- 2012-10-21
- アメブロのカスタマイズ
- コメント:3件

アメブロのヘッダー画像を自分だけのオリジナル画像に変えたいという方はこちら
今回はブログ村などのブログランキングを利用している方にとっても役立つアメブロのカスタマイズです。
通常、アメブロのメッセージボードはトップページのみに表示されるものですが、
そのメッセージボードをアメブロ内の全てのページにを表示させることができます。
いや、この言い方では誤解を生んでしまうので・・・
正式に言うと、全てのページのメッセージボードの位置に定型文を表示できます。
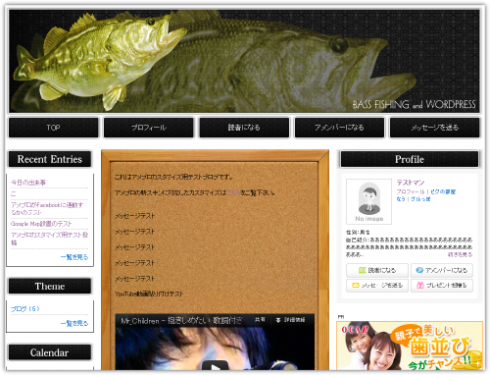
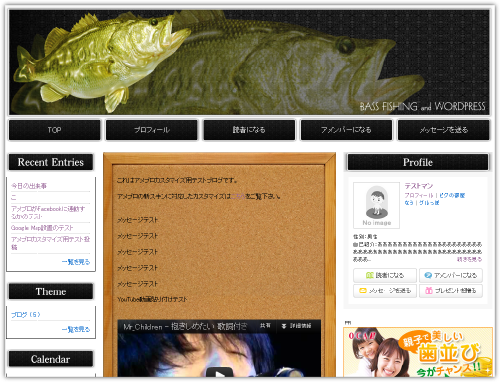
要はメッセージボードだけを使用した場合、アメブロのトップページはこのように表示されますが、

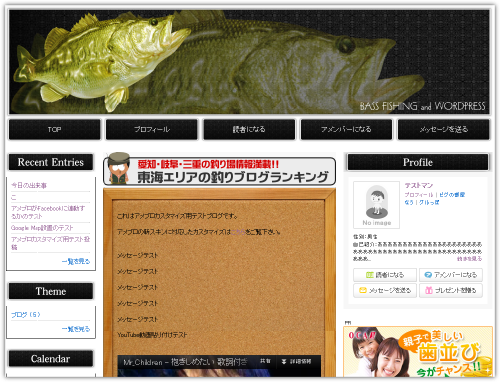
メッセージボードのさらに上の位置に定型文(今回は画像)を表示できます。

さらにこの定型文はトップページのみならず全てのページに表示されます。

ブログランキングバナーを設置するもよし、イベントやセールなどの告知をするもよし。
とても便利なカスタマイズです。
念のためもう一度言いますが、これはメッセージボードを全てのページに表示しているわけではなく、
定型文を全てのページの最上部に表示しているだけで、メッセージボードとは関係ありません。
今回は定型文ではなくバナーを貼り付けたいと思うので、まずはバナーを作成する必要があります。
バナーの作成にはInkscapeがおすすめ。
Inkscapeは誰でも今すぐダウンロードして利用できる無料ソフトです。
ダウンロード方法やInkscapeの使い方についてはこちらをご覧下さい。
今回はInkscapeで以下のようなバナーを作成しました。
それではカスタマイズ開始。
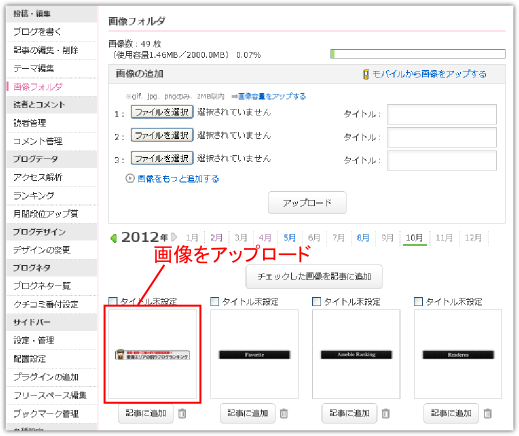
まずは「ブログ管理」⇒「投稿・編集」⇒「画像フォルダ」とクリックし、画像をアップロードします。

