- 2011-1-19
- アメブロのカスタマイズ
- コメント:6件

アメブロのヘッダー画像を自分だけのオリジナル画像に変えたいという方はこちら
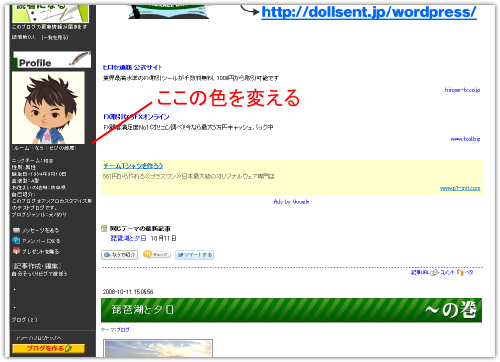
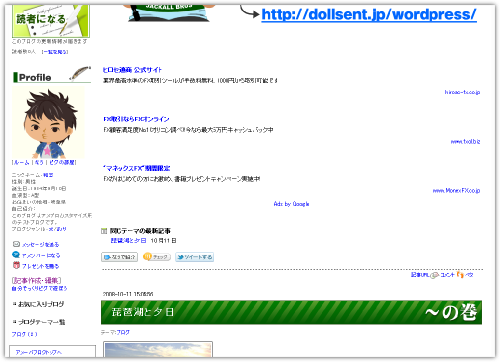
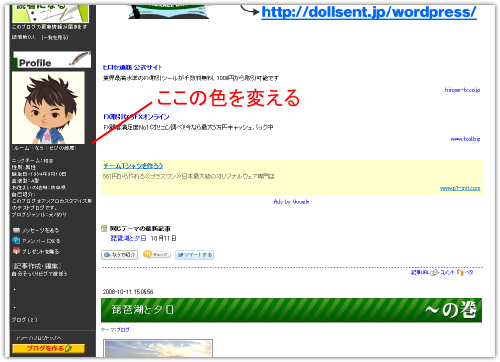
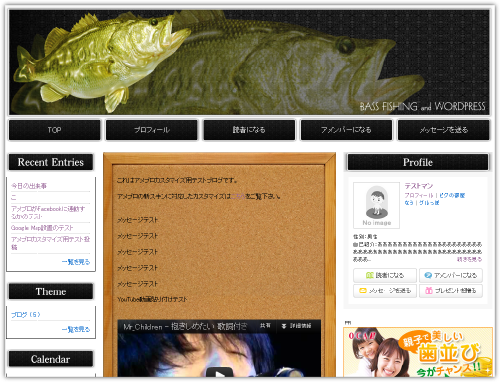
今回のアメブロカスタマイズはサイドバーの背景色の変更です。

このようにサイドバーを好きな色に変更することができます。

今回のカスタマイズは簡単です。
「ブログを書く」⇒「デザインの変更」⇒「CSSの編集」とクリック。

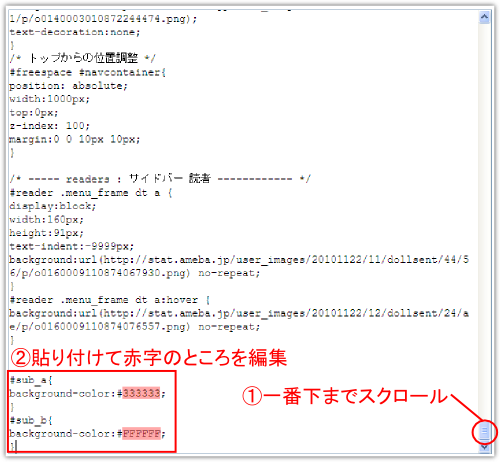
そしてcss編集欄の一番下までスクロールさせ、以下をコピペして保存します。
#sub_a{
background-color: #333333;
}
#sub_b{
background-color: #333333;
}
赤字のところは好きな色のカラーコードを入力してください。

ちょっと付け加えて解説すると、「#sub_a」と 「#sub_b」 がありますが、
アメブロのスキンを選択した時に2カラムにした人は#sub_aだけを編集すればOK。
3カラムを選択した人は、#sub_aが左のサイドバー、#sub_bが右のサイドバーです。
なので左と右のサイドバーの背景をそれぞれ違う色にすることもできるってことです。
さて。
これでサイドバーの背景色を変更編が無事終了した人はそれでいいのですが、
中には無事終了とは言えない人がいると思います。
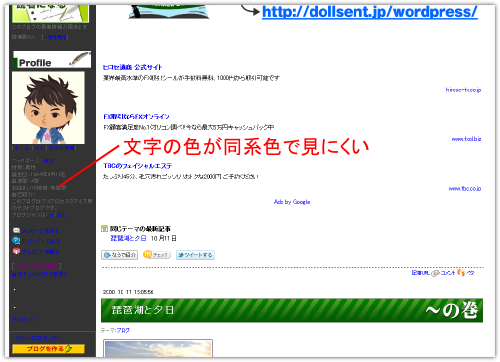
こんな人。

指定した背景色によっては、文字色と同系色になって見にくいという状況。
それを改善するには次はサイドバーの中の文字色を変えないといけません。
ってことでサイドバーの文字色を変更をご覧下さい。
◆2011年06月12日 追記◆
A型几帳面なあなたはこちらもご覧下さい。
ブログランキング応援していただけると嬉しいです↓




























css編集して最後に「保存」押したときに、
「リクエストは既に処理中であるか無効です」
っていう赤字のエラーメッセージが出ませんでしたか?
それか、タグの入力ミスはありませんか?
・半角スペースはOKですが、全角スペースはダメです。
・「”」とかURLの一部が消えてませんか?
やってみたのですが、
右側のサイドバーはできるのに
左側と本文の部分はできません´・ω・`
なぜでしょー((泣
◆サイドバー全体の背景に画像を指定
#sub_a{
background-image: url(ここにアップロードした画像のURL);
}
#sub_b{
background-image: url(ここにアップロードした画像のURL);
}
◆本文部分の背景に画像を指定
#main{
background-image: url(ここにアップロードした画像のURL);
}
サイドバーや本文部分は、記事の内容によって伸びたり縮んだりするので、
繰り返し表示してもおかしくない画像にしたほうがいいですよ!
えーっと、
・サイドバー全体の背景
・本文部分の背景
のことです!!
全ての背景とはどこのことでしょうか。
・ブログ全体の背景
・サイドバー全体の背景
・本文部分の背景
すべての背景を画像にすることはできますか??
できるのなら、方法を教えてください!