- 2010-10-11
- アメブロのカスタマイズ
- コメント:4件

アメブロのヘッダー画像を自分だけのオリジナル画像に変えたいという方はこちら
今日はアメブロの写真に自動で枠をつけるカスタマイズです。
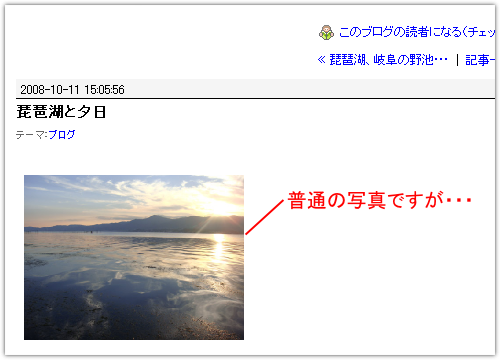
アメブロで普通に写真をアップロードして記事に貼り付けると、こんな表示になります。

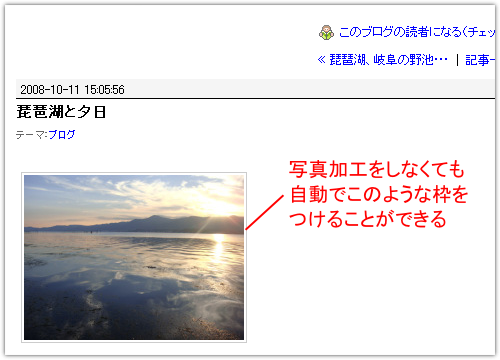
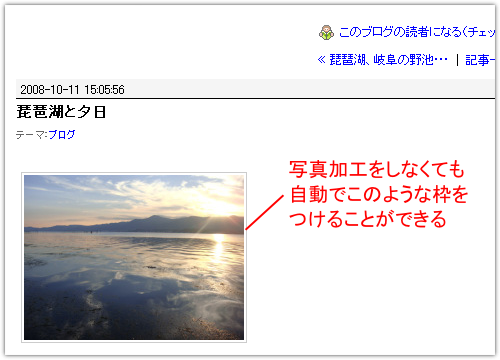
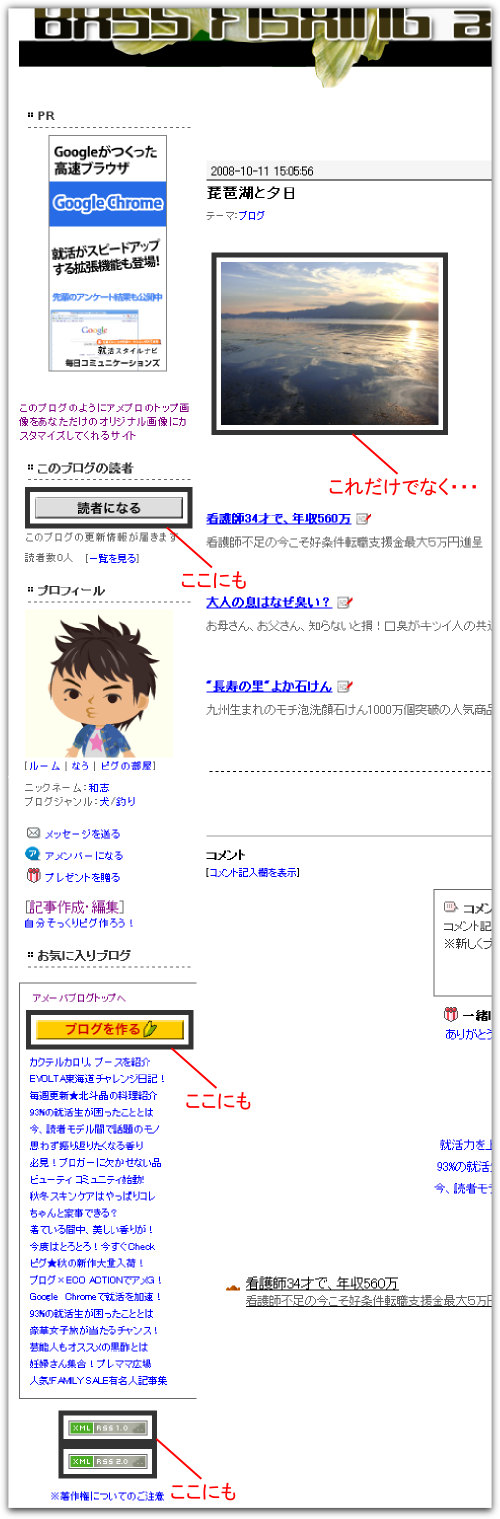
これをちょっとCSSをカスタマイズすることで、このような簡単な枠を自動でつけることができます。

