- 2012-11-30
- Facebook, アメブロのカスタマイズ
- コメントを書く

アメブロのヘッダー画像を自分だけのオリジナル画像に変えたいという方はこちら
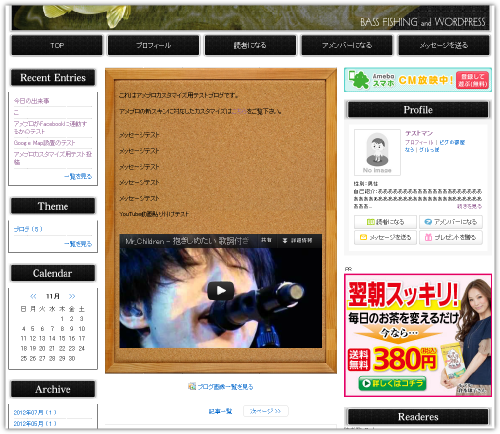
アメブロのサイドバーにFacebookページのいいねボタンを設置してみます。
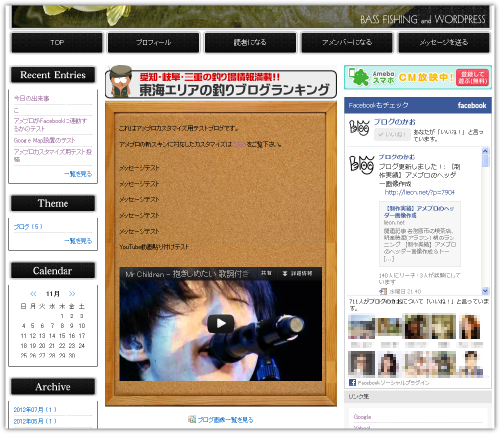
右のサイドバーにご注目下さい。

Facebookページの「いいね!」ボタンが表示されます。
さらに、過去にいいね!した人の顔写真がランダムに表示される他、
Facebookページのタイムラインの情報も自動で更新されていきます。

それではカスタマイズ開始。
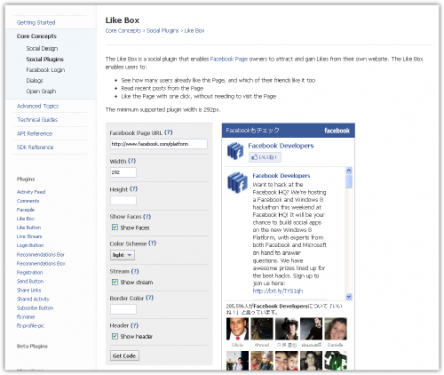
まずはこちらのサイトへアクセスします。
http://developers.facebook.com/docs/reference/plugins/like-box/

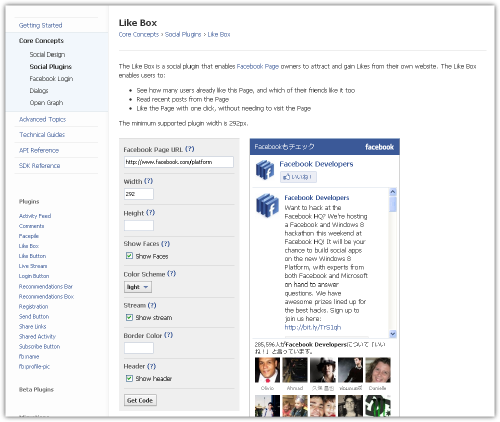
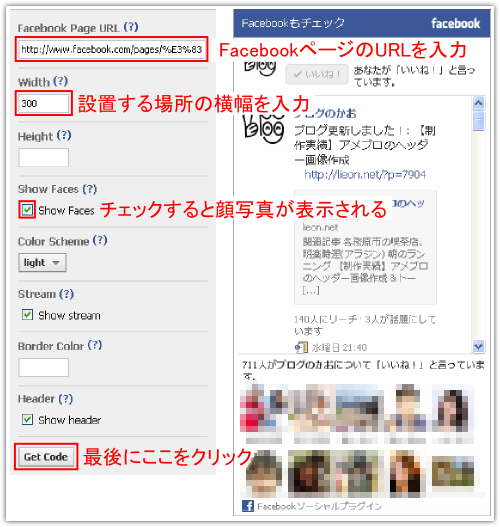
各所を編集してきます。
アメブロのサイドバーに設置する場合、設置する場所の横幅は180pxか300pxになります。

