- 2011-7-25
- アメブロのカスタマイズ
- コメントを書く

アメブロのヘッダー画像を自分だけのオリジナル画像に変えたいという方はこちら
今回のカスタマイズはアメブロの「ブログを作る」ボタンをオリジナル画像に変えてみます。
さらにマウスのカーソルをボタンの上に持ってきたときに画像を切り替えます。
アメブロデフォルトの「ブログを作る」ボタンを・・・

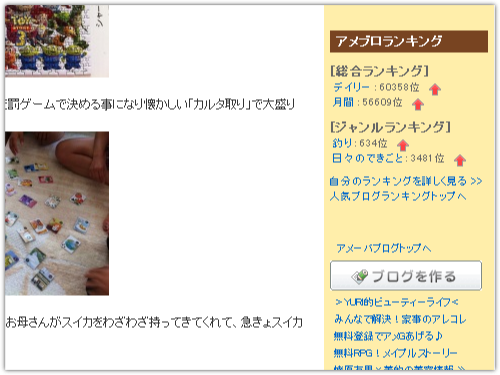
このようにオリジナル画像に変えることができます。

実際のイメージとしてはこちらのサイトを参考にしてください。
今回はブログを作る用ボタンの画像を2つ用意しました。(もし必要なら勝手に使ってもらってOKです)
1つは通常時のボタン。
![]()
もう1つはマウスのカーソルを持っていった時に切り替わるボタン。
![]()
ボタンを簡単に作成することができる無料ソフトでお勧めなのはInkscape。
Inkscapeのダウンロードや使い方はこちらをご覧下さい。
それではカスタマイズ開始。
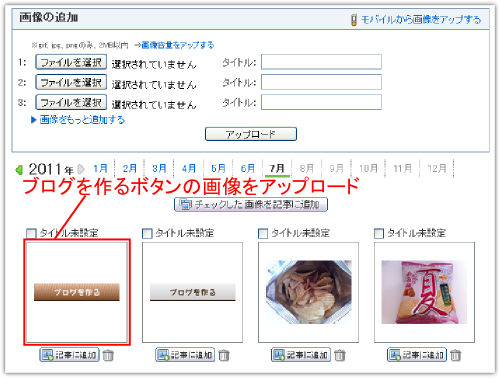
「ブログを書く」⇒「アメブロを書く」⇒「画像フォルダ」で、作成した画像をアップロードしておきます。

次に「ブログを書く」⇒「デザインの変更」⇒「CSSの編集」とクリック。

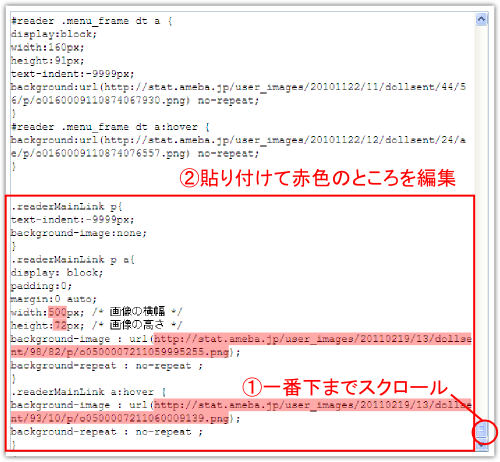
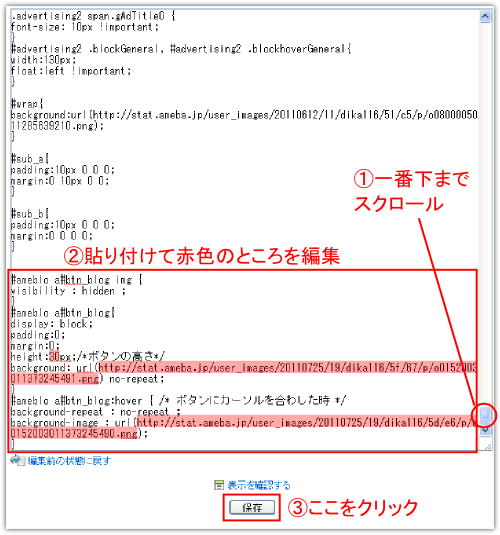
そしてcss編集欄の一番下までスクロールさせ、以下を全てコピペし各所を編集、保存します。
/* —– ブログを作るボタン —— */
#ameblo a#btn_blog img {
visibility : hidden ;
}
#ameblo a#btn_blog{
display: block;
padding:0;
margin:0;
height:30px;/*ボタンの高さ*/
background: url(ここにアップロードした画像のURL) no-repeat;
}
#ameblo a#btn_blog:hover { /* ボタンにカーソルを合わした時 */
background-repeat : no-repeat ;
background-image : url(ここにアップロードした画像のURL); }
赤字のところは人によって異なるのでそれぞれ編集してください。

以上です。
・・・って、一応書いてみたけどこんなボタンを変えたい人ってホントにいるのかな?
「アップロードした画像のURL」の調べ方については、
アメブロのスキンをカスタマイズ~サイドバーのタイトルを画像にする~ で詳しく説明しました。
ブログランキング応援していただけると嬉しいです↓