- 2011-4-28
- アメブロのカスタマイズ
- コメントを書く

アメブロのヘッダー画像を自分だけのオリジナル画像に変えたいという方はこちら
今回のカスタマイズはアメブロのメッセージボードをちょっとかっこよく装飾してみます。
ベーシックスキンのメッセージボードのデザインは、とてもシンプルな枠ですが・・・

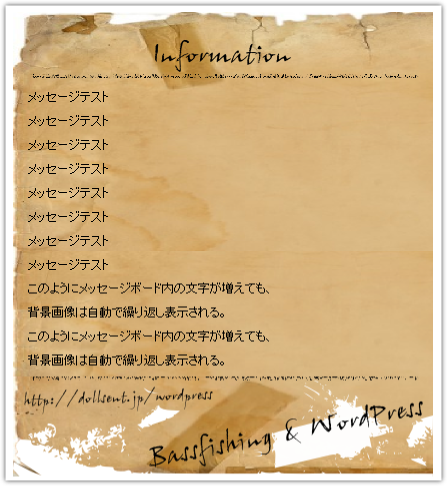
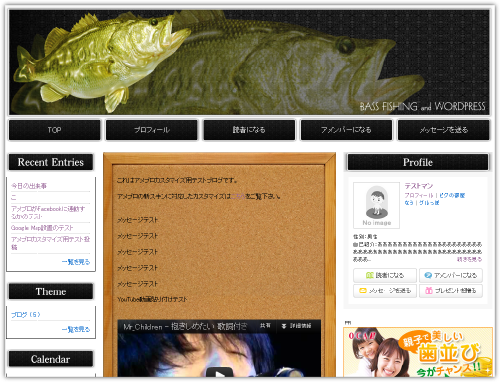
このようにちょっとした画像を背景にすることができます。

紙っぽいデザインが好きな人って多いですよね。
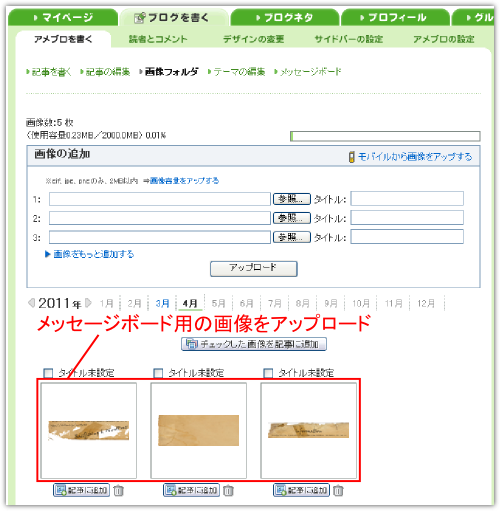
今回のカスタマイズではメッセージボード用の画像を3つ用意する必要があります。



この3枚の画像を作成するのに使用したのはInkscapeという無料ソフト。
Inkscapeのダウンロードや使い方はこちらをご覧下さい。
画像を作成する際に気をつけなければならないのが画像のサイズ。
ベーシックスキンのメッセージボードのサイズ(横幅)は420pxです。
画像を作成する際は横幅420pxで作成してください。
それではカスタマイズ開始。
「ブログを書く」⇒「アメブロを書く」⇒「画像フォルダ」で、作成した画像をアップロードしておきます。

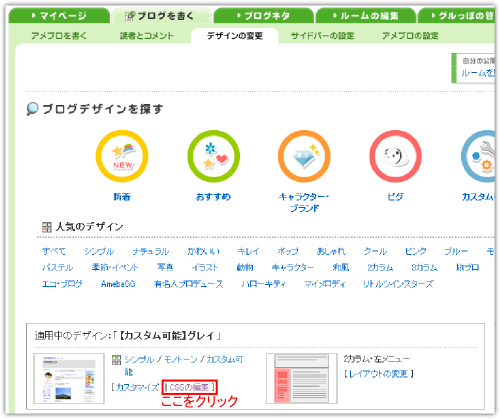
次に「ブログを書く」⇒「デザインの変更」⇒「CSSの編集」とクリック。

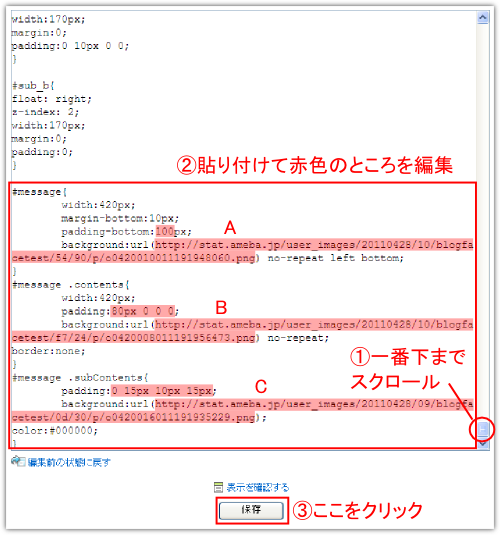
そしてcss編集欄の一番下までスクロールさせ、以下を全てコピペし各所を編集、保存します。
#message{
width:420px;
margin-bottom:10px;
padding-bottom:100px;
background:url(ここにアップロードした画像のURL) no-repeat left bottom;
}
#message .contents{
width:420px;
padding:80px 0 0 0;
background:url(ここにアップロードした画像のURL) no-repeat;
border:none;
}
#message .subContents{
padding:0 15px 10px 15px;
background:url(ここにアップロードした画像のURL);
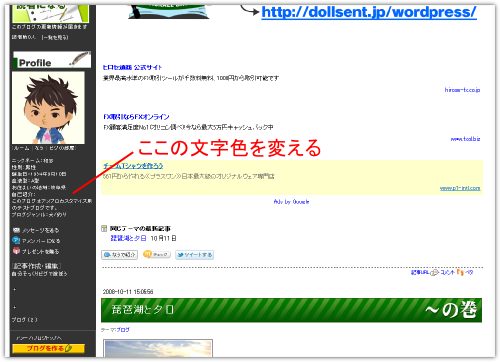
color:#000000;
}
赤字のところは人によって異なるのでそれぞれ編集してください。

どこにどの画像を指定するかというのはこちらを参考にしてください。

「C」の画像についてですが、この部分はメッセージボード内の文字数によって、
繰り返し表示される部分です。
だからあんまりクネクネした画像などを使用すると、
繰り返し表示される際のつなぎ目がおかしくなったりするので、
初心者の方はCの画像はなるべく直線的なものが良いかと思います。
またはこのような紙っぽいデザインの場合も、なんとなくごまかせます。(よく見ると分かりますが)

以上、お疲れ様でした!
◆2011年10月30日 追記◆
新しいスキン「CSS編集用デザイン」への設置方法を追加しました。
新アメブロのカスタマイズ~メッセージボードの背景を装飾する~
ブログランキング応援していただけると嬉しいです↓



























[…] 参考にしたのはこちらの記事 です […]