- 2011-2-19
- アメブロのカスタマイズ
- コメント:14件

アメブロのヘッダー画像を自分だけのオリジナル画像に変えたいという方はこちら
今回のカスタマイズはアメブロの「このブログの読者になる(チェック)」をオリジナル画像に変えます。
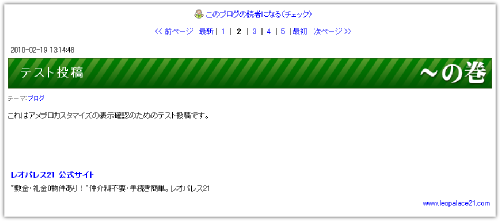
デフォルトでは「このブログの読者になる(チェック)」とテキストで書かれていますが・・・

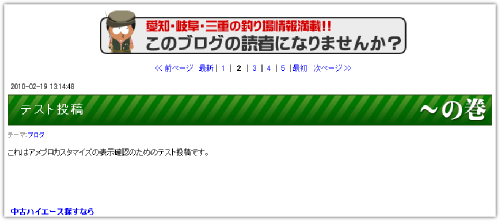
このようにオリジナル画像に変えることができます。

ついでにマウスのカーソルを持っていくと画像が切り替わるようにもできます。
実際のイメージとしてはこちらのサイトを参考にしてください。
今回は画像を2つ用意しました。
1つは通常時の画像。

もう1つはマウスのカーソルを持っていった時に切り替わる画像。

ボタンを簡単に作成することができる無料ソフトでお勧めなのはInkscape。
Inkscapeのダウンロードや使い方はこちらをご覧下さい。
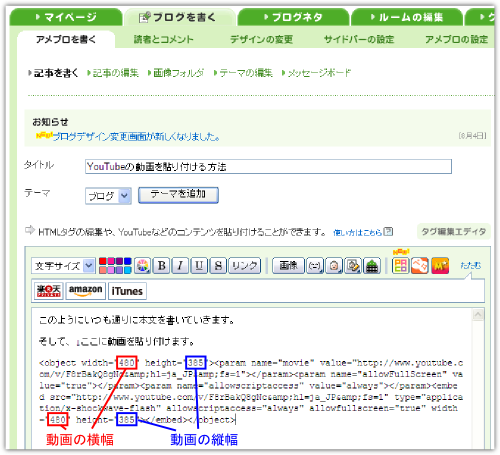
画像を作成する際は、画像の縦横のサイズに気をつけてください。
例えばブログ全体の横幅が800pxで3カラムの場合、
左サイド170px、右サイド170px、本文部分420pxとなります。(残り40pxは余白)
したがって420px以上の画像を作成すると、設置したときに枠からはみ出すってことです。
それではカスタマイズ開始。
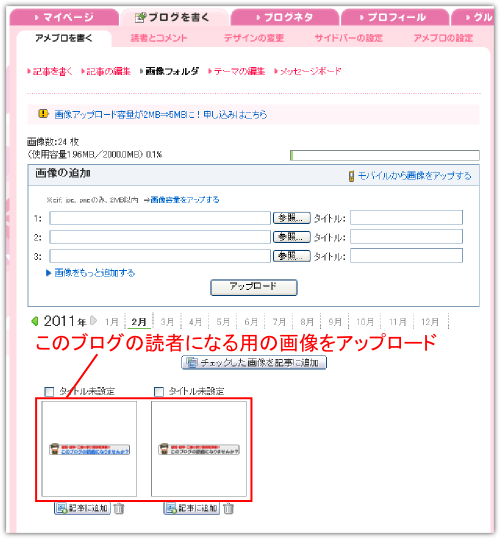
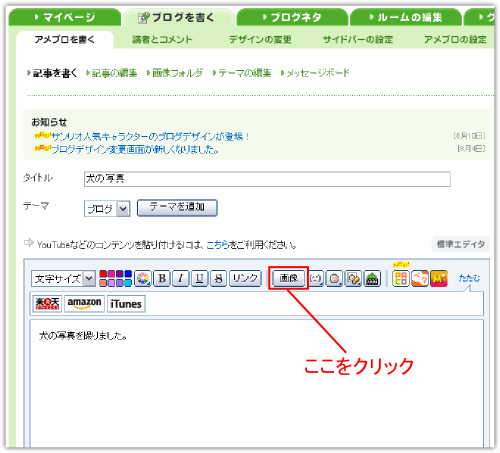
「ブログを書く」⇒「アメブロを書く」⇒「画像フォルダ」で、作成した画像をアップロードしておきます。