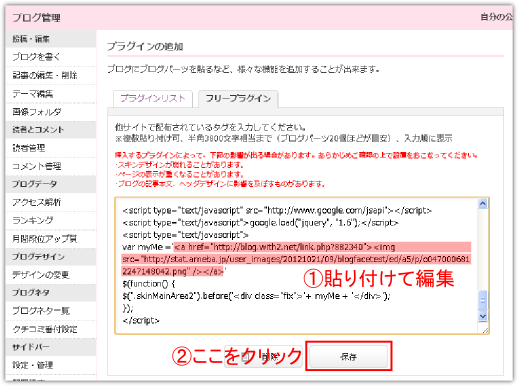
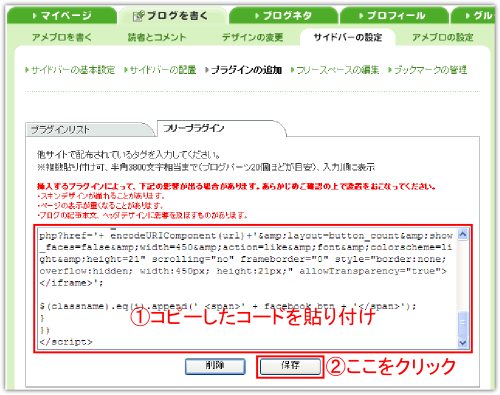
次に「ブログを書く」⇒「サイドバー」⇒「プラグインの追加」とクリック。
そして「フリープラグイン」タブの中に、以下を全てコピペし各所を編集、保存します。
<script type="text/javascript" src="http://www.google.com/jsapi"></script>
<script type="text/javascript">google.load("jquery", "1.6");</script>
<script type="text/javascript">
var myMe ='ここに画像のURLを入力(定型文を入力)'
$(function() {
$(".skinMainArea2").before('<div class="fix">'+ myMe + '</div>');
});
</script>
赤字のところは人によって異なるのでそれぞれ編集してください。
赤字部分は長文になっても構いませんが、キーボードのEnterを押して改行しないでください。
改行する際は改行タグ「<br />」で改行してください。

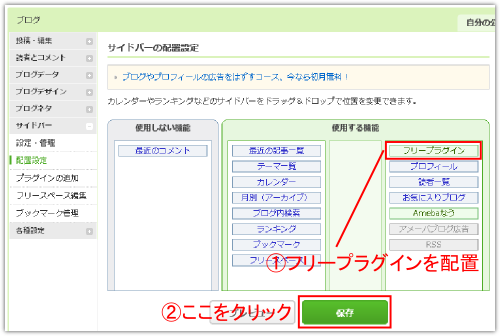
そして最後に「ブログを書く」⇒「サイドバー」⇒「配置設定」とクリック。
「フリープラグイン」をドラッグ&ドロップでサイドバーに配置します。

これで完了。
今まで投稿した全記事、そしてこれから投稿する記事にも自動的に定型文が挿入されます。
※これは2011年8月以降の新スキンにのみ対応しています。
ブログランキング応援していただけると嬉しいです↓




























こんにちは。
お力になれるか分かりませんが、まずはブログのURLをお教え下さい。
現状を把握する必要があります。
すいません。追記です。
メッセージボードの上の高さもサイドバーと合わせたいです。
もし良かったらでいいですので、助けてください。
こんにちは
はじめましてあいたんといいます。メッセージボードの表示がうまくいかなくていろいろ調べてのですが、お手上げです。私のアメブロのメッセージボードのことなんですが、左側が短く表示されてしまいます。表示位置を下の記事カラムのとこに合わせてたいのですが、全く分かりません。
初めてコメするのに図々しいですが、もし良かったら助けてください。