- 2011-10-30
- アメブロのカスタマイズ
- コメント:12件

アメブロのヘッダー画像を自分だけのオリジナル画像に変えたいという方はこちら
◆2012年9月8日 追記◆
ある理由によりこの方法はお勧めできません。
これはアメブロの新しいスキン「css編集用デザイン」に対応しています。
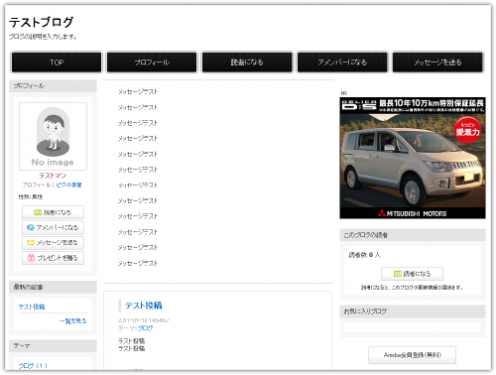
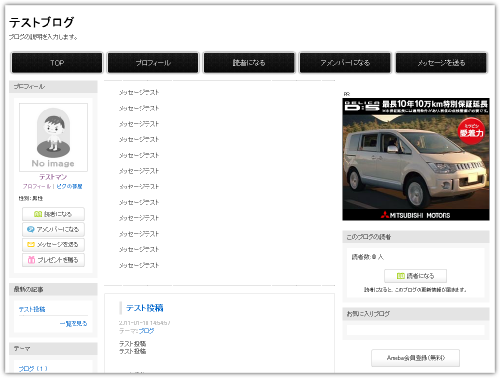
今回のカスタマイズはヘッダー画像の真下に・・・

このようなメニューボタンを設置し、アメブロをホームページとしても使えるようにします。

この画像では分かりにくいと思いますが、実際のイメージとしては参考サイトのようになります。
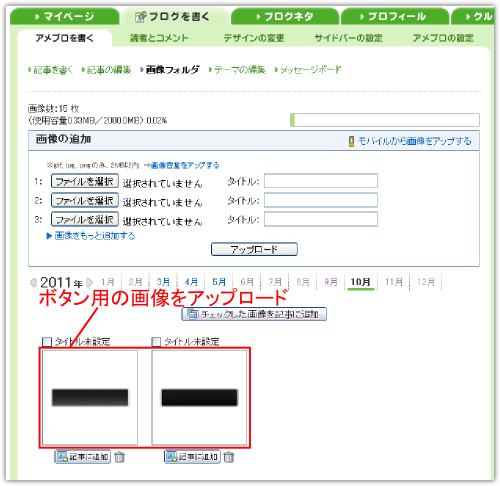
今回はボタン用の画像を2つ用意しました。
1つはデフォルトのボタン。

もう1つはマウスのカーソルを持っていった時に切り替わるボタン。

ボタンを簡単に作成することができる無料ソフトでお勧めなのはInkscape。
Inkscapeのダウンロードや使い方はこちらをご覧下さい。
メニューボタンを作成する際に気をつけなければならないのがボタンのサイズ。
「CSS編集用デザイン」はブログの横幅が980pxなので、
メニューが5つ必要なら 980px ÷ 5個 = 196px となり、横幅196pxのボタンを作成するとピッタリです。
それではカスタマイズ開始。
「ブログを書く」⇒「アメブロを書く」⇒「画像フォルダ」で、作成した画像をアップロードしておきます。

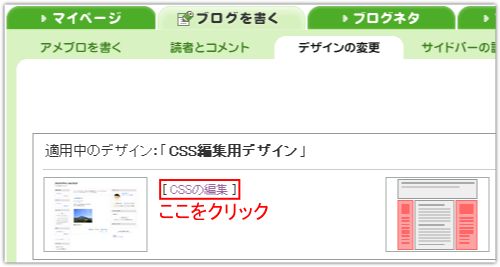
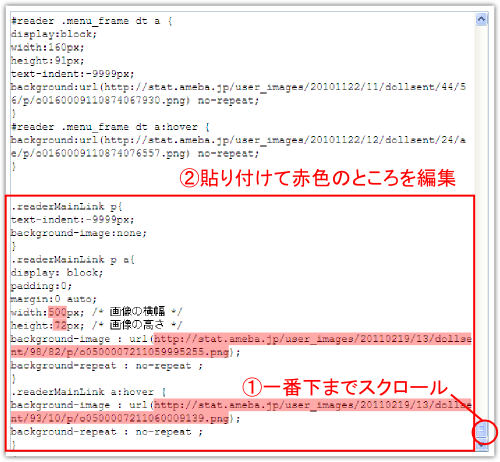
次に「ブログを書く」⇒「デザインの変更」⇒「CSSの編集」とクリック。

