- 2010-10-15
- アメブロのカスタマイズ
- コメント:19件

アメブロのヘッダー画像を自分だけのオリジナル画像に変えたいという方はこちら
今回のカスタマイズはちょっとややこしいです。
カスタマイズ可能なアメブロのスキン、「グレイ」を使用した場合の方法ですが、
他の「ブルー」、「グリーン」、「ピーチ」でも全く同様の方法でカスタマイズできると思います。
「スタンダード」ではCSSの記述が若干違いますが、やることは全く一緒です。
で、今日やるカスタマイズはこちら。
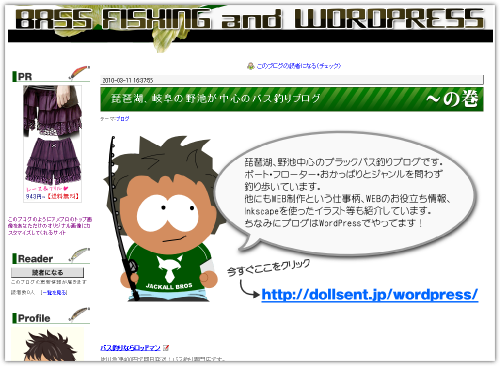
アメブロのサイドバーのタイトル(PR、このブログの読者、プロフィールなど)に注目してください。

このように好きな画像にすることができます。
今回は釣りのブログってことで、ルアーのイラストが入った画像を作ってみました。

アメブロのサイドバーのタイトルを画像にするには、タイトル用の画像が作れることが前提になります。
簡単にイラストを作成することができる無料ソフトでお勧めなのはInkscape。
Inkscapeのダウンロードや使い方はこちらをご覧下さい。
なにはともあれ、とりあえず画像を作成し、用意します。
![]()
![]()
![]()
今回は説明用に3つしか作りませんでしたが、本当は全12個作ってください。
(っていうかサイドバーに配置してあるヤツ分作ればOK)
- プロフィール
- 読者一覧
- お気に入りブログ
- 最近のコメント
- 最近の記事一覧
- テーマ一覧
- カレンダー
- アーカイブ
- ブログ内検索
- ブックマーク
- ランキング
- PR
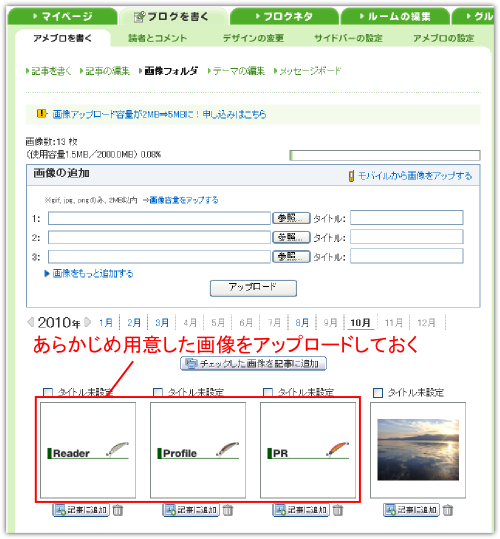
で、「ブログを書く」⇒「アメブロを書く」⇒「画像フォルダ」で、
作成した画像を全てアップロードしておきます。

これで下準備完了。
さて、今回のカスタマイズはややこしいので、説明もどうやってすればいいやら・・・。
あ、そうそう。
これから説明するカスタマイズを行う前に、この記事の一番下の「※注意点」ってのを読んでください。
強制ではないですが、読んでおいたほうが後々泣かずに済みます(笑)
注意点を読まれた方はさっそくカスタマイズしていきましょう。
とりあえず、「ブログを書く」⇒「デザインの変更」⇒「CSSの編集」とクリック。

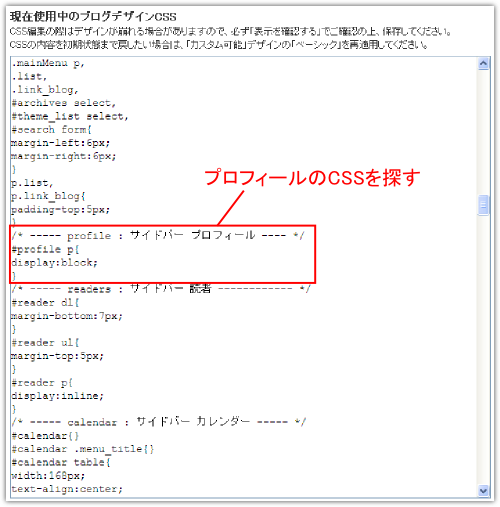
まずはプロフィールのタイトルを画像にするとして、
cssの中で「#profile」ってところがあるのでそれを探します。

