これでカスタマイズ完了。
お疲れ様でした。
ブログランキング応援していただけると嬉しいです↓





























早速のお返事をありがとうございました!!
全くの無知で申し訳ありませんでした。無事に表示されました!!
ありがとうございました!
表示されたんですが、今度は横位置がうまく移動できません・・・
margin:230px 0 0 -80;
}
位置的には-80にしてヘッダーの下には来たのですが
横位置がずれてます・・・
どこの数値を直せばいいでしょうか?
無知な質問をお許しください。
宜しくお願い致します
こんにちは、おそらくパソコンにキャッシュが残っているだけではないでしょうか。
ブログを表示した状態でキーボードの「Ctrl」と「F5」を同時に押してみてください。
Macの場合は「Commond」と「R」です。
キャッシュについて詳しくはこちら。
こんにちは。いつもカスタマイズでは参考にさせていただいております。
質問させてください。
以前から画像ボタンを使わさせて頂いて設置はできてましたが、今回画像を変更したく再度登録しましたが、以前のバナーが消えず今回のものが表示されません。
CSSの表示を確認するの場面では表示はできてるのですが、正規の画面だと以前のバナーが消えません。
URLは変更したものに飛びます。画像だけ変えられないです。
どのようになってるのかわからず途方に暮れております。
すみません、ご返答の程宜しくお願い致します。
こちらの記事を参考にさせて頂きました。ありがとうございます。
さて、グローバルメニューの設置をしたのですが、横にはならず、縦になってしまいます。
何か問題があるのでしょうか。
ご教示いただけたら幸いです。
あとちょっとトップ画像と被って、スクロールするとちゃんとした位置に行くのも気になっています。
いくつもすみませんがよろしくお願いします。
メニューバー設置参考にさせていただきました。ありがとうございます。
なぜか画像の黒フチがはっきりしてしまったのが気になっています。
あと、ひとつひとつの画像の間に少し隙間を持たせたいのですがどのようにすれば良いでしょうか?
お返事のほどお待ちしております。
ありがとうございます。
ボタンのサイズが間違っていました。
何とか設置できました。
実際にCSSを見てみないことには何とも言えません。
ただ、ここでご紹介している通りに設定すれば必ず設置可能ですので、
どこかで記述ミスをされているのだと思われます。
例えば「”」や「;」などの小さな記号を1つ消してしまっただけでも崩れますので、
その辺りを注意しながら再度お試しください。
もしくは「ボタンの横幅」の数字を間違って入力されているかもしれません。
こちらのcssを貼り付けてメンテをかけさせてもらってます。
なぜかmenu1の画像が横に4つ(4つのナビゲーションボタンを設置している)並びmenu2と続いて下段に追加されていきます。
どこをさわったらいいのかわからず…すみませんが教えていただきたいです。
参考になってよかったです(^^)
とってもわかりやすいレクチャーをありがとうございました。
おかげさまでメニューバーが作成できました。
また、お世話になります!
kazushi様、ありがとうございます!
無事に左側に寄りました!「ー」が大事なのですね。
これから微調整をしていこうと思います(^^)
大変助かりました! ありがとうございました。
それでは、トップからの位置調整を以下のようにしてみてください。
#navimenu{
margin:0 0 0 -600px; ←数字は微調整が必要。「-」というのがポイントです。
}
ブログ作成の参考にさせていただいております。
横メニューを設置しているのですが、
メニューがどうしてもTOP画像の左側に寄りません。
TOP画像は横980px、
メニューバーは、横976pxです。
/* トップからの位置調整 */
#navimenu{
position: absolute;
width:976px;
top:350px;
z-index: 100;
margin:0px 0 0 0;
}
↑この「margin:」の数値を変えても変化がないのですが
どうしたらよいでしょうか。
教えていただけると幸いです。
こんにちは。
ブログを拝見させていただきましたところ、すでにヘッダー下に並んでおりましたので解決済みでしょうか。
また何かございましたらご連絡ください。
どうもはじめまして!
横メニューをヘッダー画像下部に配置したくサイトを訪問し、参考にさせていただきました。オリジナル画像で文字、リンク先までは問題なく出来たのですが、配置がうまくできません…。右サイドバーから抜け出せずにいます。絶対配置が関係してるのだと思いますが、どうしていいか分からずいます。何が原因として考えられますか?