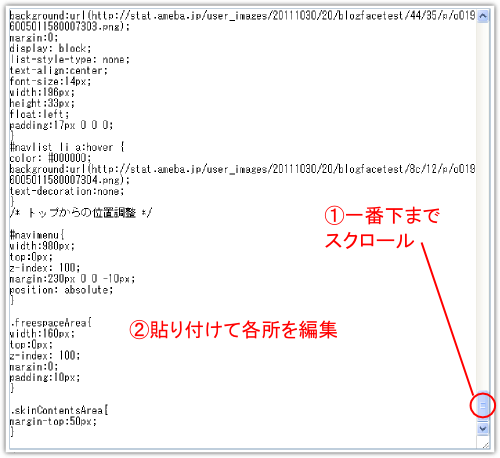
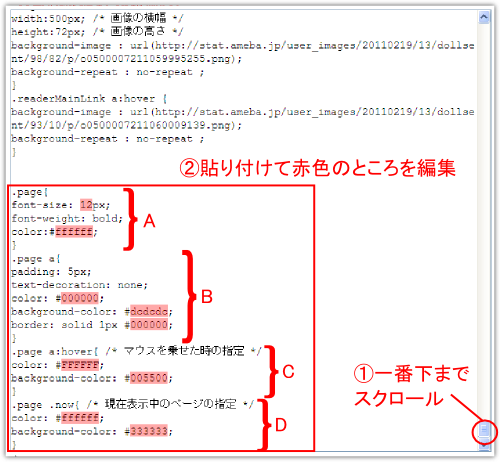
そしてcss編集欄の一番下までスクロールさせ、以下を全てコピペし各所を編集、保存します。
#navlist{
margin: 0;
width:980px;
}
#navlist li{
margin:0;
padding: 0;
display: inline;
list-style-type: none;
text-align:center;
}
#navlist li a{
color: #ffffff;/* 文字の色 */
background:url(ここにアップロードした画像のURL);
margin:0;
display: block;
list-style-type: none;
text-align:center;
font-size:14px;/* メニューの文字の大きさ */
width:196px;/* ボタンの横幅 */
height:33px;/* ボタンの高さからpaddingを引いた分 */
float:left;
padding:17px 0 0 0;
}
#navlist li a:hover {
color: #ffffff;/* 文字の色 */
background:url(ここにアップロードした画像のURL);
text-decoration:none;
}
/* トップからの位置調整 */
#navimenu{
width:980px;
top:0px;
z-index: 100;
margin:230px 0 0 -10px;
position: absolute;
}
.freespaceArea{
width:180px;
top:0px;
z-index: 100;
margin:0;
padding:10px;
}
.skinContentsArea{
margin-top:50px;
}
赤字のところは人によって異なるのでそれぞれ編集してください。

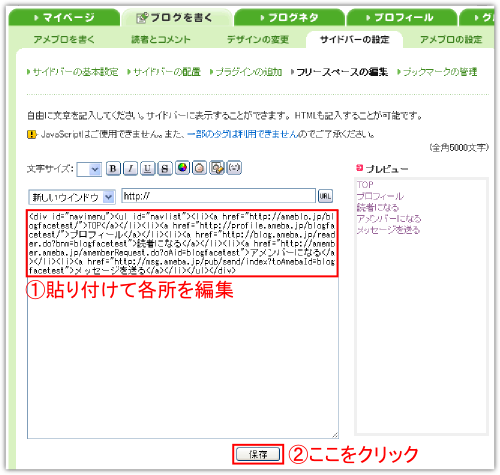
保存したら次は「ブログを書く」⇒「サイドバーの設定」⇒「フリースペースの編集」とクリック。
フリースペースの編集欄に以下をコピペし各所を編集、保存します。(改行などしない)
<div id="navimenu"><ul id="navlist"><li><a href="ボタンを押した時のリンク先URL">ボタンの文字</a></li><li><a href="ボタンを押した時のリンク先URL">ボタンの文字</a></li><li><a href="ボタンを押した時のリンク先URL">ボタンの文字</a></li><li><a href="ボタンを押した時のリンク先URL">ボタンの文字</a></li><li><a href="ボタンを押した時のリンク先URL">ボタンの文字</a></li></ul></div>
赤字、青字のところは人によって異なるのでそれぞれ編集してください。
またこれはボタンの数が5個の場合なので、ボタンが多い場合は<li>から</li>までを追加してください。

