- 2010-10-21
- アメブロのカスタマイズ
- コメント:3件

アメブロのヘッダー画像を自分だけのオリジナル画像に変えたいという方はこちら
今回のカスタマイズはちょっとややこしいです。
カスタマイズ可能なアメブロのスキン、「グレイ」を使用した場合の方法ですが、
他の「ブルー」、「グリーン」、「ピーチ」でも全く同様の方法でカスタマイズできると思います。
「スタンダード」ではCSSの記述が若干違いますが、やることは全く一緒です。
で、今日やるカスタマイズはこちら。
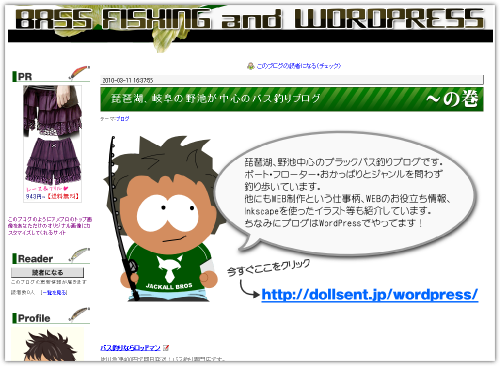
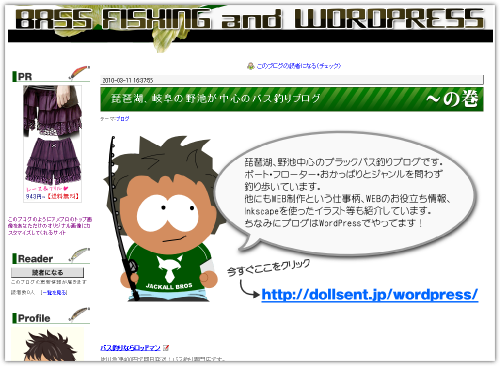
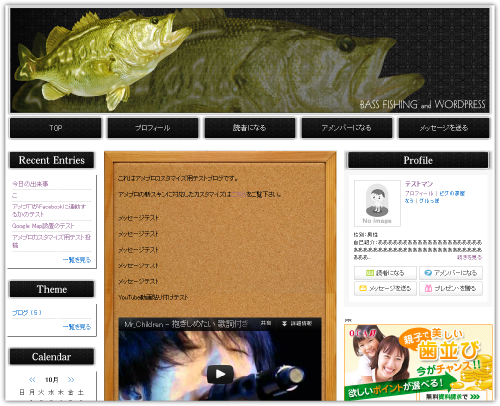
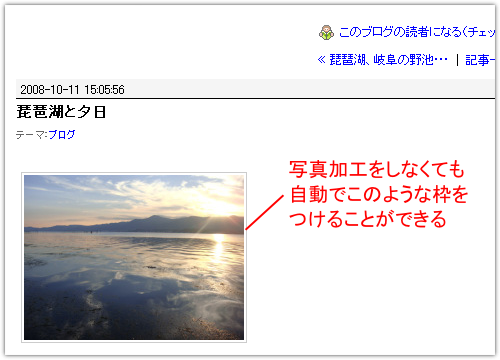
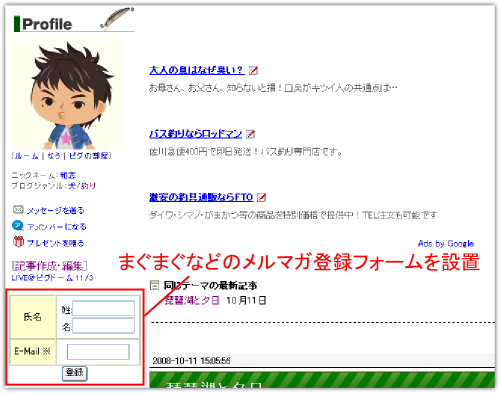
アメブロの各記事のタイトルを・・・

このように好きな色や画像にカスタマイズすることができます。

今回はちょっとした画像を作って、それをブログ記事タイトルの背景にしてみたいと思います。
簡単にイラストを作成することができる無料ソフトでお勧めなのはInkscape。
Inkscapeのダウンロードや使い方はこちらをご覧下さい。
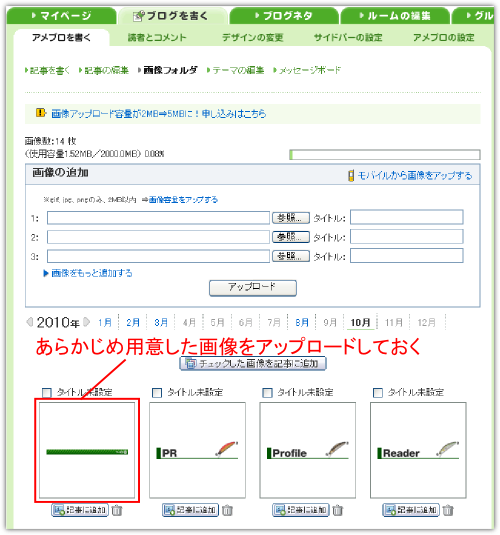
なにはともあれ、とりあえず画像を作成し、用意します。
![]()
今回はこのように常に「~の巻」という文字がタイトルの語尾につくように工夫してみました。
で、「ブログを書く」⇒「アメブロを書く」⇒「画像フォルダ」で、作成した画像をアップロードしておきます。

