- 2011-6-17
- アメブロのカスタマイズ
- コメントを書く

アメブロのヘッダー画像を自分だけのオリジナル画像に変えたいという方はこちら
今回のカスタマイズはアメブロのヘッダー画像の中にバナーを設置してみます。
以前のカスタマイズ時にヘッダー画像自体にはトップページへのリンクを設定してあり、
また、ロールオーバーで画像が切り替わるようにもなっていますが問題ありません。

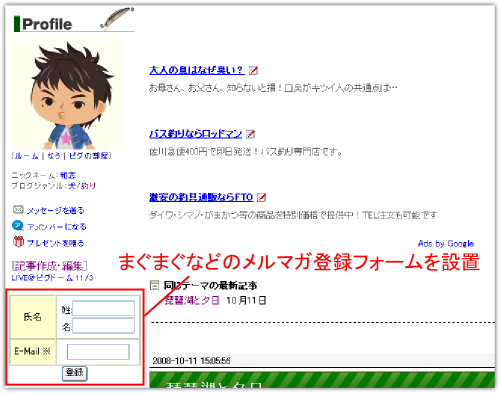
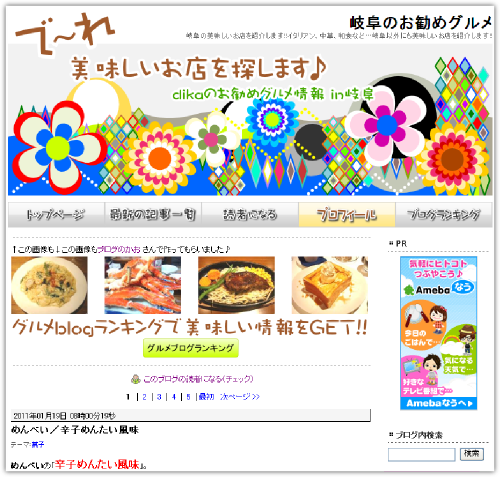
このようにヘッダー画像の中にバナーを設置し、しかもクリックして別のWEBサイトに飛ばします。

企業ブログなどで、ヘッダー内にお問い合わせボタンを設置したい時などに便利です。
この画像では分かりにくいと思いますので、実際のイメージとしては参考サイトをご覧下さい。
今回のカスタマイズにはバナーの画像を用意しなければなりません。

バナーを簡単に作成することができる無料ソフトでお勧めなのはInkscape。
Inkscapeのダウンロードや使い方はこちらをご覧下さい。
それではカスタマイズ開始。
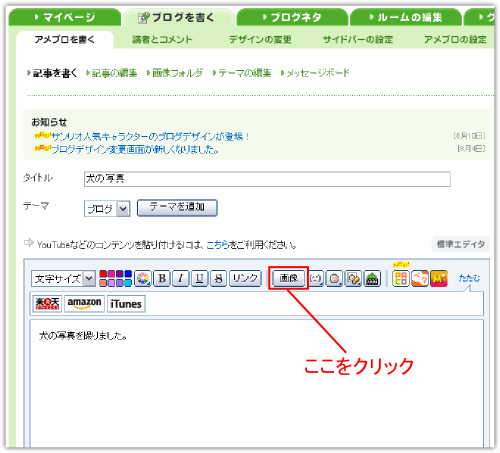
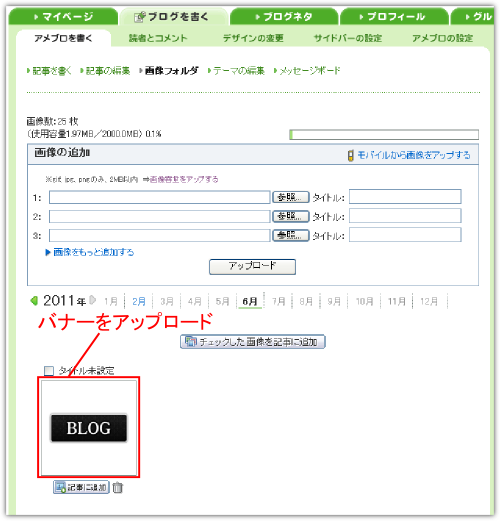
「ブログを書く」⇒「アメブロを書く」⇒「画像フォルダ」で、作成した画像をアップロードしておきます。