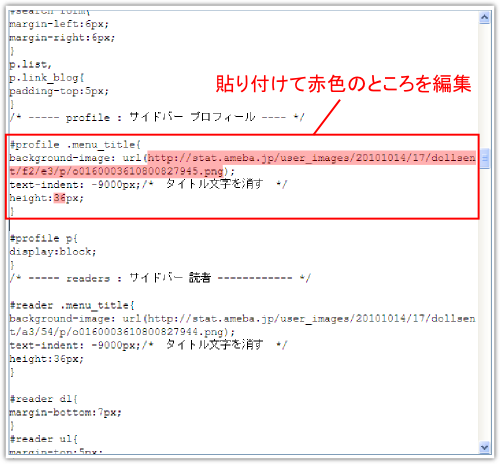
見つけたら、「#profile p{」の真上に以下のタグをコピペで加えて保存します。
(分からなければ、css欄の一番下にコピペでもOK)
#profile .menu_title{
background-image: url(ここにアップロードした画像のURL);
text-indent: -9000px;/* タイトル文字を消す */
height:36px; /* 画像の高さ */
}
赤字のところは作成した画像によって異なるのでそれぞれ編集してください。

ここで「アップロードした画像のURLってどうやって調べるんや?」って方のために。
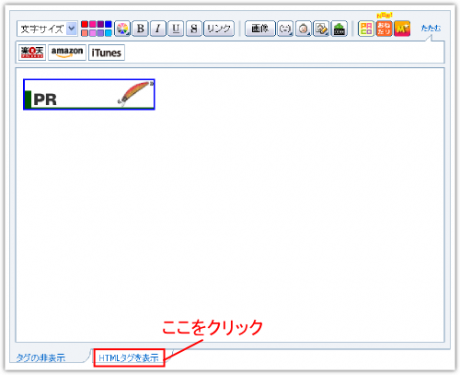
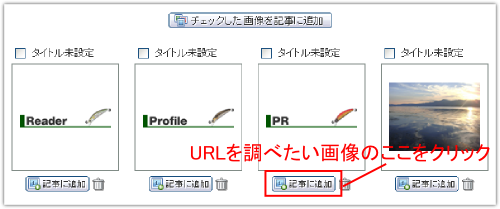
「ブログを書く」⇒「アメブロを書く」⇒「画像フォルダ」で画像一覧ページにして、
URLを調べたい画像の「記事に追加」をクリック。

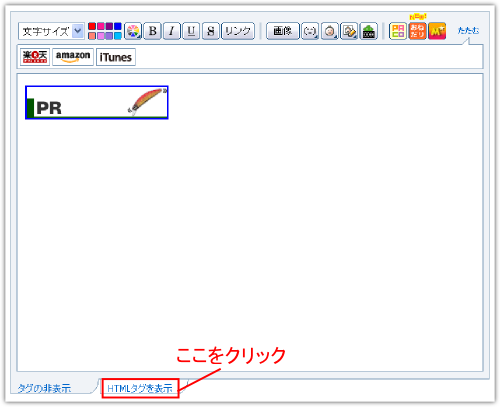
そのまま「HTMLタグを表示」をクリック。

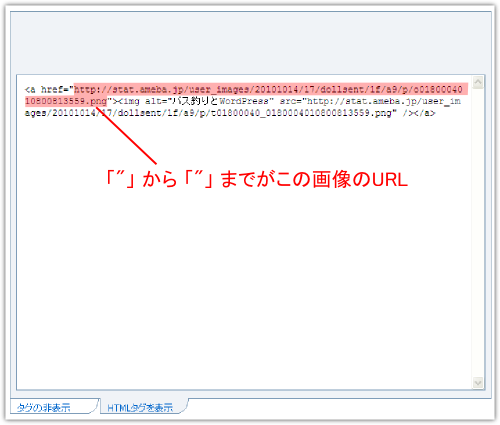
赤字の部分がこの画像のURLです。

では本題に戻りますが、あとはこれの繰り返しです。
ただし、今はあくまでプロフィールの画像を変えた例です。
他の画像、例えば「このブログの読者」を変える場合は、次のタグをコピペします。
#reader .menu_title{
background-image: url(ここにアップロードした画像のURL);
text-indent: -9000px;/* タイトル文字を消す */
height:36px; /* 画像の高さ */
}
プロフィールの時と比べると、黄色の部分がprofileからreaderに変わっただけです。
もうお分かりですね?
「カレンダー」のタイトルを画像にする時は黄色の部分をcalendarにし、カレンダー用の画像のURLを書く。
これの繰り返しです。
ただし、サイドメニューの一番上に表示される「PR広告」だけは、黄色の部分をdefaultAdとしてください。
※注意点
アメブロのcss編集をしていると、保存したときに次のようなエラー?が出ることが多々あります。
「リクエストは既に処理中であるか無効です」
こうなったときは今まで編集してきたものが全て保存されず、苦労が水の泡となってしまいます。
なのでアメブロのcss編集欄で直接編集するのではなく、メモ帳などにcssを全てコピーして、
メモ帳で編集し、全部できたところでアメブロのcss編集欄にそのまま全部貼り付けする。
みたいなやり方をお勧めします。
同時に、初心者の方は編集前のcssのバックアップもとっておいたほうがいいかも。
途中でわけ分からんくなったときは、バックアップをコピペで元に戻ります。
◆2011年01月06日 追記◆
ブログランキング応援していただけると嬉しいです↓


























