- 2010-11-21
- アメブロのカスタマイズ
- コメント:60件

アメブロのヘッダー画像を自分だけのオリジナル画像に変えたいという方はこちら
今回のカスタマイズはアメブロのヘッダー画像の下にメニューボタンを設置してみます。
中級以上の方向けのカスタマイズだと思いますので、初心者の方で挑戦されるのでしたら、
必ずカスタマイズ前のcssのバックアップをとっておいてください。
今回のカスタマイズでは、ヘッダー画像の真下に・・・

このようなメニューボタンを設置し、アメブロをホームページとしても使えるようにできます。

この画像では分かりにくいと思いますが、実際のイメージとしては参考サイトのようになります。
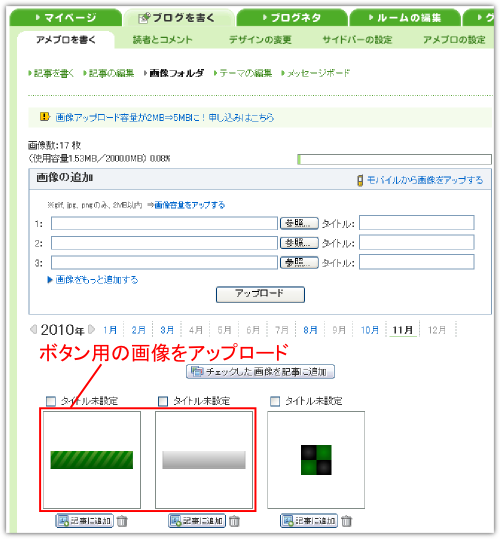
今回はボタン用の画像を2つ用意しました。
1つはデフォルトのボタン。
![]()
もう1つはマウスのカーソルを持っていった時に切り替わるボタン。
![]()
ボタンを簡単に作成することができる無料ソフトでお勧めなのはInkscape。
Inkscapeのダウンロードや使い方はこちらをご覧下さい。
メニューボタンを作成する際に気をつけなければならないのがボタンのサイズ。
例えばブログの横幅が760px(グレイスキンのデフォルト)の場合、
メニューが5つ必要なら 760px ÷ 5個 = 152px となり、横幅152pxのボタンを作成するとピッタリです。
画像を作るのが困難な方は、別に画像じゃなくても単色のボタンを作ることも出来ますが、
ここで説明するのはボタン用の画像を使用したカスタマイズ方法です。
それではカスタマイズ開始。
「ブログを書く」⇒「アメブロを書く」⇒「画像フォルダ」で、作成した画像をアップロードしておきます。

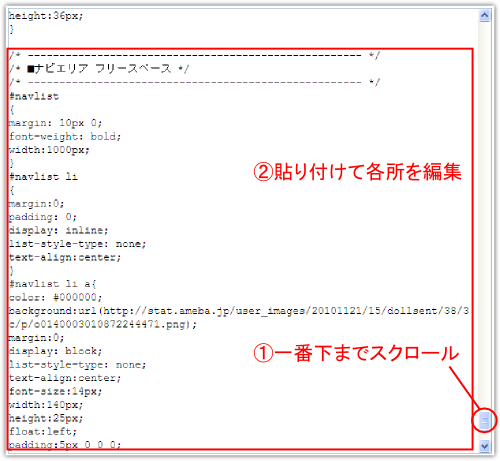
次に「ブログを書く」⇒「デザインの変更」⇒「CSSの編集」とクリック。

そしてcss編集欄の一番下までスクロールさせ、以下を全てコピペし各所を編集、保存します。
/* —————————————————– */
/* ■ナビエリア フリースペース */
/* —————————————————– */
#navlist
{
margin: 0;
width:1000px;
}
#navlist li
{
margin:0;
padding: 0;
display: inline;
list-style-type: none;
text-align:center;
}
#navlist li a{
color: #000000; /* 文字の色 */
background:url(ここにアップロードした画像のURL);
margin:0;
display: block;
list-style-type: none;
text-align:center;
font-size:14px; /* メニューの文字の大きさ */
width:140px; /* ボタンの横幅 */
height:25px; /* ボタンの高さからpaddingを引いた分 */
float:left;
padding:5px 0 0 0;
}
#navlist li a:hover { /* ボタンにカーソルを合わした時 */
color: #ffffff; /* 文字の色 */
background:url(ここにアップロードした画像のURL);
text-decoration:none;
}
/* トップからの位置調整 */
#freespace #navcontainer{
position: absolute;
width:1000px;
top:0px;
z-index: 100;
margin:0 0 10px 10px;
}
赤字のところは人によって異なるのでそれぞれ編集してください。

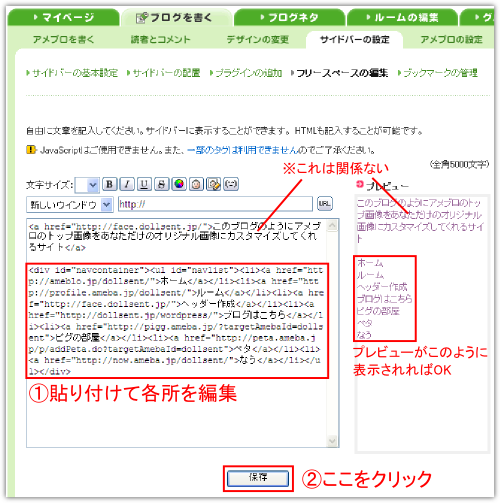
保存したら次は「ブログを書く」⇒「サイドバーの設定」⇒「フリースペースの編集」とクリック。
フリースペースの編集欄に以下をコピペし各所を編集、保存します。(改行などしない)
<div id="navcontainer"><ul id="navlist"><li><a href="ボタンを押した時のリンク先URL">ボタンの文字</a></li><li><a href="ボタンを押した時のリンク先URL">ボタンの文字</a></li><li><a href="ボタンを押した時のリンク先URL">ボタンの文字</a></li><li><a href="ボタンを押した時のリンク先URL">ボタンの文字</a></li><li><a href="ボタンを押した時のリンク先URL">ボタンの文字</a></li><li><a href="ボタンを押した時のリンク先URL">ボタンの文字</a></li><li><a href="ボタンを押した時のリンク先URL">ボタンの文字</a></li></ul></div>
赤字、青字のところは人によって異なるのでそれぞれ編集してください。
またこれはボタンの数が7個の場合なので、ボタンが少ない場合は<li>から</li>までを削除してください。

