- 2011-1-20
- アメブロのカスタマイズ
- コメント:8件

アメブロのヘッダー画像を自分だけのオリジナル画像に変えたいという方はこちら
以前、ヘッダー下にメニューボタンを設置する方法について書きましたが、
今回のカスタマイズはそれの応用編。
アメブロのヘッダー下のメニューボタン(ナビボタン)の文字まで全てがぞ。
中級以上の方向けのカスタマイズだと思いますので、初心者の方で挑戦されるのでしたら、
必ずカスタマイズ前のcssのバックアップをとっておいてください。
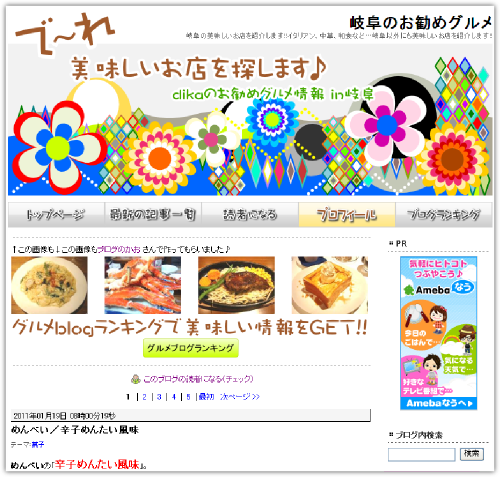
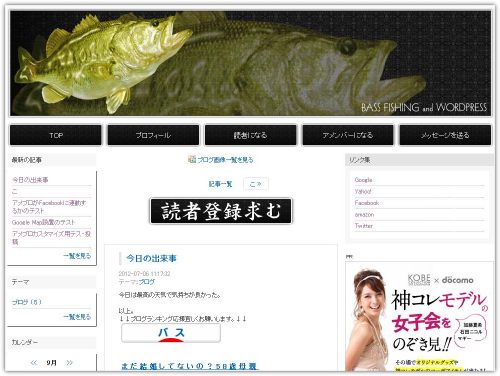
今回のカスタマイズでは、ヘッダー画像の真下に・・・

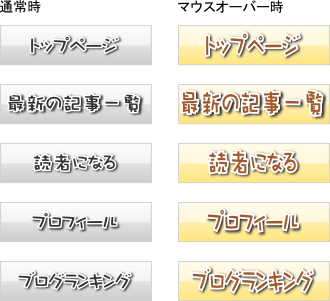
このような文字まで全て画像のメニューボタンを設置し、さらにロールオーバーで画像を切り替えます。

この画像では分かりにくいと思いますが、実際のイメージとしては参考サイトのようになります。
今回のカスタマイズには、ボタンの数×2のボタンを用意しないといけません。

ボタンを簡単に作成することができる無料ソフトでお勧めなのはInkscape。
Inkscapeのダウンロードや使い方はこちらをご覧下さい。
メニューボタンを作成する際に気をつけなければならないのがボタンのサイズ。
例えばブログの横幅が760px(グレイスキンのデフォルト)の場合、
メニューが5つ必要なら 760px ÷ 5個 = 152px となり、横幅152pxのボタンを作成するとピッタリです。
この時点で「うわ、めんど」って思った方は、画像を2つ作るだけでOKな方法もあります。
それではカスタマイズ開始。
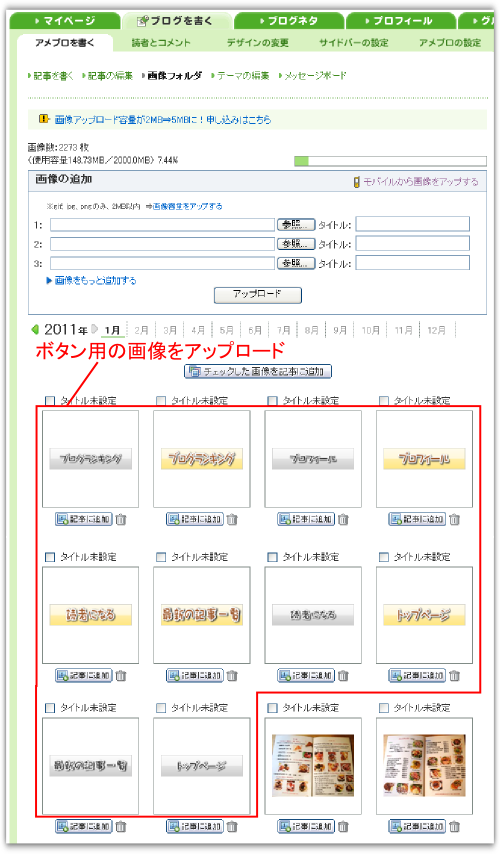
「ブログを書く」⇒「アメブロを書く」⇒「画像フォルダ」で、作成した画像をアップロードしておきます。