こちらこそよろしくお願いします。
早急な対応ありがとうございます。
無事修正することができました。
今後ともよろしくお願いいたします。
いつもありがとうございます。
メニューボタンを2段にする場合は、CSSの最下部に以下を記述してみてください。
この時、100pxというのはあくまで目安です。
shunpei119さんのメニューボタンの高さが仮に70pxある場合は、2列分の140pxとして、
あとは表示を確認しながら微調整してください。
.skinContentsArea{
padding-top:100px;/* 大体ボタンの高さの倍の数字にしてください */
}
ブログカスタマイズで何度も参考にさせて頂いております。
メニューボタンを2段にしたいのですが、2段にするとサイドバーとメインカラムに重なってしまいます。
重ならなくするためにはどうしたらよいでしょうか?
お手すきの際にご連絡いただいけますでしょうか。
よろしくお願いいたします。
CSSを拝見させていただくには、ISOさんのブログへログインする必要があります。
私はこちらのブログはあくまで趣味の範囲で行っておりまして、
他人様のCSSの編集まではお断りさせていただいております。
お力になれず申し訳ございませんがご了承ください。
迅速なお返事ありがとうございます。
全部削除してやりましたがやはりダメです・・・。
CSSを見て頂くためにはどうしたらいいんですしょうか?
もしのぞいていただけるのえあればお願いしたいのですが・・。
URLにしたとこから入れますか?
レイアウトに関しては特に指定はありません。
「CSS編集用デザイン」というスキンでしたら全てのレイアウトで適用されます。
そうですね・・・実際にISOさんのCSSなどを拝見させていただかないことには私にも原因がわかりません。
お力になれず申し訳ありません。
念のため一度メニューボタンを指定しているHTMLやCSSを全て一旦削除し、
再度最初からやり直されてはいかがでしょうか。
ありがとうございました。
では、何がダメなんだか原因がわからないままです・・
デザインのレイアウトとかの指定はありますか?
ちなみにCSSの編集用で2カラム右というものを使っているのですが。。
何度も質問すみません。
フリースペース部分はこのブログでご紹介しているHTMLタグをそのままコピペして使用ください。
コピペしたままの状態でしたら改行されているように見えても問題ありません。
あえてISOさんご自身にて改行したり改行を削除したりしないで、
コピペしたまま使用してください。
お返事ありがとうございます。
CSSを見直しましたが、何か消えてるわけでもないようです。
ですが、フリースペースの部分が改行を削除してもスぺースがあいてしまします。
それが問題ということはありますか?
お忙しいところありがとうございました★
こちらのコメント欄にタグを貼り付けても、
タグとしてではなく実際に表示されてしまいますのでタグを確認できません。
フリースペース編集の際、余計なタグを誤って入力してしまったり、(例えば/divが1つ多いなど)
逆に何か1つでも消してしまうと上手くいきません。(例えば”や>などを削除してしまう方が多いです)
ご確認ください。
どうしてもできない場合は、メニューボタンに関する全てのhtml,cssを一旦全て削除し、
最初からやり直されたほうが無難かもしれません。
こちらでご紹介している方法を間違わなければ必ず設置されます。
コピペさせていただいたタグにURLとタイトルを入れ、改行はしていないのですが次のような空白ができます。これをバックッスペースキーやデリートキーで詰めると消えてしまう文字があったりone wordになってしまうものもあったりです。以下、ミスなどチェックしていただけないでしょうか。よろしくお願いいたします。
profilemessagereaderamemberpeta
フリースペースにタグをコピペする際は少し見にくいですが改行はしないでください。
(プレビュー画面には改行されて表示されるかと思います)
おそらくフリースペースに入力したタグに入力ミスなどの問題がありそうな感じです。
なぜなら、フリースペースの一番下と「OYB48」というバナーの上にも表示されているからです。
早々にアドバイスありがとうございました
早速CSSとフリースペース部に貼り付け直しましたが
右サイドバー下に一部が表示されている状態です。
フリースペース部に張り付ける時にどうしても改行されてしまうのが
原因でしょうか?
ここでご紹介している方法通り作業すれば必ず設置できますので、
どこかで間違った記述をされている可能性があります。
例えば「;」や「:」が1つ無いだけでも正常に表示されませんので、
誤って何かを削除してしまっていないかご確認ください。
右のサイドバーにメニューリストが表示されてしまいます。横にしたいのですが、上の方のアドバイスを試してもなおりません。
アドバイスお願いします。
フリースペースの設置場所を左サイドバーにするか、
もしくはcssの以下の部分を編集することで調整できます。(●の部分)
/* トップからの位置調整 */
#navimenu{
position: absolute;
width:980px;
top:0px;
z-index: 100;
margin:230px 0 0 -●px;
}
ボタンがおかしなところに表示されるんですが、
横はどうやって調節すればいいんですか?