- 2011-6-12
- アメブロのカスタマイズ
- コメントを書く

アメブロのヘッダー画像を自分だけのオリジナル画像に変えたいという方はこちら
以前サイドバーの背景色を変更編でご紹介した方法では、
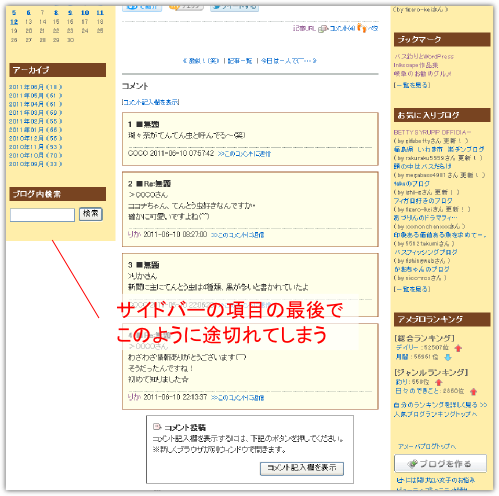
下の画像のようにサイドバーの項目が無くなった所で背景色も途切れてしまいます。

「なんか気持ち悪い」というA型几帳面なあなたのためのカスタマイズ。
このようにサイドバーの項目に関係なくブログの一番下まで背景色を伸ばす方法について書きます。

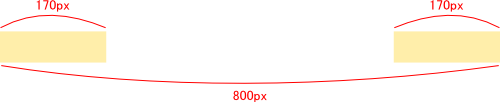
今回はこのような画像を作成し、用意しなければなりません。

横幅800pxで、両サイドに170pxずつの色付きの画像です。
※但しこれは「ベーシック」スキンのデフォルトでのサイズとなります。
このような画像を簡単に作成することができる無料ソフトでお勧めなのはInkscape。
Inkscapeのダウンロードや使い方はこちらをご覧下さい。
それではカスタマイズ開始。
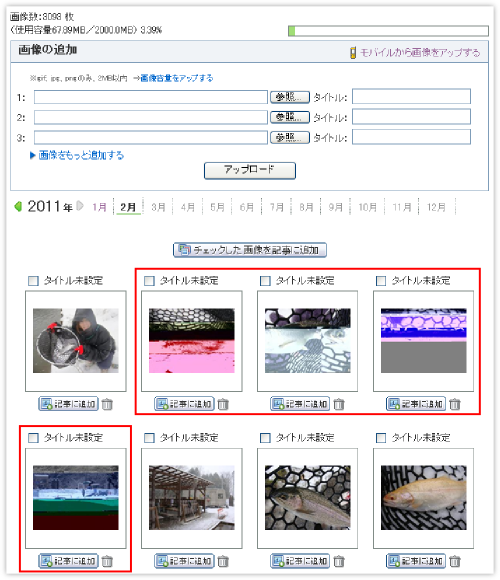
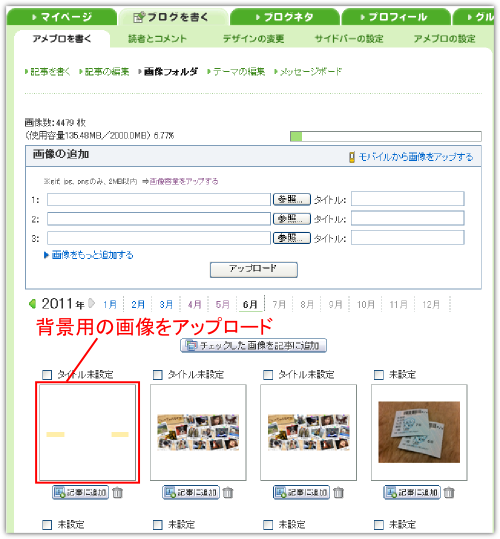
「ブログを書く」⇒「アメブロを書く」⇒「画像フォルダ」で、作成した画像をアップロードしておきます。