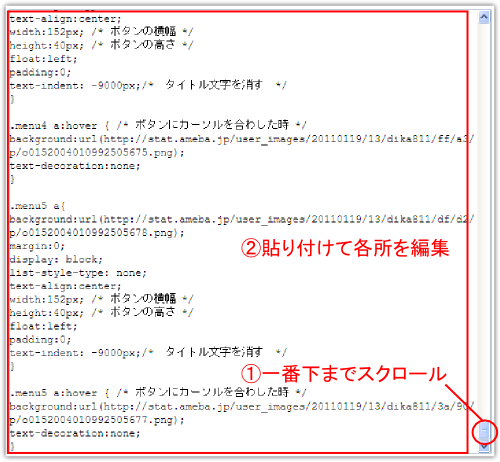
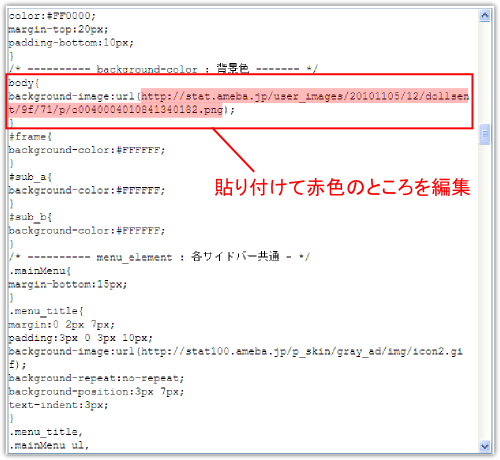
次に「ブログを書く」⇒「デザインの変更」⇒「CSSの編集」とクリック。

