- 2010-12-23
- アメブロのカスタマイズ
- コメント:8件

アメブロのヘッダー画像を自分だけのオリジナル画像に変えたいという方はこちら
今回のアメブロカスタマイズは、
カスタマイズ可能なアメブロのスキン、「グレイ」を使用した場合の方法ですが、
他の「ブルー」、「グリーン」、「ピーチ」でも全く同様の方法でカスタマイズできると思います。
「スタンダード」ではCSSの記述が若干違いますが、やることは全く一緒です。
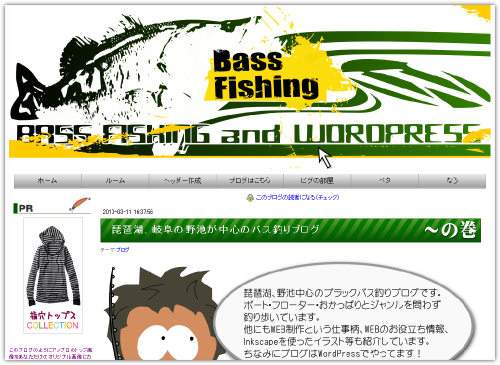
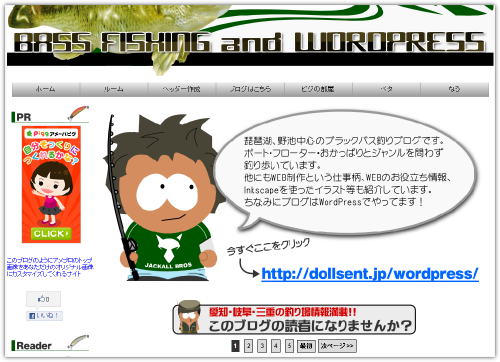
で、今日やるカスタマイズはこちら。
アメブロのヘッダーを・・・

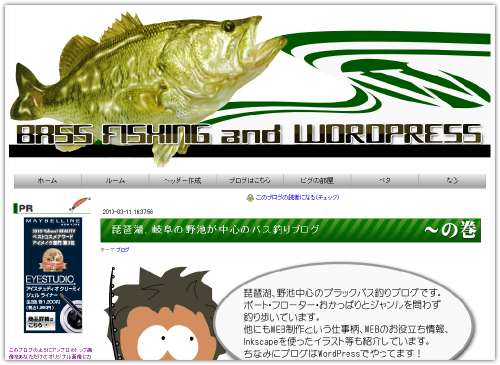
このようにロールオーバーで別の画像に切り替えます。

ロールオーバーとは、簡単に言うとマウスのポインタ(矢印)を持っていくと切り替わるってことです。
どんな感じになるかは僕のテストブログをご覧下さい。
かのカスタマイズをするにあたり、ヘッダー用の画像を2つ作成する必要があります。
簡単にイラストを作成することができる無料ソフトでお勧めなのはInkscape。
Inkscapeのダウンロードや使い方はこちらをご覧下さい。
とりあえずヘッダー用の画像を作成し、用意します。

こちらはロールオーバーで切り替わった時用のヘッダー。

今回はこのように常に「~の巻」という文字がタイトルの語尾につくように工夫してみました。
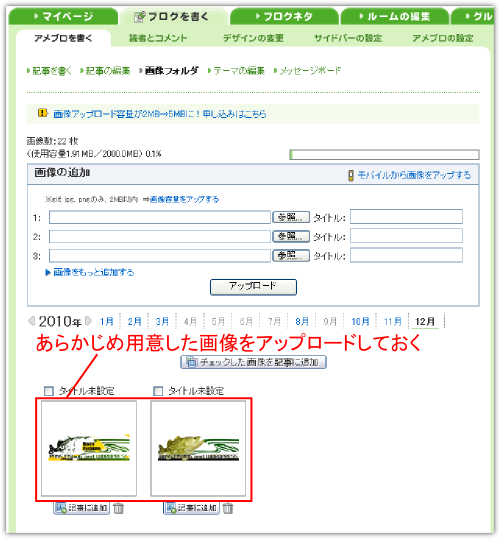
で、「ブログを書く」⇒「アメブロを書く」⇒「画像フォルダ」で、作成した画像をアップロードしておきます。

