- 2010-3-24
- アメブロのカスタマイズ
- コメント:16件
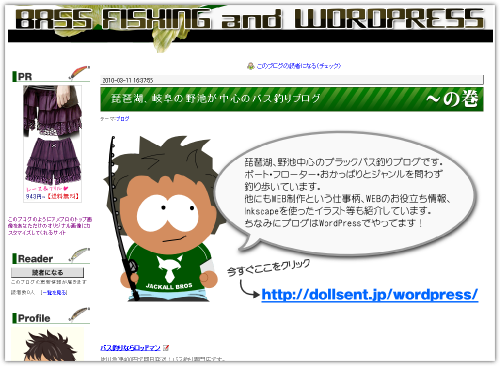
アメブロのヘッダー画像を自分だけのオリジナル画像に変えたいという方はこちら
アメブロでは通常、ブログタイトルはテキストで表示され、
ブログタイトルをクリックするとブログのトップページへ飛ぶようになっています。
しかし、ヘッダー画像をオリジナルで作成した場合、
ブログタイトルをテキストでわざわざ表示する必要がない場合があります。
かと言って設定でブログタイトル欄に何も書かずに空白にしてしまうのはSEO対策上、良くないです。
そこで、ブログタイトルの表示をしずにヘッダー画像に直接トップページへのリンクをかける方法!
(やりたかった人は意外に多いはず!?)
方法はとっても簡単で、
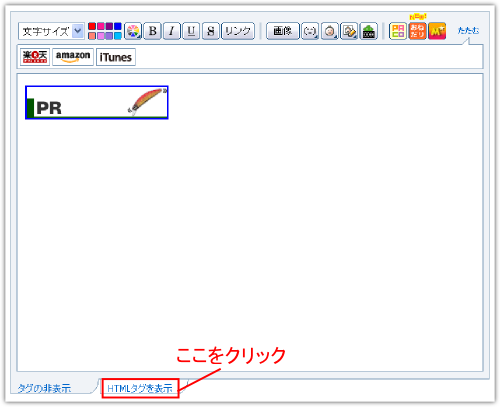
まずはアメブロにログインして、「ブログを書く」⇒「デザインの変更」⇒「スキンCSSの編集」とクリック。
あとはcssの一番下に、以下のタグをコピペで加えて保存するだけ。
ホントはh1関係のタグを書き換えた方がいいけど、よく分からない人はcssの一番下にコピペでOK。
#header{
margin:0 auto;
width: 800px;/* ヘッダー画像の横幅 */
background-image: url(ここにヘッダー画像のURL);
background-repeat: no-repeat;
}
div#header h1 {
margin:0;
padding:0;
width:800px; /* ヘッダー画像の横幅 */
height:300px; /* ヘッダー画像の高さ */
}
div#header h1 a {
display:block;
width:800px;/* ヘッダー画像の横幅 */
height:300px;/* ヘッダー画像の高さ */
text-indent: -9000px;/* タイトル文字を消す */
overflow: hidden;
}
赤字のところは作成したヘッダー画像によって異なるのでそれぞれ編集してください。
ちなみに横幅800pxはベーシックのスキンを使用の場合です。
その他のカスタマイズ可能なスキンの横幅に関してはこちらをご覧ください。
◆2010年12月23日 追記◆
ついでにヘッダーをロールオーバーで切り替えてみませんか?
上のタグに少し付け加えるだけで完成です。
詳しくはヘッダーをロールオーバーで切り替えをご覧下さい。
◆2011年10月05日 追記◆
ブログランキング応援していただけると嬉しいです↓





























こちらの方法は、CSS編集用デザインでは適用されません。
CSS編集用デザインは以下の方法でお試し下さい。
http://dollsent.jp/wordpress/?p=9817
やってみましたができませんでした下のやり方であってますでしょうか?
お手数かけてすいません。
スキンは、CSS編集用デザインを使用しています。
#header{
margin:0 auto;
width: 800px;/* ヘッダー画像の横幅 */
background-image: url(http://stat.blogskin.ameba.jp/blogskin_images/20111113/21/bb/fa/j/o08000300hara5161321186037876.jpg);
background-repeat: no-repeat;
}
div#header h1 {
margin:0;
padding:0;
width:800px; /* ヘッダー画像の横幅 */
height:300px; /* ヘッダー画像の高さ */
}
div#header h1 a {
display:block;
width:800px;/* ヘッダー画像の横幅 */
height:300px;/* ヘッダー画像の高さ */
text-indent: -9000px;/* タイトル文字を消す */
overflow: hidden;
}
それはよかったです^^安心しました。
早速のコメントありがとうございました!!
ありました!
font : 文字サイズ・装飾の所にdisplay:none;を指定してました。
削除をして、無事にリンクできました。
お騒がせしてしまい、また敏速に対応してくださり
感謝致します。
本当に、ありがとうございました。
これからも参考にさせて頂きたい所が沢山あるので
また、宜しくお願いいたいします
ありがとうございました!