次に「ブログを書く」⇒「デザインの変更」⇒「CSSの編集」とクリック。

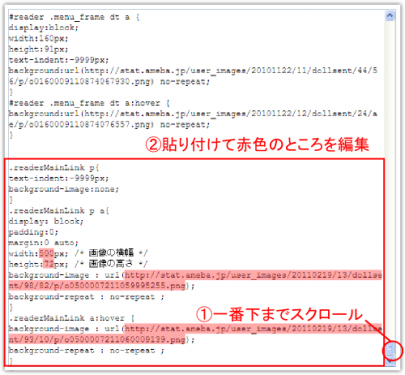
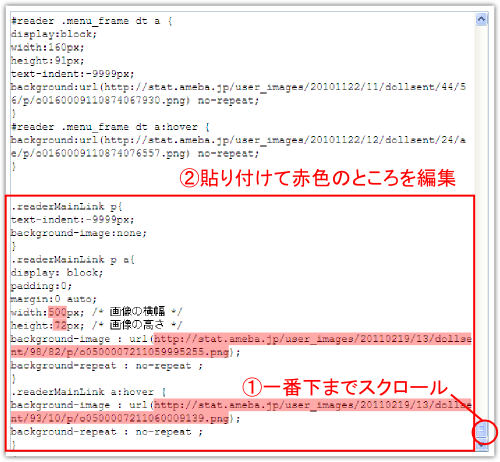
そしてcss編集欄の一番下までスクロールさせ、以下を全てコピペし各所を編集、保存します。
/* —– このブログの読者になる(チェック) ———— */
.readerMainLink p{
text-indent:-9999px;
background-image:none;
}
.readerMainLink p a{
display: block;
padding:0;
margin:0 auto;
width:500px; /* 画像の横幅 */
height:72px; /* 画像の高さ */
background-image : url(ここにアップロードした画像のURL);
background-repeat : no-repeat ;
}
.readerMainLink a:hover { /* ボタンにカーソルを合わした時 */
background-image : url(ここにアップロードした画像のURL);
background-repeat : no-repeat ;
}
赤字のところは人によって異なるのでそれぞれ編集してください。

「アップロードした画像のURL」の調べ方については、
アメブロのスキンをカスタマイズ~サイドバーのタイトルを画像にする~ で詳しく説明しました。
ブログランキング応援していただけると嬉しいです↓





























