- 2012-10-19
- アメブロのカスタマイズ
- コメントを書く

アメブロのヘッダー画像を自分だけのオリジナル画像に変えたいという方はこちら
これはアメブロの新しいスキン「css編集用デザイン」に対応しています。
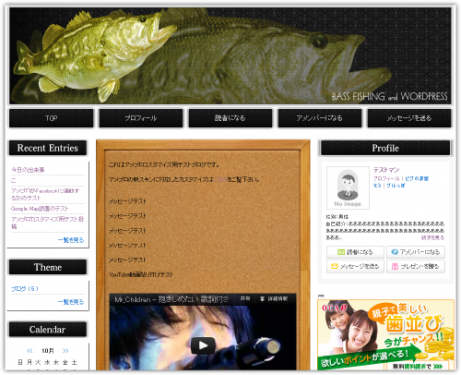
今回のカスタマイズはアメブロのサイドバーの各項目のタイトル、すなわち
- プロフィール
- 最新の記事
- テーマ
- カレンダー
などのサイドバー項目タイトルを・・・

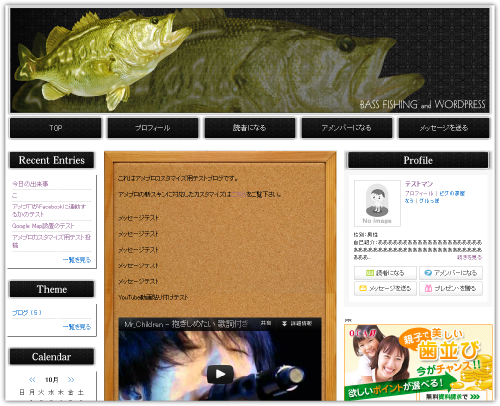
このようにオリジナル画像に変更します。
これによってサイドバー項目タイトルを英語表記にすることが可能になります。

今回のカスタマイズではまずはサイドバー各項目の画像を用意する必要があります。
ボタンを簡単に作成することができる無料ソフトでお勧めなのはInkscape。
Inkscapeのダウンロードや使い方はこちらをご覧下さい。
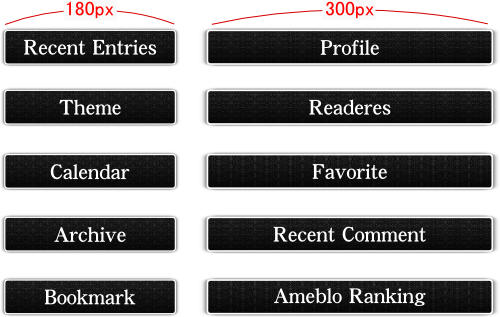
サイドバーの大きさ(横幅)は180pxもしくは300pxです。
画像を作成する際には、横幅が180pxもしくは300px以下のサイズで作成してください。
また、アメブロの新デザイン「CSS編集用デザイン」では、サイドバーの大きさが左右異なります。
どちらのサイドバーにどの項目を設置するかで、作成する画像の大きさを考慮する必要があります。

それではカスタマイズ開始。
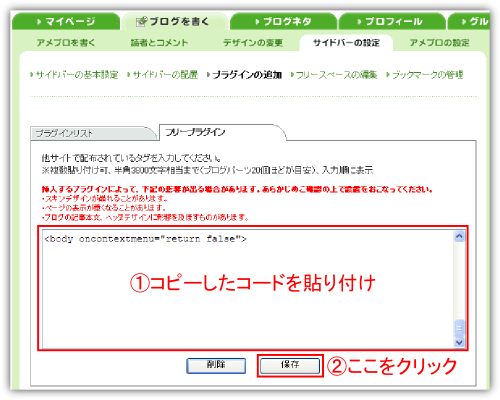
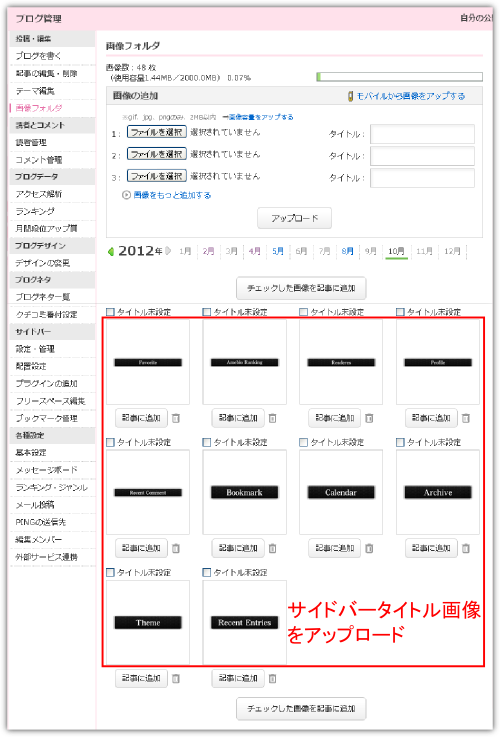
「ブログを書く」⇒「アメブロを書く」⇒「画像フォルダ」で、作成した画像をアップロードしておきます。

