- 2011-3-4
- アメブロのカスタマイズ
- コメントを書く
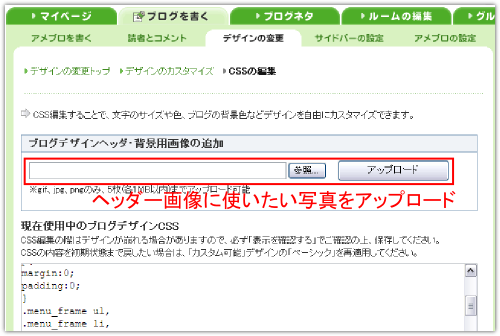
アメブロのヘッダー画像を自分だけのオリジナル画像に変えたいという方はこちら
先日アメブロのカスタマイズをしてたら、こんなエラー?バグ?が発生した。
.entry date部分を編集し、ページをスクロールするとなぜかブログ本文部分の文字が一部消える。
「またIEのバグか・・・。」
と思いFireFoxとSafariで確認すると、こちらは正常。
IEなんてこの世から消えてしまえと思いつつも、一番ユーザーが多いので直すよりしかたがない。
ちなみに使用しているスキンは「ベーシック」。
記事に関する部分を指定しているcssはデフォルトでは以下のようになっている。
/*■記事 – 基本設定 – メインカラム*/
.entry{
margin-bottom:40px;
}
.entry .entry_head{
height:16px;
}
.entry .theme{
display:block;
padding:0 0 5px 0;
}
.entry .date{
display:block;
float:left;
margin:0;
padding:1px 0;
}
.entry .name{
display:block;
float:right;
margin:2px 0 0 0;
padding:0;
}
.entry h3.title{
clear:both;
margin:0 0 8px 0;
padding:3px 5px;
}
.entry .contents{
margin:15px 0 15px 0;
}
.entry .foot{
padding-top:5px;
}
これらのどこかを編集して、IEでの表示で文字が消える場合、
親要素である.entry{}に以下の赤字部分を追加することで解決できた。
.entry{
margin-bottom:40px;
width:100%;
}
要は親要素の幅(width)を明示する。
しっかり〇〇pxって指定したほうがいいのかもしれないけど、今回は100%で解決できた。
ブログランキング応援していただけると嬉しいです↓