方法はとっても簡単で、
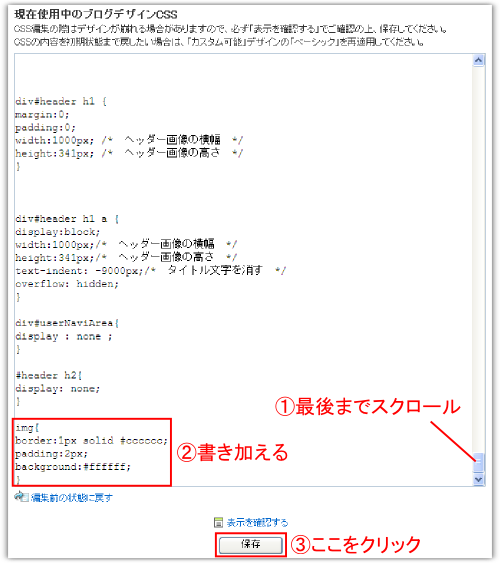
まずはアメブロにログインして、「ブログを書く」⇒「デザインの変更」⇒「CSSの編集」とクリック。

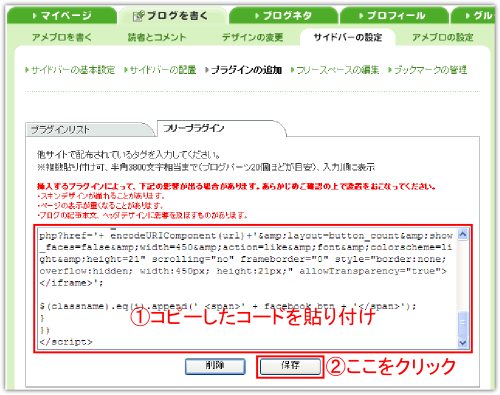
あとはcss編集欄の一番下に、以下のタグをコピペで加えて保存するだけ。
img{
border:1px solid #cccccc;
padding:2px;
background:#ffffff;
}

これだけです。
これだけで今までの過去記事など、ブログ内全ての写真に枠がつきます。
更に今後アップする写真にも自動で枠がつくようになります。
写真のアップロード、貼り付け方法は今までのやり方と何も変わりません。
ちなみに、枠のデザインもちょっとしたことで変更することができます。
img{
border:1px solid #cccccc;
padding:2px;
background:#ffffff;
}
色分けしましたが、 色の部分は枠の一番外側の線の太さ、種類、色を指定しているので、
仮に border:5px dotted #ff0000; とすると、「線の太さは5px 種類はドット 色は赤」なのでこうなります。

太さや色はなんとなく分かるとして、線の種類はこちらのページを参考にしてください。
次に 色の部分は枠と写真の隙間を指定しているので、
仮に padding:20px; とすると、「枠と写真との隙間は20px」という指定になるので、こうなります。

次に 色の部分は枠の背景色を指定しているので、
仮に background:#000000; とすると、「枠の背景色は黒色」という指定になるので、こうなります。
(分かりやすいようにさっきの padding:20px; も同時に指定しています。)

この方法で写真に枠をつけると、
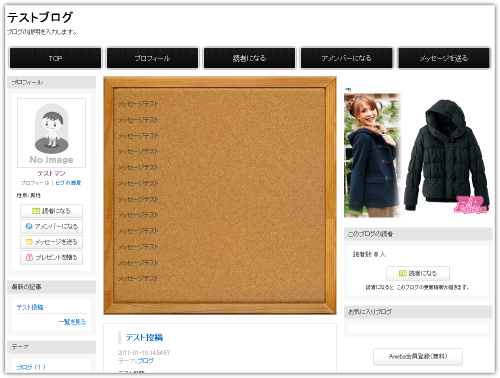
今まで書いてきた過去の記事の写真はもちろん、その他ブログ内の全ての画像に枠がつきます。
どういうことかと言うと・・・

ね?便利なカスタマイズだけど、ちょっと難点もあります。
- 写真ごとに枠をつけるかつけないか決めたい
- 写真ごとに違う色の枠を使い分けたい
- 記事の写真だけに枠をつけたい
というときには別の方法で枠をつけることで、その願いを叶えることができます。
その方法については アメブロのスキンをカスタマイズ~任意の写真に枠をつける~ をご覧下さい。
◆2010年12月03日 追記◆
写真によって枠のデザインを変えることはできませんが、ブログ内の画像全てではなく、
記事本文内の画像のみに毎回自動で枠をつけたい方は すべての写真に枠をつける2 をご覧下さい。
ブログランキング応援していただけると嬉しいです↓




























そうなんですかっ!初めて知りました。
申し訳ありませんが、アメンバー限定記事に関してはさっぱりです^^;
コメント有難うございます。
そうです。
写真に枠を付ける設定をしても、アメンバー限定記事では枠が表示されないので、何か設定があるのかと思いましてお聞きしました。
アメンバー限定記事に設定した記事内の画像に、ということでしょうか。
アメンバー限定記事は使用したことが無いので分かりません・・・
アメンバー限定記事にも反映させることは出来ますか?