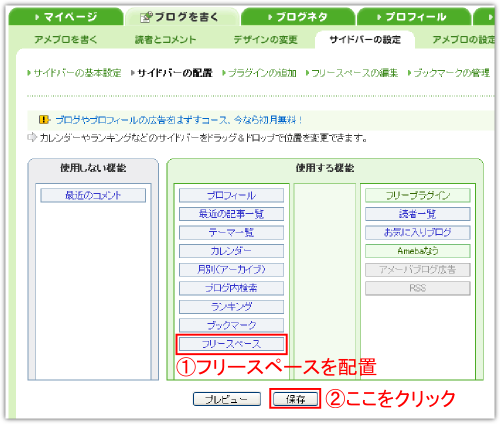
そして最後に「ブログを書く」⇒「サイドバーの設定」⇒「サイドバーの配置」とクリック。
「フリースペース」をドラッグ&ドロップでサイドバーに配置します。

これでカスタマイズ完了。
お疲れ様でした。
◆2012年9月8日 追記◆
ある理由によりこの方法はお勧めできません。
ブログランキング応援していただけると嬉しいです↓




























ここでご紹介している方法をそのまま利用すれば必ず正常に表示されます。
おそらくどこかでcssが間違った記述になっているのだと考えられます。
例えば「;」や「:」などが、1つでも抜けているだけで正常に表示されません。
もう一度cssをご確認下さい。
追記:こんな感じになってしまいます↓
http://ameblo.jp/mkdfseina
初めまして*
メニューボタンの設置法、参考にさせて頂きました!
質問なのですが、実際にやってみたら
メニューボタンがサイドバーに設置されてしまうのです;
どうやったらヘッダーの下に配置できますか?
フリースペースが右サイドバーに設置されているのが問題です。
以下の手順でフリースペースを左サイドバーへ移動させてみてください。
1.アメブロへログイン
2.「ブログを書く」⇒「サイドバーの設定」⇒「サイドバーの配置」とクリック
3.スリースペースをクリックしたまま左サイドバーへ移動して「保存」をクリック
メニューはしっかり出来たのですが。。。
スキンの真下にメニューがきません。。。
確認してみてください・・・↓
http://ameblo.jp/chocorin74/
メニューバーを設置したく検索後、たどりつきました。しかし何度挑戦してもうまくいきません。現状は元のテンプレートに戻しました。ド素人なんでご教授願えればと思います。
kazushiさま
有難うございます。記事を参考に再び頑張ろうと思います!
こちら(http://dollsent.jp/wordpress/?p=10285)に詳しく書きましたので参考にしてください。
こちら(http://dollsent.jp/wordpress/?p=8010)でご紹介しているカスタマイズは、
アメブロ仕様変更前のスキンに対応しているものですので、
「CSS編集用デザイン」ではそのままコピペでは適用されない場合が多いです。
「魅せるブログデザインを作ろう!」という本のCSSがどのようなものかは分かりかねますが、
おそらくその影響である可能性は低いかと思われます。
どこをどう修正するかをここで文章だけでご説明するのはとても難しいですので、
近日中にまたブログにて方法を詳しく書こうと思っています。
kazushiさま
早速のお返事有難うございました!
昨晩作業に取り掛かったのですがうまくいきませんでした(涙)。
教えていただいたページにあるとおりにテキスト(10個のボタンのurlを挿入したもの)を作成し、css編集欄の一番下に貼り付けて表示を確認したのですが何も表示されないのです。
今「魅せるブログデザインを作ろう!」という本の付録cssのサンプルテキストを編集欄に貼り付けて作業しているのですが、付録cssが邪魔をしているのでしょうか?ヘッダ画像や背景画像は付録cssの画像urlをいじって作っています。もし付録cssのある部分を削除して、教えていただいたテキストを貼り付ければ良いのであれば、どの部分を入れ替えればよいのでしょうか一応見当をつけて、付録cssの
/*■ヘッダメニュー(フリースペース使用)■*/
のすぐ下の行
u1#gnavi{
から最後の2行
background-repeat :no-repeat;/*ヘッダ画像のリピート*/
}
までを削除してテキストを貼り付けてみたのですが、確認画面で見てもやはりメニューボタンは表示されません。
どうしたら作ったメニューボタンを反映させることができますか?
すみませんがご回答いただけると嬉しいです。
はじめまして。
ご相談いただいた件につきましては以下のページで詳しく解説しておりますので参考にして下さい。
http://dollsent.jp/wordpress/?p=8010
ただこれは以前のカスタマイズ方法ですので、若干調整が必要となるかと思います。
はじめまして!
初めてアメブロのカスタマイズに挑戦しています。
メニューバーにオリジナルのボタンを設置したく、貴サイトにたどり着きました。
質問です。
メニューボタンは10個作りました。5つのメニューに対して2つずつ(マウスを合わせた時と外したとき用)です。文字はボタン作成の際に画像に入れてしまったので後から書き足しはしません。サイズは縦50px、横196pxです。
このようなボタンをメニューバーに入れたいときはどのようにすればいいのでしょうか?
HTMLもCSSもよくわからず、超初心者な質問ですみません。ご回答いただければと思います。よろしくお願い致します。