- 2011-2-19
- アメブロのカスタマイズ
- コメントを書く

アメブロのヘッダー画像を自分だけのオリジナル画像に変えたいという方はこちら
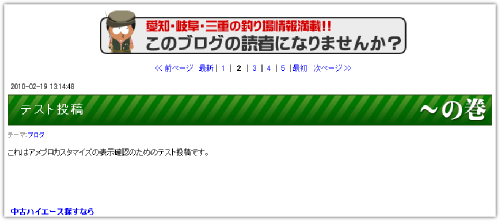
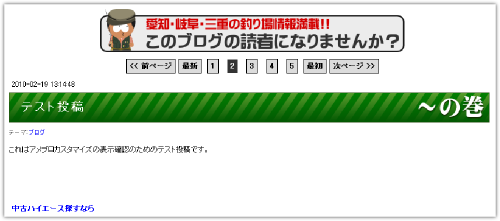
今回のカスタマイズはアメブロの「1 | 2 | 3 | 4 | 5 | 最初 次ページ」の部分、
ページナビの文字色を変えたり枠をつけて目立たせるカスタマイズです。
デフォルトでは「1 | 2 | 3 | 4 | 5 | 最初 次ページ」とテキストで書かれていますが・・・

このようにちょっと装飾して目立たせることができます。

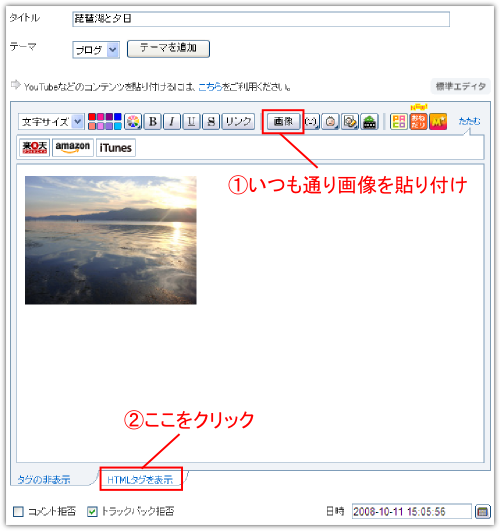
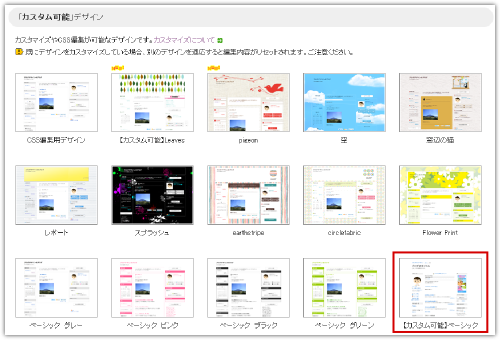
方法はとっても簡単で、「ブログを書く」⇒「デザインの変更」⇒「CSSの編集」とクリック。

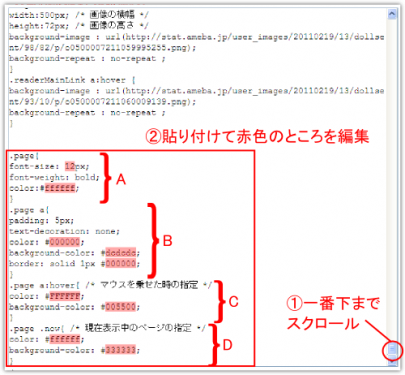
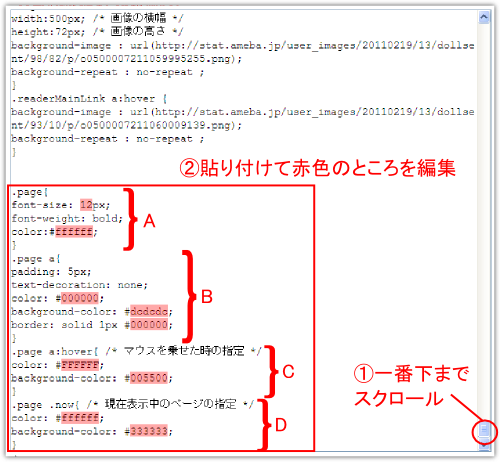
そしてcss編集欄の一番下までスクロールさせ、以下を全てコピペし各所を編集、保存します。
/* —– ページナビ ———— */
.page{
font-size: 12px;
font-weight: bold;
color:#ffffff;
}
.page a{
padding: 5px;
text-decoration: none;
color: #000000;
background-color: #dcdcdc;
border: solid 1px #000000;
}
.page a:hover{ /* マウスを乗せた時の指定 */
color: #ffffff;
background-color: #005500;
}
.page .now{ /* 現在表示中のページの指定 */
color: #ffffff;
background-color: #333333;
}
赤字のところは人によって異なるのでそれぞれ編集してください。
文字色や枠の背景色を指定する際、こちらのカラーコードを参考にいろいろ変えてみてください。

A.B.C.Dと分けましたがそれぞれがどこを指定しているかはこちらを参考にしてください。

↓↓分かりやすかったら応援よろしくお願いします↓↓
ブログランキング応援していただけると嬉しいです↓