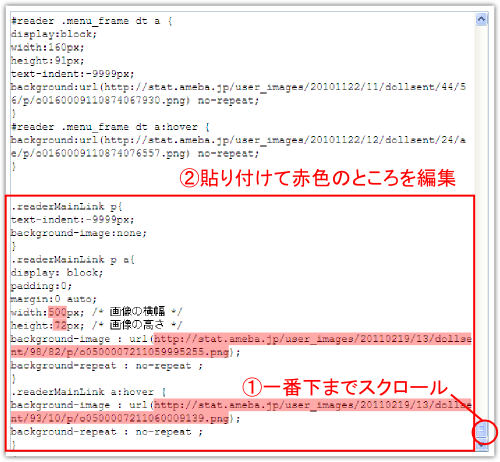
そしてcss編集欄の一番下までスクロールさせ、以下を全てコピペし各所を編集、保存します。
/* ?????????????????? */
/* ■ナビエリア フリースペース */
/* ?????????????????? */
#navlist{
margin: 10px 0;
width:760px;
}
#navlist li
{
margin:0;
padding: 0;
display: inline;
list-style-type: none;
text-align:center;
}
#navlist li a{
margin:0;
display: block;
list-style-type: none;
width:152px; /* ボタンの横幅 */
height:40px; /* ボタンの高さからpaddingを引いた分 */
float:left;
padding:0;
}
/* トップからの位置調整 */
#freespace #navcontainer{
position: absolute;
width:760px;
top:0px;
z-index: 100;
margin:380px 0 10px 10px;
}
.menu1 a{
background:url(ここにアップロードした画像のURL);
margin:0;
display: block;
list-style-type: none;
text-align:center;
width:152px; /* ボタンの横幅 */
height:40px; /* ボタンの高さ */
float:left;
padding:0;
text-indent: -9000px;/* タイトル文字を消す */
}
.menu1 a:hover { /* ボタンにカーソルを合わした時 */
background:url(ここにアップロードした画像のURL);
text-decoration:none;
}
.menu2 a{
background:url(ここにアップロードした画像のURL);
margin:0;
display: block;
list-style-type: none;
text-align:center;
width:152px; /* ボタンの横幅 */
height:40px; /* ボタンの高さ */
float:left;
padding:0;
text-indent: -9000px;/* タイトル文字を消す */
}
.menu2 a:hover { /* ボタンにカーソルを合わした時 */
background:url(ここにアップロードした画像のURL);
text-decoration:none;
}
.menu3 a{
background:url(ここにアップロードした画像のURL);
margin:0;
display: block;
list-style-type: none;
text-align:center;
width:152px; /* ボタンの横幅 */
height:40px; /* ボタンの高さ */
float:left;
padding:0;
text-indent: -9000px;/* タイトル文字を消す */
}
.menu3 a:hover { /* ボタンにカーソルを合わした時 */
background:url(ここにアップロードした画像のURL);
text-decoration:none;
}
.menu4 a{
background:url(ここにアップロードした画像のURL);
margin:0;
display: block;
list-style-type: none;
text-align:center;
width:152px; /* ボタンの横幅 */
height:40px; /* ボタンの高さ */
float:left;
padding:0;
text-indent: -9000px;/* タイトル文字を消す */
}
.menu4 a:hover { /* ボタンにカーソルを合わした時 */
background:url(ここにアップロードした画像のURL);
text-decoration:none;
}
.menu5 a{
background:url(ここにアップロードした画像のURL);
margin:0;
display: block;
list-style-type: none;
text-align:center;
width:152px; /* ボタンの横幅 */
height:40px; /* ボタンの高さ */
float:left;
padding:0;
text-indent: -9000px;/* タイトル文字を消す */
}
.menu5 a:hover { /* ボタンにカーソルを合わした時 */
background:url(ここにアップロードした画像のURL);
text-decoration:none;
}
赤字のところは人によって異なるのでそれぞれ編集してください。
menu1~menu5までを色分けしましたが、もしボタンの数が5個ではない場合、
少なければmenu5を削除、多ければmenu6、menu7・・・を作ってください。

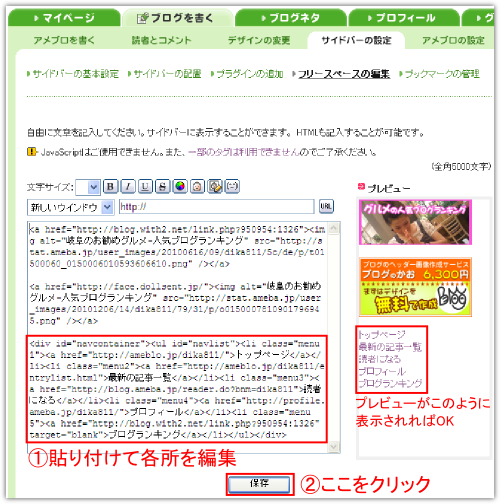
保存したら次は「ブログを書く」⇒「サイドバーの設定」⇒「フリースペースの編集」とクリック。
フリースペースの編集欄に以下をコピペし各所を編集、保存します。(改行などしない)
<div id="navcontainer"><ul id="navlist"><li class="menu1"><a href="ボタンを押した時のリンク先URL">ボタンの文字</a></li><li class="menu2"><a href="ボタンを押した時のリンク先URL">ボタンの文字</a></li><li class="menu3"><a href="ボタンを押した時のリンク先URL">ボタンの文字</a></li><li class="menu4"><a href="ボタンを押した時のリンク先URL">ボタンの文字</a></li><li class="menu5"><a href="ボタンを押した時のリンク先URL">ボタンの文字</a></li></ul></div>
赤字、青字のところは人によって異なるのでそれぞれ編集してください。
こちらも同様、これはメニューの数が5個の場合ですので、
少なければ<li class="menu5">から</li>までを削除、
多ければ<li class="menu6">〇〇</li>、<li class="menu7">〇〇</li>・・・を作ってください。

