- 2011-3-23
- アメブロのカスタマイズ
- コメント:2件

アメブロのヘッダー画像を自分だけのオリジナル画像に変えたいという方はこちら
今回のカスタマイズはアメブロのサイドバーの各項目(最近の記事一覧やブログテーマ一覧など)に、
リストマークを付けてみたいと思います。
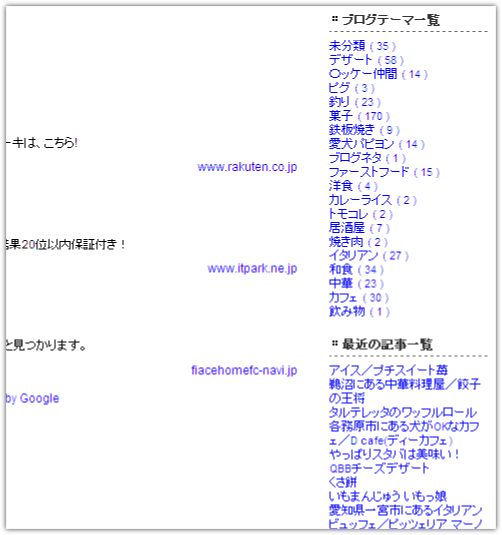
サイドバーの各項目が単純に文字だけズラッと並んでいて見にくいので・・・

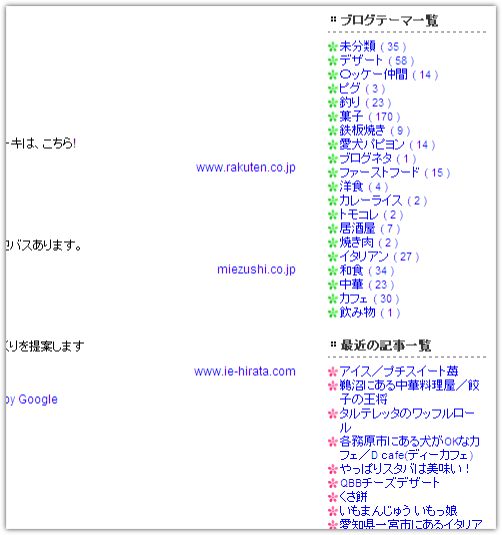
このように各テキストリンクの前にリストマークを表示し、見やすくします。

しかも今回のカスタマイズでは、
「最近の記事一覧はコレ」、「ブログテーマ一覧はコレ」というように、各項目ごとにマークを変えます。
説明だけでは分かりにくいと思いますが、実際のイメージとしては参考サイトのようになります。
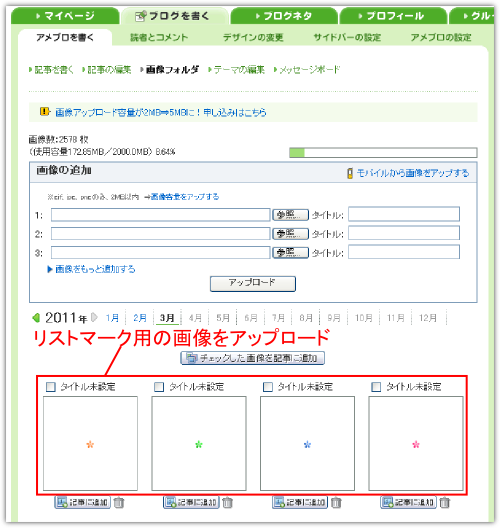
今回はボタン用の画像を4つ用意しました。
実際カスタマイズされる際は、必要に応じてリストマーク用の画像を作成してください。
![]()
ボタンを簡単に作成することができる無料ソフトでお勧めなのはInkscape。
Inkscapeのダウンロードや使い方はこちらをご覧下さい。
リストマークを作成する際に気をつけなければならないのがマークのサイズ。
別に絶対ってわけではないですが、マークの高さは10pxにしたほうが、
後々余分なcssの編集をする必要がないので楽です。
ここで紹介するcssを完全にコピペするだけにしたい方は、横幅も縦幅も10pxの画像を作ってください。
それではカスタマイズ開始。
「ブログを書く」⇒「アメブロを書く」⇒「画像フォルダ」で、作成した画像をアップロードしておきます。