次に「ブログ管理」⇒「ブログデザイン」⇒「デザインの変更」⇒「CSSの編集」とクリック。
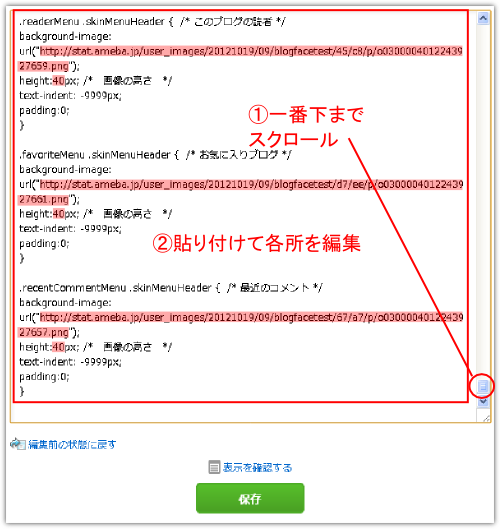
そしてcss編集欄の一番下までスクロールさせ、以下を全てコピペし各所を編集、保存します。
.profileMenu .skinMenuHeader { /* プロフィール */
background-image: url("ここにプロフィール用の画像のURL");
height:40px; /* 画像の高さ */
text-indent: -9999px;
padding:0;
}
.themeMenu .skinMenuHeader { /* テーマ */
background-image: url("ここにテーマ用の画像のURL");
height:40px; /* 画像の高さ */
text-indent: -9999px;
padding:0;
}
.recentEntriesMenu .skinMenuHeader { /* 最近の記事 */
background-image: url("ここに最近の記事用の画像のURL");
height:40px; /* 画像の高さ */
text-indent: -9999px;
padding:0;
}
.calendarMenu .skinMenuHeader { /* カレンダー */
background-image: url("ここにカレンダー用の画像のURL");
height:40px; /* 画像の高さ */
text-indent: -9999px;
padding:0;
}
.archiveMenu .skinMenuHeader { /* 月別 */
background-image: url("ここに月別用の画像のURL");
height:40px; /* 画像の高さ */
text-indent: -9999px;
padding:0;
}
.rankingMenu .skinMenuHeader { /* アメブロランキング */
background-image: url("ここにアメブロランキング用の画像のURL");
height:40px; /* 画像の高さ */
text-indent: -9999px;
padding:0;
}
.bookmarkMenu .skinMenuHeader { /* ブックマーク */
background-image: url("ここにブックマーク用の画像のURL");
height:40px; /* 画像の高さ */
text-indent: -9999px;
padding:0;
}
.readerMenu .skinMenuHeader { /* このブログの読者 */
background-image: url("ここにこのブログの読者用の画像のURL");
height:40px; /* 画像の高さ */
text-indent: -9999px;
padding:0;
}
.favoriteMenu .skinMenuHeader { /* お気に入りブログ */
background-image: url("ここにお気に入りブログ用の画像のURL");
height:40px; /* 画像の高さ */
text-indent: -9999px;
padding:0;
}
.recentCommentMenu .skinMenuHeader { /* 最近のコメント */
background-image: url("ここに最近のコメント用の画像のURL");
height:40px; /* 画像の高さ */
text-indent: -9999px;
padding:0;
}
赤字のところは人によって異なるのでそれぞれ編集してください。

これでカスタマイズ完了。
ブログランキング応援していただけると嬉しいです↓