- 2010-10-12
- アメブロのカスタマイズ
- コメントを書く

アメブロのヘッダー画像を自分だけのオリジナル画像に変えたいという方はこちら
先日に引き続き、アメブロの写真に任意で枠をつけるカスタマイズ方法です。

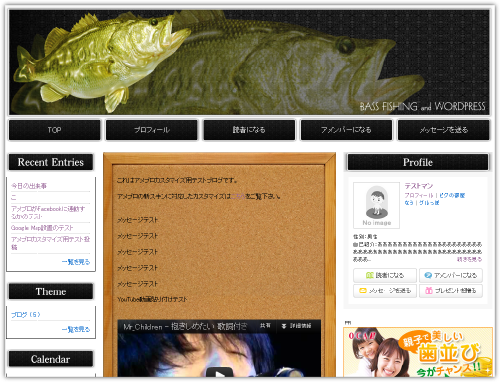
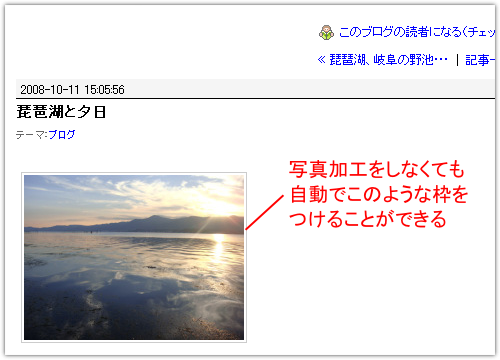
これにちょっと手を加えるとこのような簡単な枠をつけることができます。

「任意で」と言った意味ですが、
前回書いた、アメブロのスキンをカスタマイズ~すべての写真に枠をつける~ では、
ブログ内の全ての画像に自動で枠がつくカスタマイズでした。
今回は枠をつけたい写真だけに枠をつけることができる方法です。
今回のカスタマイズはCSSの他にHTMLを少し触るので、はじめは若干難しく感じるかもですが、
慣れれば5秒でできる単純作業です。
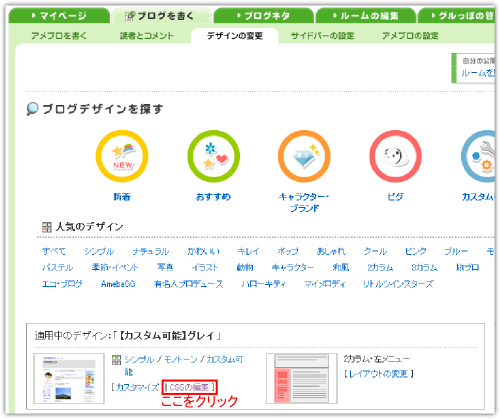
まずはアメブロにログインして、「ブログを書く」⇒「デザインの変更」⇒「CSSの編集」とクリック。

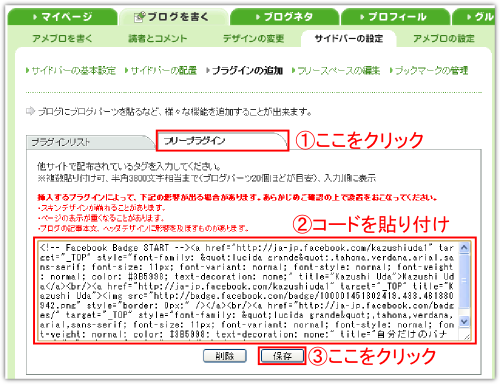
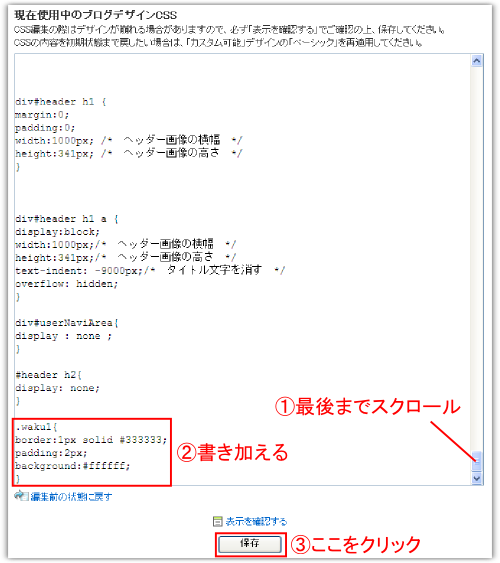
あとはcss編集欄の一番下に、以下のタグをコピペで加えて保存します。
.waku1{
border:1px solid #cccccc;
padding:2px;
background:#ffffff;
}

