- 2011-10-5
- アメブロのカスタマイズ
- コメント:3件
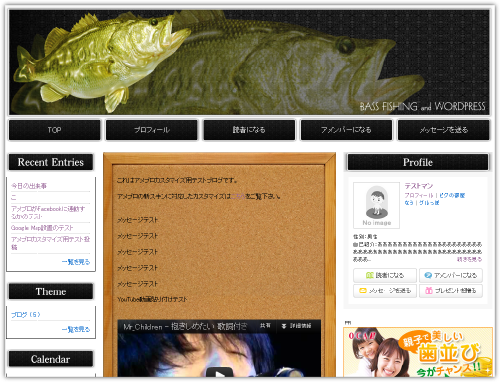
アメブロのヘッダー画像を自分だけのオリジナル画像に変えたいという方はこちら
これはアメブロの新しいスキン「css編集用デザイン」に対応しています。
ヘッダーにオリジナル画像を設定し、ブログタイトルを表示せず直接トップページへのリンクをかけます。
方法はとっても簡単で、
まずはアメブロにログインして、「ブログを書く」⇒「デザインの変更」⇒「CSSの編集」とクリック。
あとはcssの一番下に、以下のタグをコピペで加えて保存するだけ。
.skinHeaderArea{
width: 980px;/* ヘッダー画像の横幅 */
background-image: url(ここにヘッダー画像のURL);
background-repeat: no-repeat;
}
.skinTitleArea{
margin:0;
padding:0;
width:980px; /* ヘッダー画像の横幅 */
height:300px; /* ヘッダー画像の高さ */
}
.skinTitleArea a{
display:block;
width:980px;/* ヘッダー画像の横幅 */
height:300px;/* ヘッダー画像の高さ */
text-indent: -9000px;/* タイトル文字を消す */
overflow: hidden;
}
.skinContentsArea{
margin-top:15px;
}
赤字のところは作成したヘッダー画像によって異なるのでそれぞれ編集してください。
ちなみに横幅980pxはCSS編集用スキンを使用する場合のデフォルトサイズです。
今までのカスタマイズ用スキン「ベーシック」では、
ヘッダー要素は素直に「#header」で指定していたのですが、
新しいスキンではわざわざ「.skinHeaderArea」に変更されています。
これが以前のCSSをコピペするだけではCSSが適用されない(カスタマイズできない)理由です。
◆2012年9月7日 追記◆
ブログランキング応援していただけると嬉しいです↓




























間違えてベーシックから変えてしまって困っていたのですごいありがたいです!! 楽しみにお待ちしてます!!
新しいスキンでは、ここで紹介している方法は適用されません。
全然難しくはないです。(ちょっと書き換えるだけです)
近いうちにまたブログに書こうと思っています。
新しいバージョンのCSS編集用スキンだと前みたいにボタン作るのって難しいですか??(汗)