これで下準備完了。
それではさっそくカスタマイズ開始。
「ブログを書く」⇒「デザインの変更」⇒「CSSの編集」とクリック。

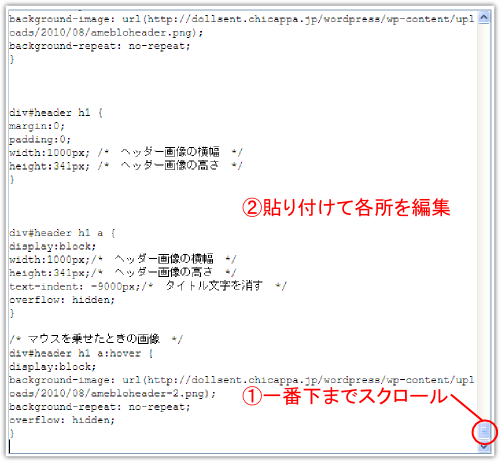
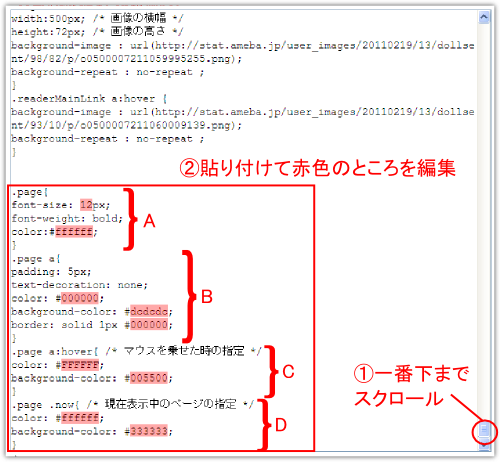
css編集欄を一番下までスクロールし、以下のタグを貼り付け、赤字のところを編集してください。
#header{
margin:0 auto;
width: 1000px;/* ヘッダー画像の横幅 */
background-image: url(ここにアップロードした通常時のヘッダー画像のURL);
background-repeat: no-repeat;
}
div#header h1 {
margin:0;
padding:0;
width:1000px; /* ヘッダー画像の横幅 */
height:341px; /* ヘッダー画像の高さ */
}
div#header h1 a {
display:block;
width:1000px;/* ヘッダー画像の横幅 */
height:341px;/* ヘッダー画像の高さ */
text-indent: -9000px;/* タイトル文字を消す */
overflow: hidden;
}
/* マウスを乗せたときの画像 */
div#header h1 a:hover {
display:block;
background-image: url(ここにアップロードしたロールオーバー用の画像のURL);
background-repeat: no-repeat;
}
赤字のところは作成した画像によって異なるのでそれぞれ編集してください。

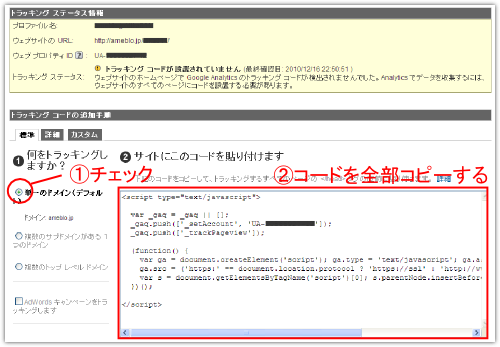
「アップロードした画像のURL」の調べ方については、
アメブロのスキンをカスタマイズ~サイドバーのタイトルを画像にする~ で詳しく説明しました。
このカスタマイズでは、ヘッダー画像にブログトップページへのリンクを貼っています。
ちなみにアメブロでは横幅800px以上の画像をアップロードすることができません。
800px以上のヘッダー画像を使用する場合はこちらをご覧下さい。
ブログランキング応援していただけると嬉しいです↓





























それはよかったです^^
とてもわかりやすかったです。
ちゃんと表示されました。
ありがとうございました。
基本的にはこのcssをコピペすることによって「画像が小さくなって隅っこに表示されてしまう」ということはありません。
おそらくどこかで手順を間違えておられるか、余分なタグが入ってしまっているなどが考えられます。
もう一つ考えられる原因としては、画像のURLを指定する時にサムネイルのURLを指定している場合です。
アメブロは画像をアップロードすると勝手に横幅220pxのサムネイルを作成しますが、
これではなく、元の大きさの画像のURLを指定します。
はじめまして。
これをすると画像が小さくなって
隅っこに表示されてしまうんですが、
大きく表示させるにはどうすればよいのでしょうか。
はじめまして、ご相談頂きありがとうございます。
それではcss編集欄の最後に以下をコピペしてみてください。
#header h1 a:hover{
color:#ff00ff;
}
色が気に入らない場合は、「ff00ff」を好きなカラーコードに変更してください。
はじめまして、こんにちは。
いつもブログ読ませて頂いています(▰˘◡˘▰)
自分でも試行錯誤し試したのですがどうしてもできないことがありまして、聞かせて下さい。
タイトルにマウスをのせた時に色を変わるようにしたいです。
見て頂くと分かると思いますが、今は下線もなくし、ただのグレー一色です。
マウスを乗せた時にピンクにしたいと思っているのですが、もしよろしければやり方を教えて頂いても宜しいでしょうか?
宜しくお願い致しますm(_ _)m
原因はたぶん以下2つのどちらかだと思います。
◆原因1.メインとサイドAとサイドBの横幅の合計が800px(デフォルト)を超えた
例・・・
良い例:メイン460px + サイドA170px + サイドB170px = 800px
悪い例:メイン460px + サイドA170px + サイドB180px = 810px
このように全体の横幅が800pxなのに、これら3つを足した合計が800pxを超える場合、
収まりきらずに記事の下のほうに移動してしまいます。
これらは「Width:170px;」などで指定していますが、他にもmarginやpadding要素も考慮しなくてはなりません。
例えばサイドBのcssが以下のようになっている場合、
width:170px;
margin:0 10px 0 0;
合計すると170px + 10px = 180pxとなります。
◆原因2.単純にfloat:right;(またはfloat:left;)が消えている
サイドBのcssの中にfloatの指定が消えている場合はこれが原因かと思います。
突然、ブログのデザインが崩れて
サイドBがブログ記事の下に移動してしまい
サイドBの位置にPOWERED by Amebaのタグが出てるんですが
何が原因ですか?