- 2012-9-8
- アメブロのカスタマイズ
- コメントを書く

アメブロのヘッダー画像を自分だけのオリジナル画像に変えたいという方はこちら
こちらの記事をまだご覧になっていない方はまずこちらをご覧下さい。
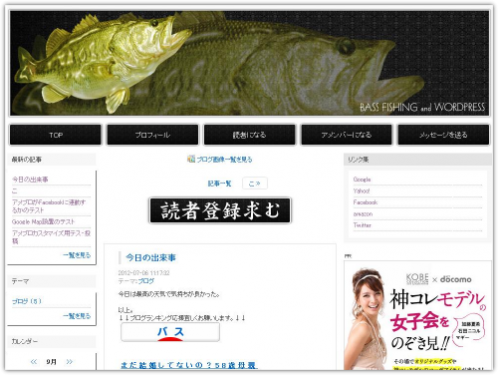
以上の理由により、以前の方法でメニューボタンを設置すると、ボタンの表示がずれてしまいます。
なので新たなCSSを書きますので参考にしてください。
はじめてメニューボタンを設置される方は何も考えず以下の手順をお試し下さい。
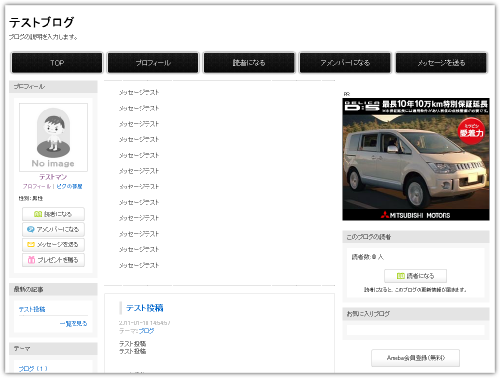
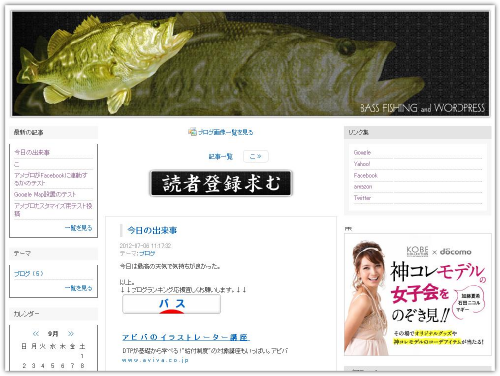
今回のカスタマイズではアメブロのヘッダー下に、

メニューボタンを設置します。

アメブロをホームページのように活用したい方は是非。
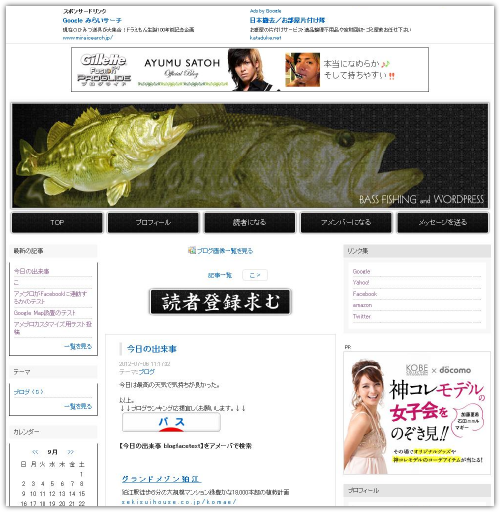
実際のイメージとしては参考サイトのようになります。
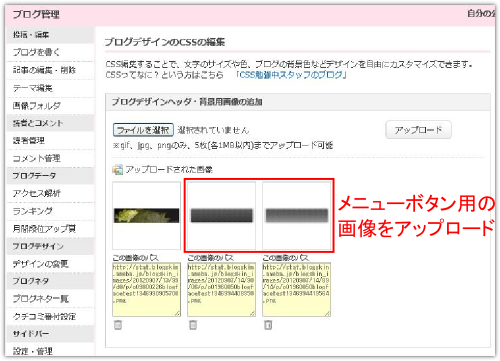
今回はボタン用の画像を2つ用意しました。
1つはデフォルトのボタン。

もう1つはマウスのカーソルを持っていった時に切り替わるボタン。

ボタンを簡単に作成することができる無料ソフトでお勧めなのはInkscape。
Inkscapeのダウンロードや使い方はこちらをご覧下さい。
メニューボタンを作成する際に気をつけなければならないのがボタンのサイズ。
「CSS編集用デザイン」はブログの横幅が980pxなので、
メニューが5つ必要なら 980px ÷ 5個 = 196px となり、横幅196pxのボタンを作成するとピッタリです。
それではカスタマイズ開始。
「ブログ管理」⇒「投稿・編集」⇒「画像フォルダ」で、作成した画像をアップロードしておきます。

