- 2012-2-27
- アメブロのカスタマイズ
- コメントを書く

アメブロのヘッダー画像を自分だけのオリジナル画像に変えたいという方はこちら
これはアメブロの新しいスキン「css編集用デザイン」に対応しています。
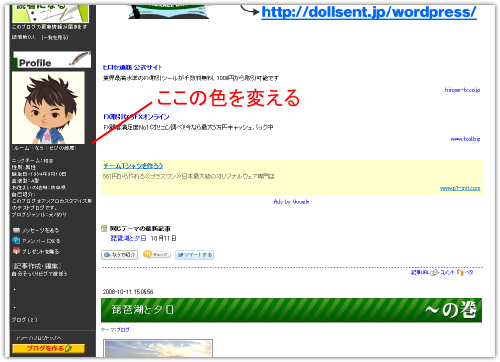
今回のカスタマイズはアメブロのサイドバーにある読者登録ボタンを・・・

このようにオリジナル画像に変更します。

今回のカスタマイズではまずは読者登録用のボタンを用意する必要があります。

ボタンを簡単に作成することができる無料ソフトでお勧めなのはInkscape。
Inkscapeのダウンロードや使い方はこちらをご覧下さい。
サイドバーの大きさ(横幅)は180pxもしくは300pxです。
ボタンを作成する際には、横幅が180pxもしくは300px以下のサイズで作成してください。
それではカスタマイズ開始。
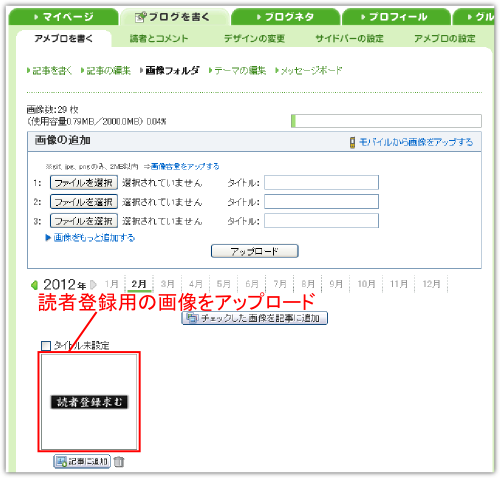
「ブログを書く」⇒「アメブロを書く」⇒「画像フォルダ」で、作成した画像をアップロードしておきます。

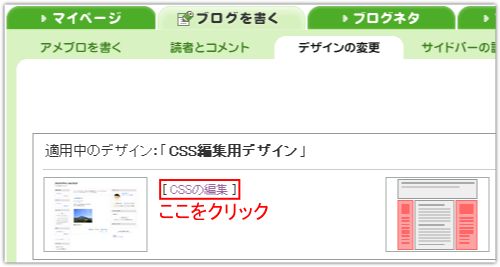
次に「ブログを書く」⇒「デザインの変更」⇒「CSSの編集」とクリック。

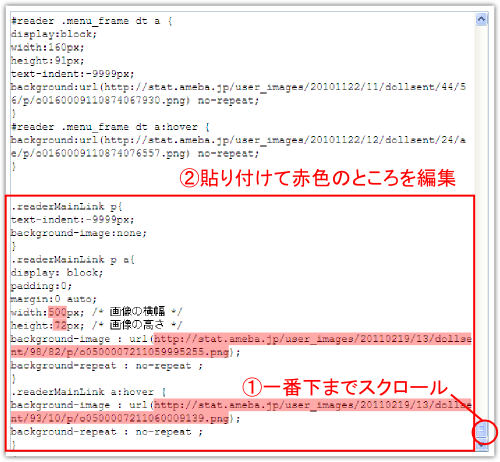
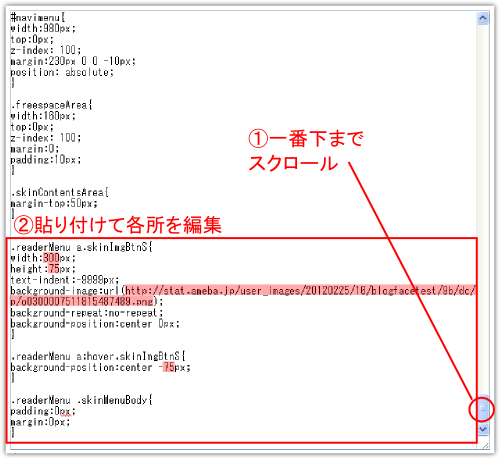
そしてcss編集欄の一番下までスクロールさせ、以下を全てコピペし各所を編集、保存します。
.readerMenu a.skinImgBtnS{
width:300px;/* ボタンの横幅 */
height:60px;/* ボタンの高さ */
text-indent:-9999px;
background-image:url(ここにアップロードした画像のURL);
background-repeat:no-repeat;
background-position:center 0px;
display:block;
}
.readerMenu a:hover.skinImgBtnS{
background-position:center –60px;/* ボタンの高さ */
}
.readerMenu .skinMenuBody{
padding:0px;
margin:0px;
}
赤字のところは人によって異なるのでそれぞれ編集してください。

たったこれだけでカスタマイズ完了。
ブログランキング応援していただけると嬉しいです↓