- 2012-2-25
- アメブロのカスタマイズ
- コメントを書く

アメブロのヘッダー画像を自分だけのオリジナル画像に変えたいという方はこちら
これはアメブロの新しいスキン「css編集用デザイン」に対応しています。
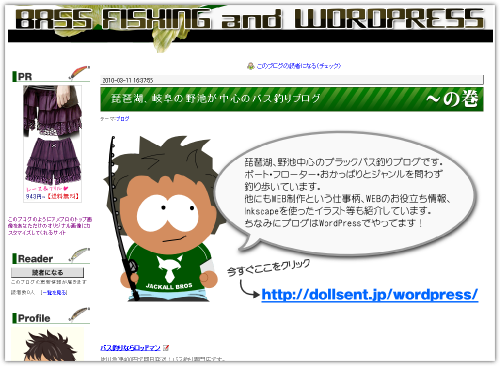
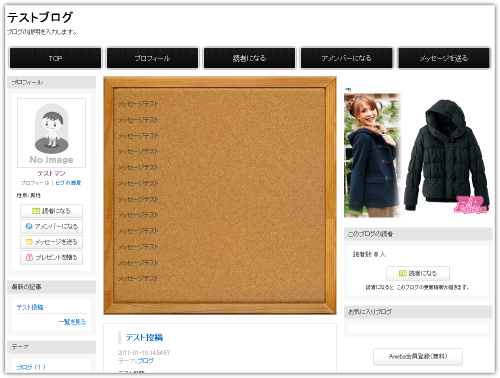
今回のカスタマイズはブログ記事の真上に・・・

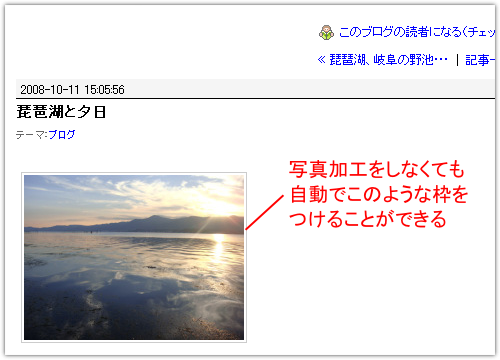
このような読者登録ボタンを設置し、読者登録を促します。

これはメッセージボードに画像を貼り付けただけではありません。
ブログ記事毎に全てのページで表示されます。
昔のカスタマイズ可能なスキンにはあった「このブログの読者になる(チェック)」が、
新しいCSS編集用デザインにはありませんが、その変わりだと思ってください。
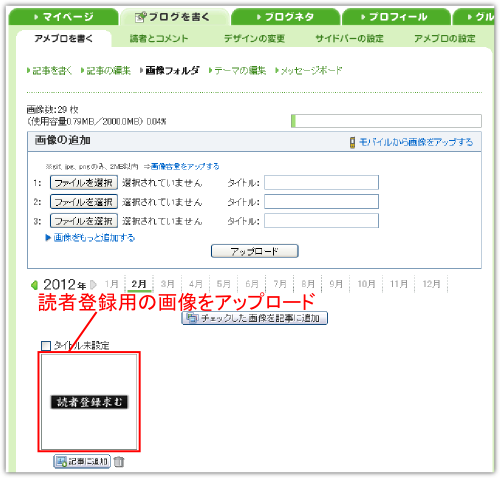
今回のカスタマイズではまずは読者登録用のボタンを用意する必要があります。

ボタンを簡単に作成することができる無料ソフトでお勧めなのはInkscape。
Inkscapeのダウンロードや使い方はこちらをご覧下さい。
ボタンを作成する際には、横幅が470px以下のサイズで作成してください。
それではカスタマイズ開始。
「ブログを書く」⇒「アメブロを書く」⇒「画像フォルダ」で、作成した画像をアップロードしておきます。

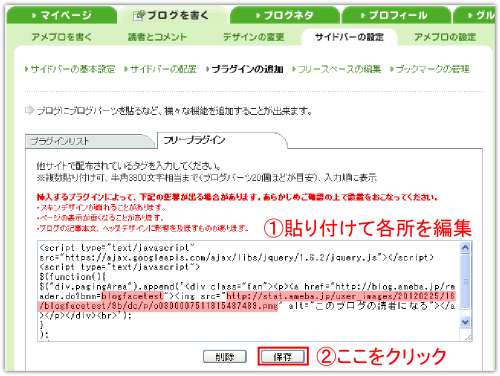
次に「ブログを書く」⇒「サイドバーの設定」⇒「プラグインの追加」とクリック。
そして「フリープラグイン」タブの中に、以下を全てコピペし各所を編集、保存します。
<script type="text/javascript"
src="https://ajax.googleapis.com/ajax/libs/jquery/1.6.2/jquery.js"></script>
<script type="text/javascript">
$(function(){
$("div.pagingArea").append('<div class="fan"><br /><p><a href="http://blog.ameba.jp/reader.do?bnm=ここにアメブロのID"><img src="ここにアップロードした画像のURL" alt="このブログの読者になる"></a></p></div><br />');
}
);
</script>
赤字のところは人によって異なるのでそれぞれ編集してください。

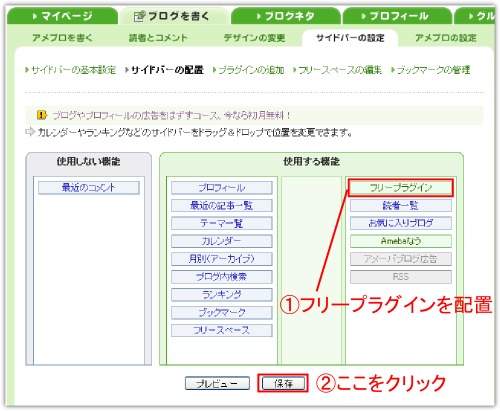
そして最後に「ブログを書く」⇒「サイドバーの設定」⇒「サイドバーの配置」とクリック。
「フリープラグイン」をドラッグ&ドロップでサイドバーに配置します。

これでカスタマイズ完了。
ブログランキング応援していただけると嬉しいです↓