貼り付けていただいたcssには特に問題なさそうですので、(見落としあったらすいません)
やはり#header h1に「display:none;」の指定をしているんだと思うのですが・・・
css編集欄を表示させ、キーボードの「Ctrl」と「F」を同時に押してください。
そして、たぶん検索BOXが現れると思うので、そこに「display:none;」と入力して検索してみてください。
#header h1{
display:none;
}
という箇所は本当にないですか?
あれば削除してください。
現状、思い当たるのはこれぐらいですので、
これ以外の原因は実際にcssを見てみないとなんとも言えません・・・。
早速のお返事をありがとうございました。
何とも見直したんですが・・・そして再度コピーをして張りつけたりしてるんですがやっぱりリンクされないのです(涙)
何か間違えはあるでしょうか?
/* — // ameblo CSS Skin Layout Settings END –*/
#header{
margin:0 auto;
width: 800px;/* ヘッダー画像の横幅 */
background-image: url(http://stat.blogskin.ameba.jp/blogskin_images/20110721/16/33/1a/j/o08000450chou-chous1311234882551.jpg);
background-repeat: no-repeat;
}
div#header h1 {
margin:0;
padding:0;
width:800px; /* ヘッダー画像の横幅 */
height:450px; /* ヘッダー画像の高さ */
}
div#header h1 a {
display:block;
width:800px;/* ヘッダー画像の横幅 */
height:450px;/* ヘッダー画像の高さ */
text-indent: -9000px;/* タイトル文字を消す */
overflow: hidden;
}
#header h2{
display: none;
}
div#userNaviArea{
display : none ;
}
関係ないかもしれませんが一応貼付けておきます
/* ———- header : ブログタイトル部分 —– */
#header{
height:450px;
background-color:#FFFFFF;
}
#header h1,
#header h2{
padding:0;
margin:0;
}
#header h1{
padding-top:15px;
margin-left:5px;
text-decoration:none;
}
#header h2{
margin-left:10px;
}
すみませんが、お手数の時にでも見て下さると嬉しいです。
ご面倒をおかけしてしまって本当にすみません
宜しくお願い致します。
はじめまして!
cssを編集して上手くいかないときは、必ずどこかでミスがあるということです。
:や;や}など、1つでも消えてしまっていたらそのcssは適用されませんので、
もう一度ご確認下さい。
もう一つ考えられることは、Kaccaさんのブログのcssの、
div#header h1 { のところで
display:none;
と指定してしまっていませんか?
もし指定しているようでしたら、それが原因ですので「display:none;」を削除してください。
はじめまして!kacca*と申します。
アメブロのカスタマイズでこちらにたどりつきまして
参考にさせて頂きました。
すごく丁寧に書かれており分かりやすかったです。
けど・・
直接トップページへのリンクをかける方法ですが
コピペをしてヘッダー画像の赤字のサイズも変更したんですが
リンクされないのです。
何がいけなかったんでしょうか?
お手数おかけしますが、ご返答と知恵を頂けると助かります。
宜しくお願い致します。
カスタマイズ頑張ってください!
はじめまして、ヘッダーの変更の仕方、大変参考になりました。
ありがとうございます。
うまくできてうれしくなったので、コメントさせて頂きました(^_^;)
他のページも読んでカスタマイズに取り組みたいと思います!
参考になってよかったです。
ところで今のぶぅさんのブログを拝見させていただきましたが、
ブログタイトルが「:」となっているのはわざとでしょうか。
ヘッダー画像にリンクしてブログタイトルを画像にした場合でも、
ブログタイトルはSEO(検索エンジン対策)上必要ですので書いたほうがいいですよ!
「ブログを書く」⇒「アメブロの設定」⇒「タイトル」です。
例えば画像に「あいうえお」というタイトルで書いても、
アメブロの設定でタイトルを「かきくけこ」と書いておけば、
検索エンジンが読み込むのは「かきくけこ」のほうです。
現在ののぶぅさんの場合は「:」しか読み込まれません。
「:」に何か意味があったり、わざと「:」にしているのであればすみません。
なかなか思うようにCSSを操れずに、納得がいってないブログだったのですが、こちらのHPに出会えて、ヘッター画像にリンクする事が出来て、だんだん理想のブログに近づいてきました♪
とても分かりやすく簡単で、嬉しいです♪
ありがとうございました♪
どういたしまして☆
いろいろと探しまわりましたが、一番わかりやすいページでした。
おかげさまで初めてのアメブロで無事カスタマイズできました。
ありがとうございました。
はじめまして、ありがとうございます!
参考になれば嬉しいです☆
はじめまして Chikoと申します。
ヘッダー画像にリンクする方法を探しておりましたら、こちらのブログにたどり着きました。
おっしゃるように、やってみたい方はとても多いと思います。
文章もわかりやすいですし、
ひと記事で親切に教えてくださっている記事は、なかなか探せませんでしたので、
いろいろな意味で大変勉強になりました。
ヘッダーを作り替えようと思っているところでしたので、早速挑戦してみます。
ありがとうございました。