CSSを保存したら、次はブログを書きます。
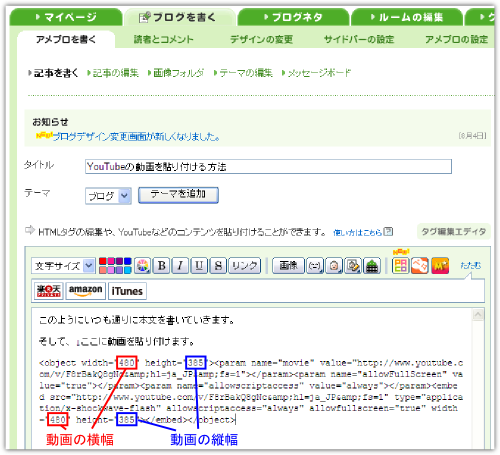
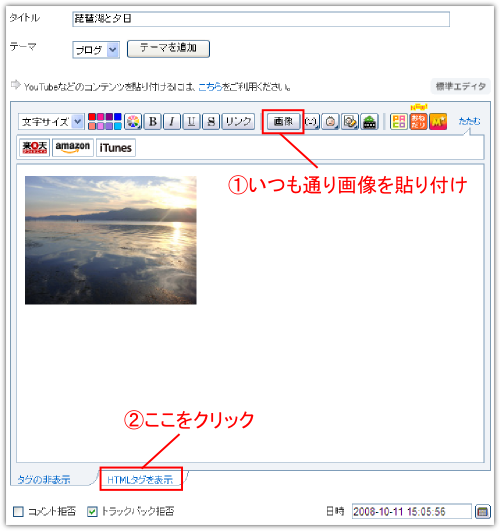
「ブログを書く」⇒「アメブロを書く」⇒「記事を書く」で普通に今まで通り画像を貼り付けます。
そして画像を貼り付けたら「HTMLタグを表示」をクリック。

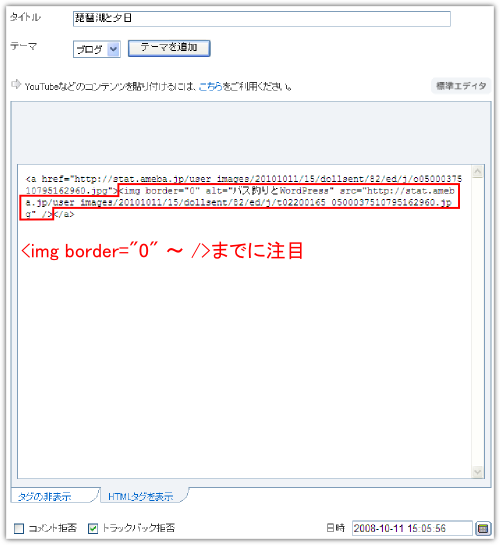
そしたら、<img border="0" alt=・・・っていう部分を探してください。

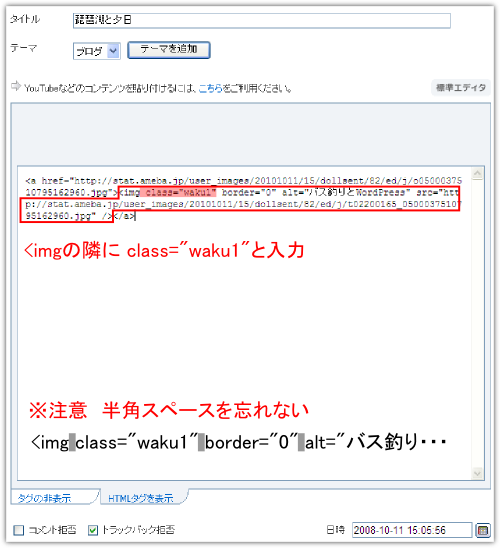
見つけたら、<imgの隣に class="waku1"と入力します。
ここでよくありがちなミスをしないように注意しときますが、半角スペースは絶対必要です。

はい。
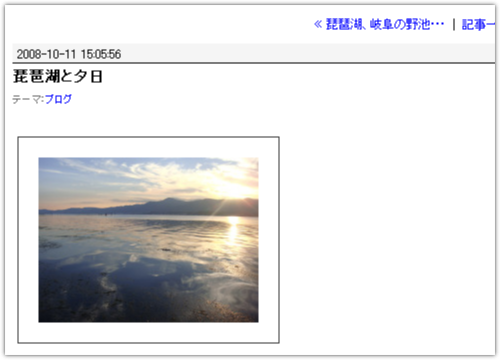
これで画像に枠がつきました。
あとは「タグの非表示」をクリックして普通にブログの続きを書き、最後に「全員に公開」するだけです。
プレビュー画面には枠はついていませんが、公開するとしっかりついています。
この方法を使えば、写真ごとに枠をつけるかつけないかを選べるし、
いろんな種類の枠を簡単に使い分けることができます。
例えばこんなやり方で・・・。
2種類以上のデザインの枠を、たった1文字変えるだけで使い分ける
疑問に思っていた方もいるんじゃないですか?
「なんで名前が.waku1なの?」って。
そうなんです。
waku1があるなら、waku2、waku3、waku4・・・この数字を変えるだけで枠の種類を変えられるんです。
ってか、名前なんてなんでもいいんです。
では具体的にどうやって設定するかと言うと、
まずはさっきと同じようにcss編集欄の一番下に、以下のタグをコピペで加えて保存します。
.waku2{
border:5px dotted #ff0000;
padding:2px;
background:#ffffff;
}
.waku3{
border:1px solid #cccccc;
padding:20px;
background:#ffffff;
}
そしてブログ記事に写真を貼り付けたあとに、<img class="waku2"・・・ にするとこうなります。

<img class="waku3"・・・ にするとこうなります。

このように、写真貼り付け時にclass="〇〇"を変えるだけで何種類でも枠を簡単に使い分けれます。
枠のデザインの変更方法についてはこちらの中に書きましたのでご覧下さい。
画像1つ1つにわざわざHTMLタグを追加するなんてめんどくさいって人は、
ブログ内の全ての画像に一気に枠をつけることもできます。
詳しくは アメブロのスキンをカスタマイズ~すべての写真に枠をつける~ をご覧下さい。
◆2010年12月03日 追記◆
記事本文内の画像のみに毎回自動で枠をつけたい方は すべての写真に枠をつける2 をご覧下さい。
ブログランキング応援していただけると嬉しいです↓