- 2010-2-27
- アメブロのカスタマイズ
- コメントを書く

アメブロのヘッダー画像を自分だけのオリジナル画像に変えたいという方はこちら
前回はアメブロの横幅に合わせてヘッダー画像を作るところまででした。
今回はヘッダー画像に重なって見にくくなってしまったブログタイトルのcssをいじって、
サイズや色、位置などを見やすく変える方法です。
実際にテストブログを使って説明します。
スキンはグレイです。(ベーシックを選択してる人はあんまり参考にならないかも)
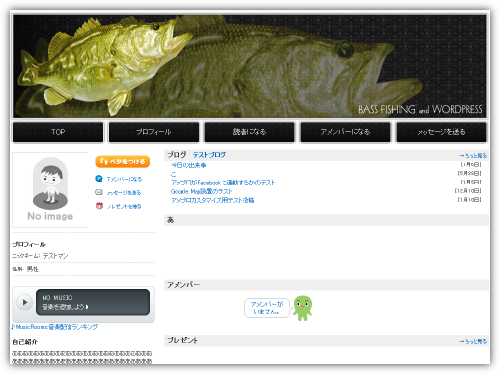
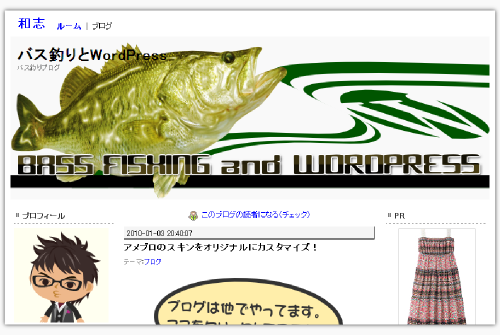
ただたんにヘッダーにオリジナル画像を使っただけだと、こうなります。

これだとブログタイトルとブラックバスの写真が重なってしまっているので、
ブログタイトルと説明文を、ヘッダーの右端の位置へ移動させます。
やり方は簡単。
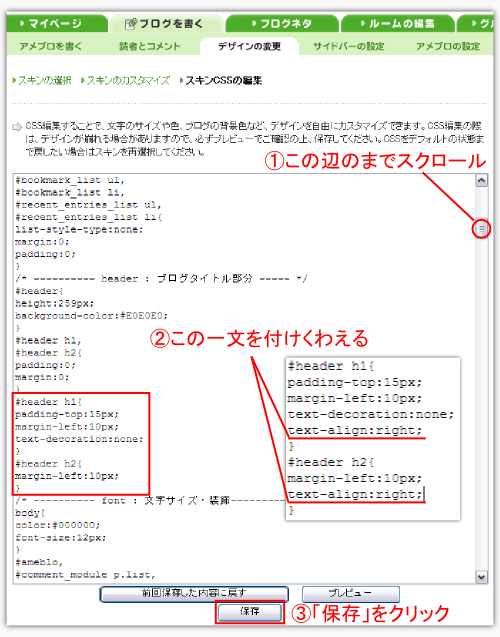
まずはアメブロにログインして、「ブログを書く」⇒「デザインの変更」⇒「スキンCSSの編集」とクリック。
あとは下の画像の位置に「text-align:right;」の一文を付け加えるだけ。

保存したらブログを開いてキーボードの「F5」キーを押して更新してみてください。
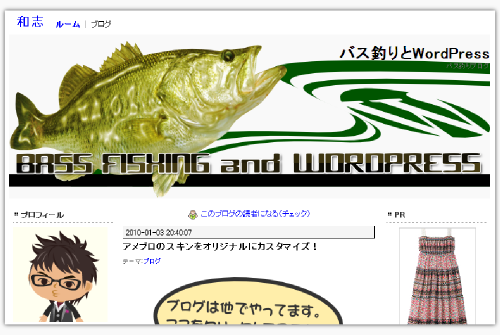
すると・・・ブログタイトルがヘッダー右端に移動します。

あれ?
ブログタイトルは見やすくなったけど、説明文が背景色の緑とかぶって見にくいなぁ。
そんな時は、cssを編集して文字の色を変えることもできます。
さっきと同じ要領でcss編集画面へ。
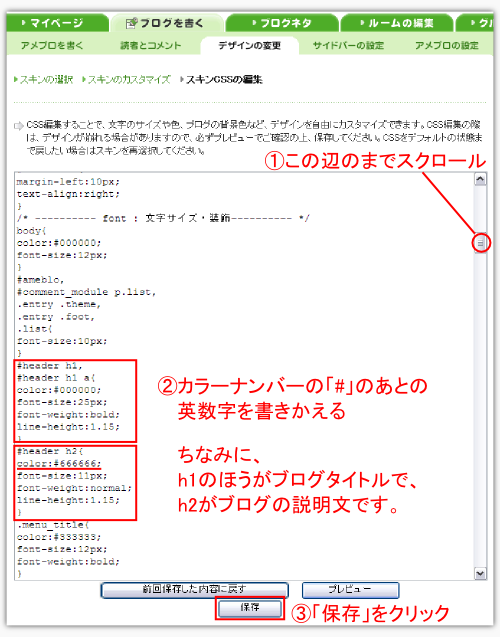
下の画像の位置のカラーコードを書きかえます。
今回は文字を白くしたいので、#666666から#ffffffに書き換えます。

たぶん感覚的に分かると思いますが、font-sizeの数字を変えると文字のサイズを変えれますが、
とりあえず今回は文字色を白くするだけにしときます。

完成。
こだわるならWEBデザイナーによる完全オリジナルヘッダーにしてみるのもいいかも。
ブログの見た目が変われば、更新も積極的にするようになるし、ブログの事を好きになれます。
試してみてはいかがでしょう。
ブログランキング応援していただけると嬉しいです↓