これで下準備完了。
ここからはちょっと上級者向け?になるかもなので、カスタマイズを行う前に、
CSSのバックアップをとっておくことをお勧めします。
CSSの編集ページで、全てをコピーしてメモ帳かなんかに貼り付けておくだけでOKです。
それではさっそくカスタマイズ開始。
「ブログを書く」⇒「デザインの変更」⇒「CSSの編集」とクリック。

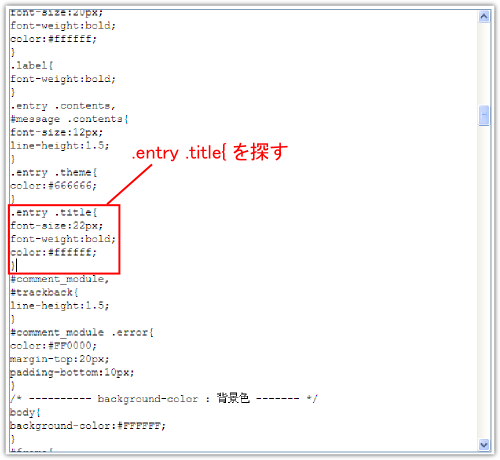
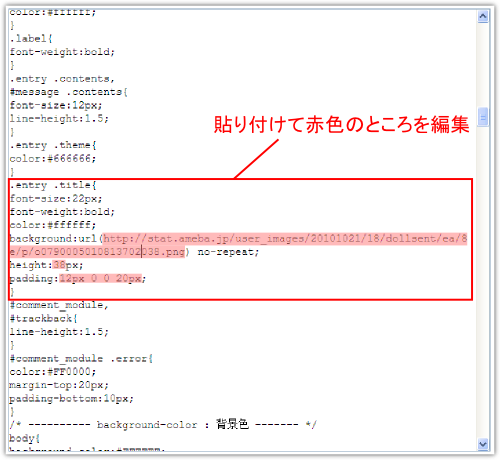
まずはCSSの中から、「.entry .title{」 という所を探します。

見つけたら、「color~」の真下に以下のタグをコピペで加えて保存します。
background:url(ここにアップロードした画像のURL) no-repeat;
height:38px; /* ヘッダー画像の高さ */
padding:12px 0 0 20px;
赤字のところは作成した画像によって異なるのでそれぞれ編集してください。

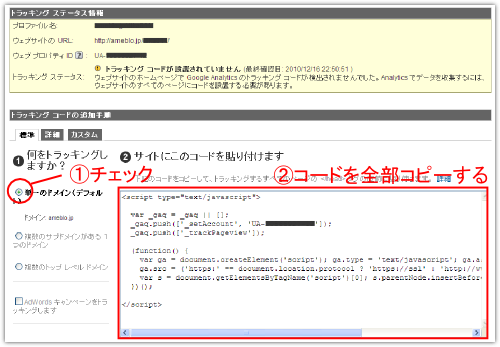
「アップロードした画像のURL」の調べ方については、
アメブロのスキンをカスタマイズ~サイドバーのタイトルを画像にする~ で詳しく説明しました。
とりあえずこれで各記事のタイトルのカスタマイズは完了です。
あとは、用意した画像のサイズや色によって、font-sizeやpaddingの微調整をしてください。
ブログランキング応援していただけると嬉しいです↓



























おそらくalohaさんのブログのスキンは「ベーシック」なのではないでしょうか。
このブログでご紹介しているのは「グレー」スキンの場合です。
なのでcssの表示に若干違いがあるかもしれません。
>入れた画像の表示を大きくするにはどうしたらよろしいでしょうか?
以下2つの原因が考えられます。
■原因1.元々のの画像(用意した画像)自体が小さい
画像作成時にしっかり大きさを決めて作成してください。
■原因2.画像のURLの指定ミス
アップロードした画像のURLはしっかり指定されていますか?
この記事の最後のほうに画像のURLの指定の仕方を解説していますので一度ご確認下さい。
.entry h3.title{
clear:both;
margin:0 0 8px 0;
padding:3px 5px;
}
こんな感じになっています。
入れた画像の表示を大きくするにはどうしたらよろしいでしょうか?
CSSの表示が異なりますが?最近かわったのでしょうか?
なので入れた画像の表示が小さくなってしまいます。
どうぞ宜しくお願いいたします。