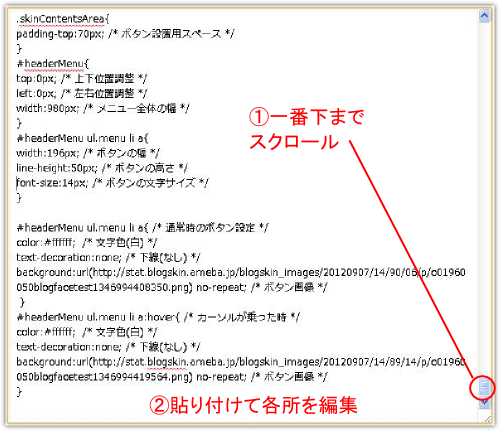
次に「ブログ管理」⇒「デザインの変更」⇒「CSSの編集」で、
css編集欄の一番下までスクロールさせ、以下を全てコピペし各所を編集、保存します。
.skinContentsArea{
position:relative;
}
#headerMenu{
position:absolute;
margin:0;
padding:0;
}
#headerMenu ul.menu{
margin:0;
padding:0;
list-style: none;
}
#headerMenu ul.menu li{
display:inline;
}
#headerMenu ul.menu li a{
display:block;
float:left;
margin:0;
padding:0;
white-space:nowrap;
overflow:hidden;
text-align:center;
}
.skinContentsArea{
padding-top:70px; /* 目安はボタンの高さ+20px */
}
#headerMenu{
top:0px; /* 上下位置調整 */
left:0px; /* 左右位置調整 */
width:980px; /* メニュー全体の幅 */
}
#headerMenu ul.menu li a{
width:196px; /* ボタンの幅 */
line-height:50px; /* ボタンの高さ */
font-size:14px; /* ボタンの文字サイズ */
}
#headerMenu ul.menu li a{ /* 通常時のボタン設定 */
color:#ffffff; /* 文字色 */
text-decoration:none; /* 下線(なし) */
background:url(ここにアップロードした画像のURL) no-repeat; /* ボタン画像 */
}
#headerMenu ul.menu li a:hover{ /* カーソルが乗った時 */
color:#ffffff; /* 文字色 */
text-decoration:none; /* 下線(なし) */
background:url(ここにアップロードした画像のURL) no-repeat; /* ボタン画像 */
}
赤字のところは人によって異なるのでそれぞれ編集してください。

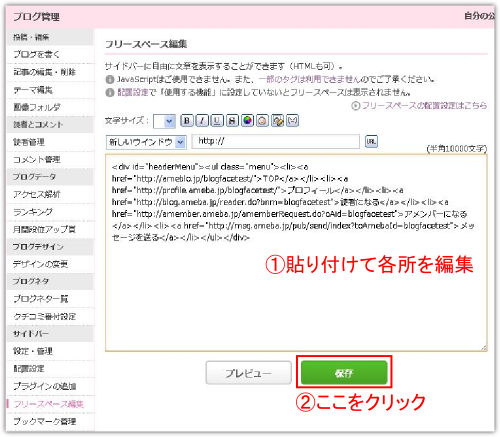
保存したら次は「サイドバー」⇒「フリースペースの編集」とクリック。
フリースペースの編集欄に以下をコピペし各所を編集、保存します。(改行などしない)
<div id="headerMenu"><ul class="menu"><li><a href="ボタンを押した時のリンク先URL">ボタンの文字</a></li><li><a href="ボタンを押した時のリンク先URL">ボタンの文字</a></li><li><a href="ボタンを押した時のリンク先URL">ボタンの文字</a></li><li><a href="ボタンを押した時のリンク先URL">ボタンの文字</a></li><li><a href="ボタンを押した時のリンク先URL">ボタンの文字</a></li></ul></div>
赤字、青字のところは人によって異なるのでそれぞれ編集してください。
またこれはボタンの数が5個の場合なので、ボタンが多い場合は<li>から</li>までを追加してください。

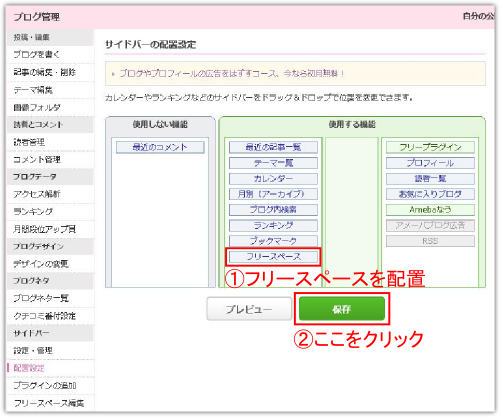
そして最後に「サイドバー」⇒「配置設定」とクリック。
「フリースペース」をドラッグ&ドロップでサイドバーに配置します。

これでカスタマイズ完了。
お疲れ様でした。
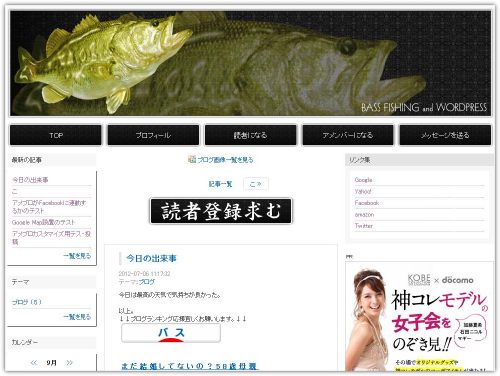
ちなみにこの方法でメニューボタンを設置すれば検索エンジン経由のアクセスの場合でも、
このようにメニューバーがずれることなく表示されます。

ブログランキング応援していただけると嬉しいです↓