おそらくパソコンがページの古い情報を記憶しているのが原因です。
反映されていないページを表示させて、キーボードの「F5」を押してみてください。
これはブラウザの更新ボタンです。(ページを最新の状態に更新します)
macの場合は「Commondキー」+「R」です。
はじめまして、いつもとても役立つ情報拝見させていただいております。
つきまして、初歩的なことかもしませんが、表示を確認する の画面では反映されているのに保存してみてみると反映されていないという現象はどういったことでしょうか…汗
リクエストは…の表示はありません
色々ありがとうございました!
お陰さまでなんとかカスタマイズをはじめて形になってきました。
すごく色々参考になりました。
質問も多く、でもすぐに対応してくださり本当に助かりました。
ありがとうござました。
リンク色は以下のcssをコピペしてください。
a{
text-decoration:none;
color:#〇〇〇〇〇〇;/*通常時のリンク色*/
}
a:visited{
text-decoration:none;
color:#〇〇〇〇〇〇;/*訪問済みのリンク色*/
}
a:hover{
text-decoration:underline;
color:#〇〇〇〇〇〇;/*マウスのカーソルを合わせた時のリンク色*/
}
色々とありがとうございました。
どうにか設置できまして、まだリンクは飛ばしてはないんですが
出来そうです。ありがとうございました。
また、質問してもよろしいでしょうか?
全体の(リンクされている文字)が最初から青なんですが
どうにか文字色を変えたいんですが、どこを変えたらいいのかわからずにいます。
すみませんが、また教えていただけますでしょうか?
宜しくお願い致します。
ブログを拝見させていただきましたところ、すでにバナーがいくつか設置されているようですので、
自己解決されたようですね。
ちなみに、画像にリンクさせるときのHTMLの雛形は以下のようになります。
<a href="飛ばしたいページのURL"><img src="画像のURL" /></a>
早速のご回答をありがとうございました。
トップの高さを変えても下だけが大きくなり切れてる所は変わりませんでした・・・
おっしゃる通り、余白を作りました所無事に表示されました。
いつも、お手数おかけしてしまいまた、親切に対応してくださり
ありがとうございます。
また、質問なんですが
左サイトバーに複数のバナーを置いてリンクさせたいのですが
バナーの置き方はなにか良い方法ないでしょうか?
場所はヘッダーの左下。
メッセージボードの左横に設置したいと思っております。
私のブログで言えば、
今現在プロヒィールがある場所あたりに。
いつも、お手数かけてすみません
こんにちは。
これで直るか微妙ですが、cssをコピペする際、
height:〇〇px; /* 画像の高さ */
の部分を画像が切れる分だけ多くしてみてください。
例えば高さ50pxの画像が10pxぐらい切れてしまうのでしたら、画像の高さをあえて60pxとしてみてください。
これで直らなければ、画像を作成する際、
予め切れてもいいように画像の上部分に余白を作っておくなどでしょうか。
こんにちは。
以前お世話になりました。ありがとうございました。
今回もまたカスタマイズで知恵をお借りしております。
また、質問なんですが・・・
画像の上の部分だけが切れてしまい、上手く表示できないでいます。
対処法を教えていただけますでしょうか?
宜しくお願い致します
早速のお返事ありがとうございます!
す・・・すみません(汗
上記の方法では中央には寄らなかったのですが・・・
どうやら画像の横幅が大きすぎたようで
小さくしたら中央に寄りましたm(_ _;)m
失礼いたしましたm(_ _;)m
ご回答ありがとうございますー><
はじめまして。
>・画像はInkscape以外で作成・少し小さめ(幅狭)の画像を作成。この方法になにか原因があるのでしょうか?
おそらくこれは問題ありません。
次のコードをcssの一番下に貼り付けてみてください。
.readerMainLink p a{
text-align:center;
}
どうでしょうか。
これで真ん中に寄ればいいのですが・・・
はじめまして。
アメブロのカスタマイズ方法を検索していてたどり着きました☆
少しお聞きしたいのですが
オリジナルの読者登録の画像をこちらの方法で貼り付けると
左端に寄ってしまい、真ん中に表示されません・・・。
ちなみに、
・マウスを持っていった時の画像は作っていないので
.readerMainLink a:hover { /* ボタンにカーソルを合わした時 */
以下の行はコピペせず。
・画像はInkscape以外で作成。
・少し小さめ(幅狭)の画像を作成。
この方法になにか原因があるのでしょうか?
長々とすみませんが
よろしくお願いしますm(_ _;)m
原因として考えられるのは、僕なら以下のことをまず疑います。
」コピペして保存した際、「リクエストは既に処理中であるか無効です」
という赤字のエラーが表示されたままページを移動してしまったのではないですか?
アメブロでよくでるエラーです。
もう一度css内を見て、ちゃんと記述されているか確かめてください。
今回コピペしたcssが一切保存されていない可能性があります。
上記のエラーが出た場合は、赤字が消えるまで「保存」を押し続けます。
コピペしてはっつけたのですが
まったくページに変化がないのです。
原因って何が考えられますか?
漠然とした質問ですいません。