これでカスタマイズ完了。
メニューの位置が崩れている場合があるので、marginやpaddingなどで微調整してください。
◆2012年8月1日 追記◆
新しいスキン「CSS編集用デザイン」への設置方法を追加しました。
新アメブロのカスタマイズ~メニューボタンの文字を画像にする~
ブログランキング応援していただけると嬉しいです↓

























アメブロは2011年8月に仕様変更をしましたので、
それ以降にアメブロへ登録した方はこの記事は参考になりません。
rubyさんのブログを拝見させていただきましたところ、
スキンは「CSS編集用デザイン」ですので、こちらの記事ではなく以下URLをご参照ください。
http://dollsent.jp/wordpress/?p=10285
はじめまして。
ヘッダー下に自分で作成した文字で横メニューをつくることに
挑戦していますがうまくいきません
みていただけますでしょうか?
よろしくお願いいたします
祝福のコメントありがとうございました!
もしかしたら、現在お使いのスキンは7月末より新しくなったスキンではないでしょうか。(横幅が広いもの)
ご存知かもしれませんが、アメブロでは7月末に突然の仕様変更が行われました。
その際に追加された新しいスキンでは、これまでご紹介してきたcssのコピペでは適用されません。
詳しくはこちらの記事をご覧下さい。
続けて投稿失礼致します。
横メニューをヘッダーの下に入れたいのですが
こちらの記事を参考にしながらcssとフリースペース
に入力してみましたが、どうもうまくいきません。
お時間のある時で結構です。
教えていただけると嬉しいです。
宜しくお願い致します。m(__)m
「margin:380px 0 10px 10px;」
というのは、メニューバーそのものの位置を指定しています。
どのような指定かと言うと、
「margin:上から380px 右から0px 下から10px 左から10px;」
っていう感じです。
例えば・・・
「margin:380px 0 10px 10px;」を「margin:100px 0 10px 10px;」に変えると、
メニューバー自体が280px上に上がります。
例えば・・・
「margin:380px 0 10px 10px;」を「margin:380px 0 10px 100px;」に変えると、
メニューバー自体が左から90px右にずれます。
こんにちは!初めまして葱と申します。
すみません1つ質問をさせてください。
「/* トップからの位置調整 */
#freespace #navcontainer{
position: absolute;
width:760px;
top:0px;
z-index: 100;
margin:380px 0 10px 10px;
}」の
「margin:380px 0 10px 10px;
}」は何を表しているのでしょうか。
380は何を表しているのかと、 その後の「 0 10px」は何を指していらっしゃるのでしょうか。
素人なもので基本的なことのようでしたらごめんなさい。
教えて頂けたら幸いです。
恐縮です。
カスタマイズがんばってください!
初めまして。御礼が申し上げたくてコメントいたします。
おかげさまで、ど素人の私が何とかカスタマイズができています。
まだまだ充実させていきたく、お世話になりますが、
わかりやすい説明で本当に助かりました。
ありがとうございましたm(__)m
心より感謝申し上げます。