これでカスタマイズ完了。
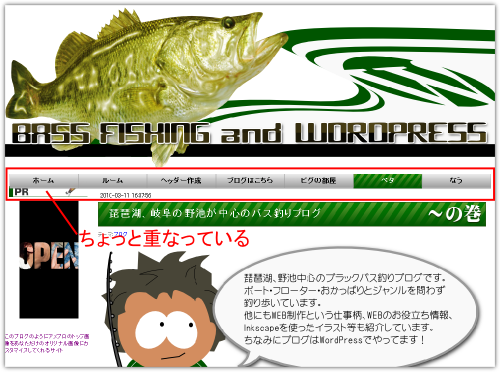
・・・と言いたいところなんですが、おそらく現段階ではこのようにメニューの表示が崩れていませんか?

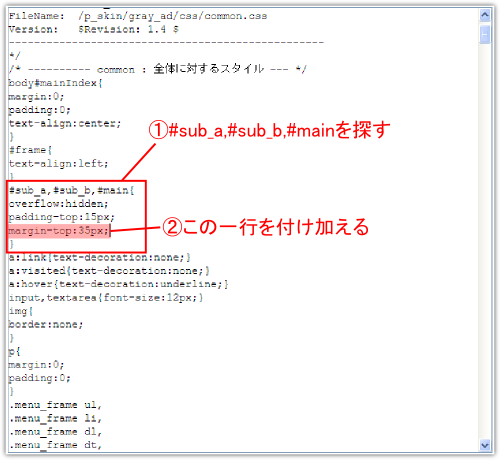
これを修正する方法ですが、cssの編集で「#sub_a,#sub_b,#main」を指定している所を探し、
以下をコピペして保存でOKです。
margin-top:35px;
表示を確認しながら赤字の部分で調整してください。
スキンがベーシックの場合は、「#wrap」を指定しているところにコピペです。

こんどこそ完了です。
お疲れ様でした!
◆2011年01月20日 追記◆
メニューボタンの中の文字も全て画像にする方法をアップしました。
アメブロのスキンをカスタマイズ~メニューボタンの文字を画像にする~
◆2011年10月30日 追記◆
新しいスキン「CSS編集用デザイン」への設置方法を追加しました。
ブログランキング応援していただけると嬉しいです↓



























ちゃんと設置する事が出来ました。
本当に助かりました。
ありがとうございました^^
アメブロは2011年8月に仕様変更をしましたので、
それ以降にアメブロへ登録した方はこの記事は参考になりません。
うみちゃんさんのブログを拝見させていただきましたところ、
スキンは「CSS編集用デザイン」ですので、こちらの記事ではなく以下URLをご参照ください。
http://dollsent.jp/wordpress/?p=9926
はじめまして。
メニューバーは表示されたのですがその位置がフリースペースのところにきてしまっています。
margin:0 0 10px 10px;
のところの数字を色々変えてみたのですが全く変化はありません。
よろしければ教えて頂けるとありがたいです。
できました(*^。^*)
ぁりがとぉ
いえいえ、参考になってよかったです^^
kazushi さま
教えていただいたページを参考にしたところ、うまく設置することができました。
本当に困っていて、かなり煮詰まってしまっていたので助かりました。
ありがとうございました。
お礼が遅くなってしまい、失礼いたしました。
Makさんのブログを拝見させていただきましたところ、
スキンは「CSS編集用デザイン」ですので、こちらの記事ではなく以下URLをご参照ください。
http://dollsent.jp/wordpress/?p=9926
アメブロは2011年8月に仕様変更をしましたので、
それ以降にブログを作成される方はこの記事は参考になりません。
はじめまして。
ブログにメニューをつけたいと、友人に頼まれて、自分でブログをつくって試してみているのですが、
フリースペースにはメニューが作成されて、マウスオーバーもきちんとできているのですが、CSSをこちらの記事の通りに記述しても、メニューがヘッダー部分に移動されません。
何がいけないのでしょうか?
いろいろ試してみたのですが、うまくいきません。
ぶしつけで本当に申し訳ないのですが、助けていただけないでしょうか?
助けていただきたいことがいくつかあります
アメブロのスキンをカスタマイズ~メニューボタン設置編~の記事に書いてあったことを試してみましたが、どうにもボタンの画像が反映しません
どうすればよろしいでしょうか?
よろしければブログの上にスペースが空いているのでそこに持っていきたいのですが・・・
欲望ばかりですがよろしくお願いします
これを修正する方法ですが、cssの編集で「#sub_a,#sub_b,#main」を指定している所を探し、
以下をコピペして保存でOKです。
margin-top:35px;
表示を確認しながら赤字の部分で調整してください。
スキンがベーシックの場合は、「#wrap」を指定しているところにコピペです。
-----------------------
ここがよくわかりません