次に「ブログを書く」⇒「デザインの変更」⇒「CSSの編集」とクリック。

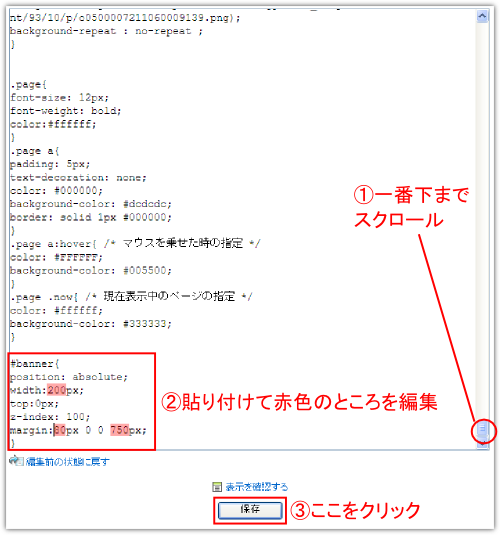
そしてcss編集欄の一番下までスクロールさせ、以下を全てコピペし各所を編集、保存します。
#banner{
position: absolute;
width:200px; /* バナーの横幅 */
height:80px; /*バナーの高さ */
top:0px;
z-index: 100;
margin:80px 0 0 750px;
}
赤字のところは人によって異なるのでそれぞれ編集してください。

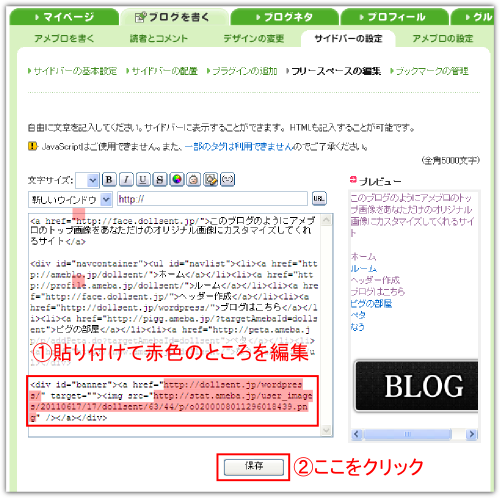
保存したら次は「ブログを書く」⇒「サイドバーの設定」⇒「フリースペースの編集」とクリック。
フリースペースの編集欄に以下をコピペし各所を編集、保存します。(改行などしない)
<div id="banner"><a href="ボタンを押した時のリンク先URL" target="blank"><img src="アップロードしたバナーのURL" /></a></div>
赤字のところは人によって異なるのでそれぞれ編集してください。

これでカスタマイズ完了。
・・・と言いたいところなんですが、バナーの位置が一発で決まることはまず無いと思います。
なんかこのようにバナーが変なところに表示されてしまうと思いますので、これから微調整します。

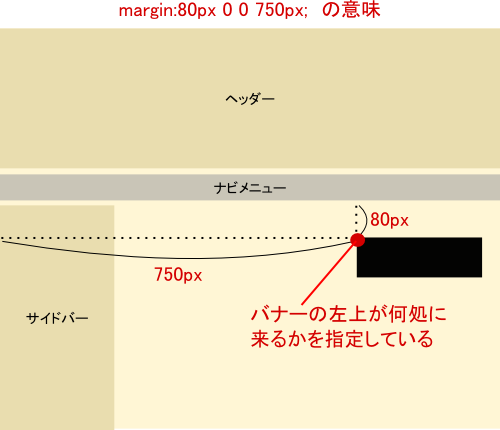
これを修正する方法ですが、先ほどコピペしたcssの「margin:80px 0 0 750px;」の数字を変えます。
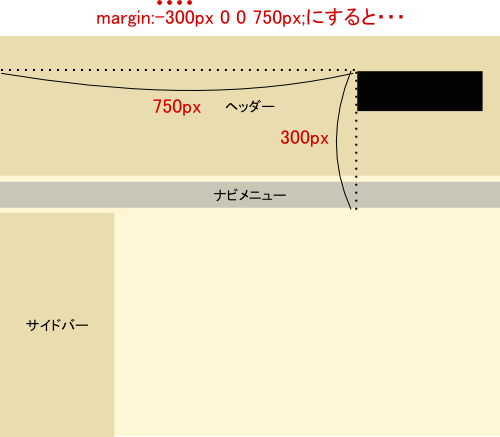
これらの数字が意味することは以下の通り。

ってことは、ヘッダーの中にバナーを設置するには・・・。
マイナスにすればいいんですね~。

バナーの位置を微調整してこんどこそ完了です。
お疲れ様でした!
ブログランキング応援していただけると嬉しいです↓