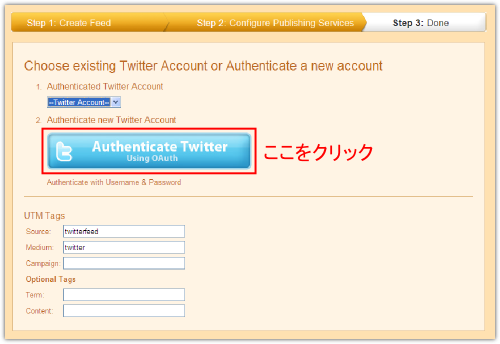
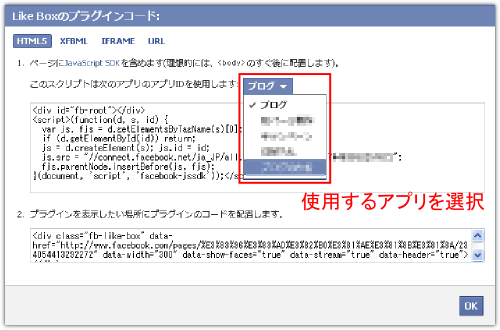
「このスクリプトは次のアプリのアプリIDを使用します。」というところで使用するアプリを選択。

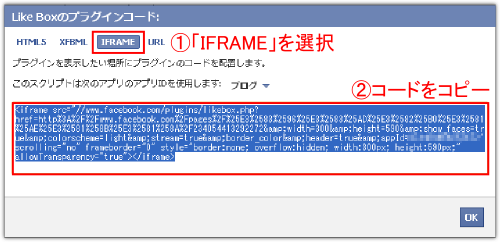
そして「IFRAME」を選択し、表示されたコードを全てコピーします。

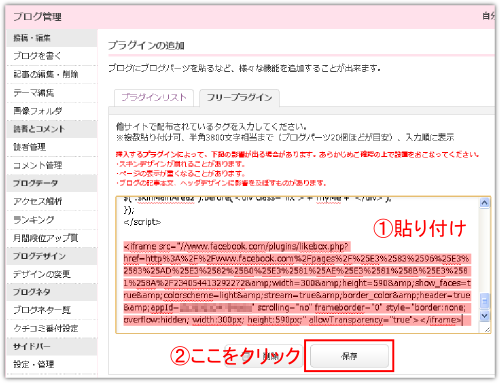
それでは次にアメブロへログインし、
「ブログ管理」⇒「サイドバー」⇒「プラグインの追加」とクリック。
そして「フリープラグイン」タブに切り替えて、先ほどコピーしたコードを貼り付けて保存します。

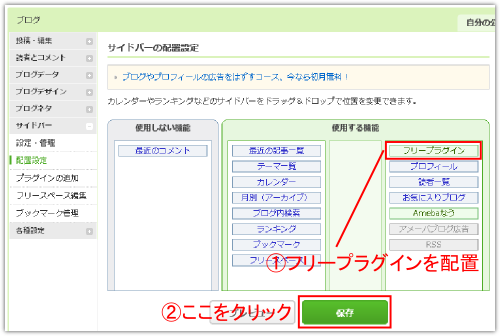
そして最後に「ブログ管理」⇒「サイドバー」⇒「配置設定」とクリック。
「フリープラグイン」をドラッグ&ドロップでサイドバーに配置します。

これでアメブロのサイドバーにFacebookページのいいね!ボタンが設置されます。
ブログランキング応援していただけると嬉しいです↓