ワタシのブログに編集できていない点をしてきしていただけないでしょうか?
カスタマイズの右にしているのですが、CSS編集をしたらフリープラグインなどを設置しても右に置かれず左にいくようです。ですが左側には表示されているようですが何mしか見えずどうにもこうにも行きません↓
原因をCSSから判断していただけないでしょうか 泣
お忙しいと察しますがお時間ありましたら是非宜しくお願い致します☆
それならよかったです^^
すみません><
解決しました。
初めまして このブログを見てサイドバーの編集をおこなっていたのですが、縦の長さは上手く調節できたものの、
横に繰り返してしまって・・・。
申し訳ないのですが、よかったら教えてください><
どういたしまして☆
できました!!ほんっとうにありがとうございます!!
参考になってよかったです!
はじめまして。
ブログ背景に画像を入れるやり方がイマイチわからなかったので
検索していたところコチラにたどり着きました。
画像つきでとっても分かりやすく、助かりました!
どうもありがとうございました☆
Twitterのプラグインの色変えは簡単です。
http://dollsent.jp/wordpress/?p=5558
まずは↑こちらのページ通りやっていき、
真ん中アタリの「表示されたコードを全てコピーします。」というところで、
コードの中に「#00ffff」のように、#から始まる英数字6桁の組み合わせの部分があります。
これが色を指定しているところなので、この6桁の英数字を変えるだけです。
色の番号はこちらを参考にしてください。
http://www.as-net.com/color.html
枠の色、文字の色・・・全て指定できるので、いろいろ変えてみて表示させながらやってみてください。
早速のお返事ありがとうございました!!
表示うまくできました!!
初めてやるんですが
分かりやすくてとっても楽しみながらやれてます!!
まだまだ直してみたいところだらけですが
イマはtwitterのプラグインの色変えを
どうやるのか調べ中です・・・
むずかしいんでしょうか。
はじめまして。
ブログを拝見させていただきましたが、原因が分かりました。
ご用意した画像の大きさ(横幅と縦幅)が大きすぎるのが原因です。
ちいさなにじさんがご用意した画像は、横800px、縦161pxになっています。
サイドバーのタイトルの幅は、たしか横158pxだったと思いますので、(間違ってたらすいません)
横幅158pxの画像を作らないといけません。(縦は何pxでもOK)
プロフィールの色だけ変わって見えるのは、
ご用意した画像の左上の一部分しか表示されていないため、色が付いたように見えるというわけです。
はじめまして。
初心者なんですが、がんばって今自分でカスタム中です。
画像もシンプルに文字だけ入れて作ったのですが
アップロードされた画像フォルダでは
正常に表示されるのですが
ページをみると、プロフィールの色だけ変わって
書かれているはずのプロフィールという
文字が消えてしまっています。
なぜでしょう・・・
お忙しい所詳しく教えて頂きありがとうございました!
とってもうまくいきました。
ありがとうございます!
今後も勉強させて頂きます^^
サイドバー全項目のcssについて書きましたので参考にしてください。
http://dollsent.jp/wordpress/?p=7903
いつもありがとうございます。
以下をcss編集欄の一番下にコピペし、編集してください。
◆最近の記事一覧
#recent_entries .menu_title{
background-image: url(ここにアップロードした画像のURL);
text-indent: -9000px;/* タイトル文字を消す */
height:36px;/* 画像の高さ */
}
◆アーカイブ
#archives .menu_title{
background-image: url(ここにアップロードした画像のURL);
text-indent: -9000px;/* タイトル文字を消す */
height:36px;/* 画像の高さ */
}
◆最近のコメント
#recent_comment .menu_title{
background-image: url(ここにアップロードした画像のURL);
text-indent: -9000px;/* タイトル文字を消す */
height:36px;/* 画像の高さ */
}
いつも大変勉強させて頂いております。
サイドバーの変更を頑張っていますが
「最近の記事一覧」と「アーカイブ」、
「最近のコメント」の変更をどのように
してよいのか悩んでいます。
お忙しいところ申し訳ございませんが
教えて頂けると幸いです。
ありがとうございました!!
うまく出来ました(^ω^)
いつもありがとうございます。
テーマ一覧に関してはもともとcssに書き込まれてないみたいなので、
以下をcss編集欄の一番下にコピペし、編集してください。
#theme_list .menu_title{
background-image: url(ここにアップロードした画像のURL);
text-indent: -9000px;/* タイトル文字を消す */
height:36px;/* 画像の高さ */
}
始めましてω
いつもこのサイトで勉強さしてもらってます!!
質問なのですが、
『テーマ一覧』の時はどこに貼ればいいんですか??