次に「ブログを書く」⇒「デザインの変更」⇒「CSSの編集」とクリック。

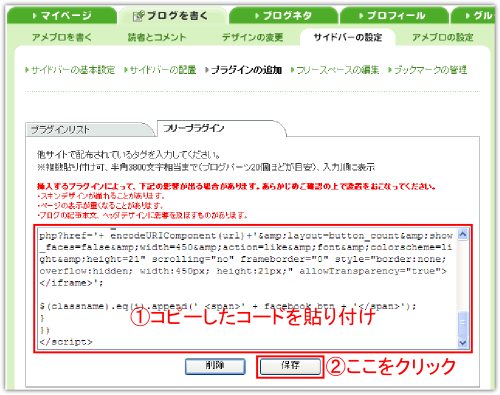
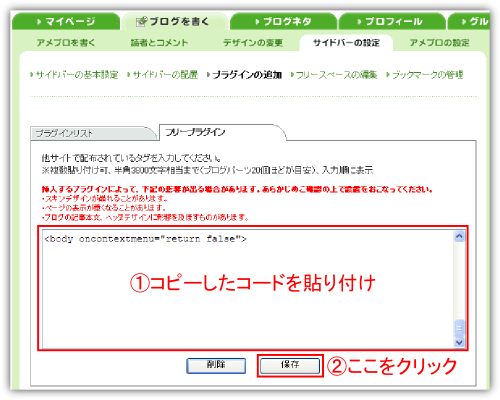
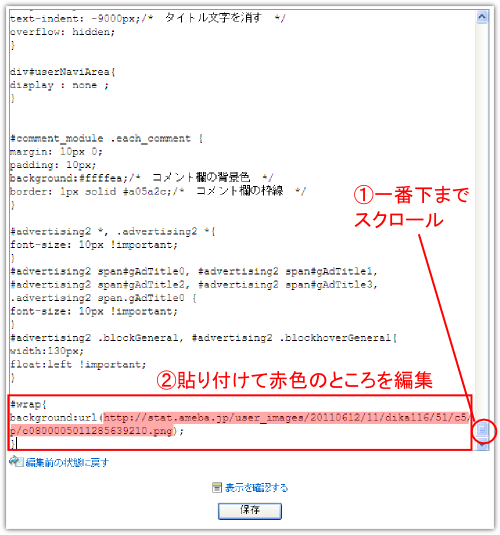
そしてcss編集欄の一番下までスクロールさせ、以下をコピペし赤字部分にURLを入力。
#wrap{
background:url(ここにアップロードした画像のURL);
}

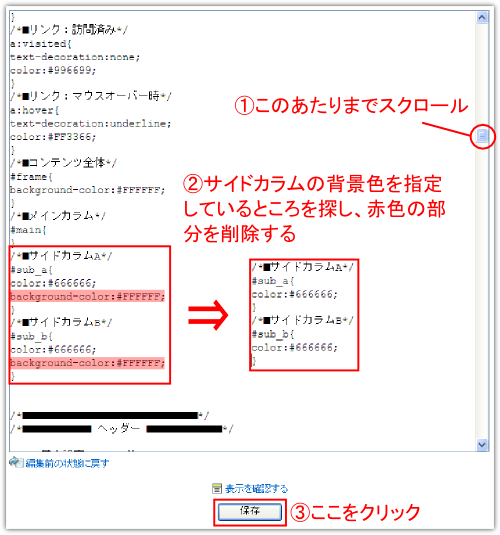
続いて上から1/3ぐらいの所にあるサイドカラムの背景色を指定しているところを探し、
background-color:#FFFFFF;
というところだけを削除し、保存します。

以上です。
「アップロードした画像のURL」の調べ方については、
アメブロのスキンをカスタマイズ~サイドバーのタイトルを画像にする~ を参照下さい。
ブログランキング応援していただけると嬉しいです↓