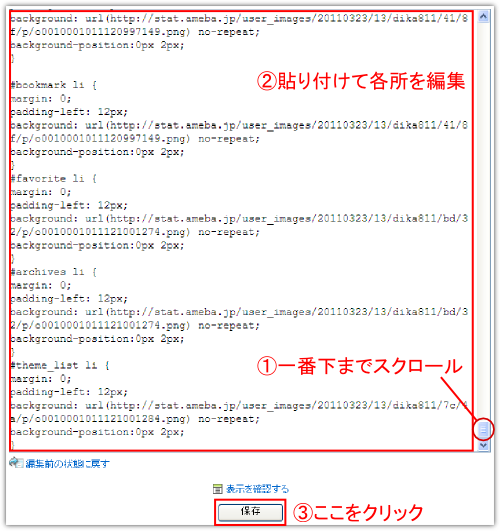
次に「ブログを書く」⇒「デザインの変更」⇒「CSSの編集」とクリック。

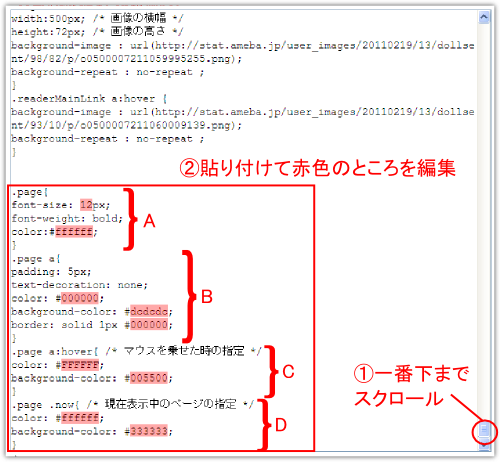
そしてcss編集欄の一番下までスクロールさせ、以下を全てコピペし各所を編集、保存します。
/*読者一覧のリストマーク*/
#reader li {
margin: 0;
padding-left: 12px;
background: url(ここにアップロードした画像のURL) no-repeat;
background-position:0px 2px;
}
/*ブックマークのリストマーク*/
#bookmark li {
margin: 0;
padding-left: 12px;
background: url(ここにアップロードした画像のURL) no-repeat;
background-position:0px 2px;
}
/*お気に入りのリストマーク*/
#favorite li {
margin: 0;
padding-left: 12px;
background: url(ここにアップロードした画像のURL) no-repeat;
background-position:0px 2px;
}
/*最近の記事一覧のリストマーク*/
#recent_entries li {
margin: 0;
padding-left: 12px;
background: url(ここにアップロードした画像のURL) no-repeat;
background-position:0px 2px;
}
/*最近のコメントのリストマーク*/
#recent_comment li {
margin: 0;
padding-left: 12px;
background: url(ここにアップロードした画像のURL) no-repeat;
background-position:0px 2px;
}
/*ブログテーマ一覧のリストマーク*/
#theme_list li {
margin: 0;
padding-left: 12px;
background: url(ここにアップロードした画像のURL) no-repeat;
background-position:0px 2px;
}
/*アーカイブのリストマーク*/
#archives li {
margin: 0;
padding-left: 12px;
background: url(ここにアップロードした画像のURL) no-repeat;
background-position:0px 2px;
}
赤字のところは人によって異なるのでそれぞれ編集してください。

作成したリストマークが10px×10pxの場合はコピペのみでOKだと思いますが、
リストマークの大きさによって、表示がズレてしまう場合があります。
その時は background-position:0px 2px; ってところを編集して位置を調整してください。
このcssが意味することは以下の通りです。

以上、お疲れ様でした!
ブログランキング応援していただけると嬉しいです↓




























いえいえ、わざわざコメントいただきありがとうございます。
こんばんは。
記事を参考にさせて頂き、早速私のブログのサイドバー項目にリストマークを取り付けさせて頂きました。
項目が見やすくなりました!
ありがとうございます。