- 2011-5-4
- アメブロのカスタマイズ
- コメント:9件

アメブロのヘッダー画像を自分だけのオリジナル画像に変えたいという方はこちら
今回のカスタマイズはコピペだけでできる簡単なカスタマイズです。
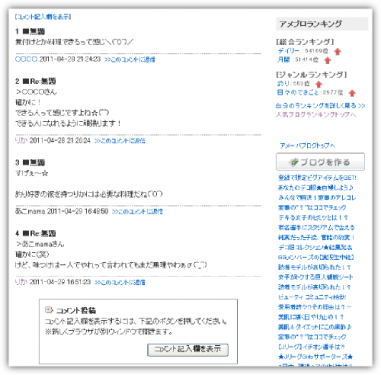
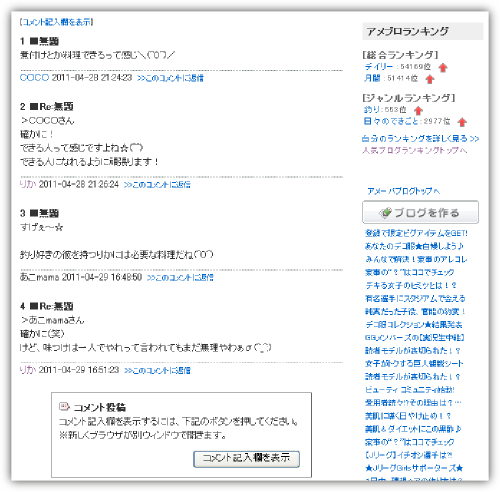
ベーシックスキンのコメント欄は、簡単な点線で仕切られただけのシンプルなものですが、

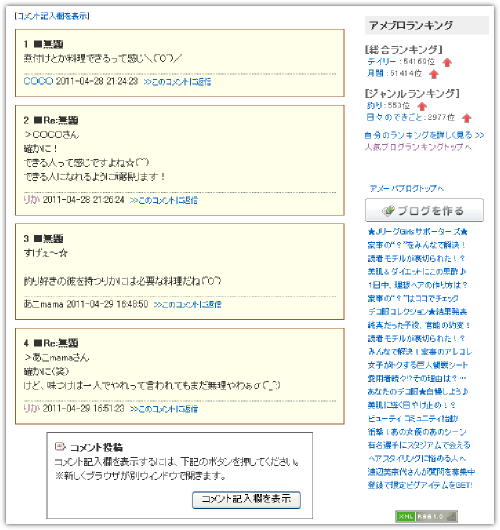
このようにちょっとした装飾をすることで見やすくすることができます。

カスタマイズ方法はとっても簡単で、
「ブログを書く」⇒「デザインの変更」⇒「CSSの編集」とクリック。

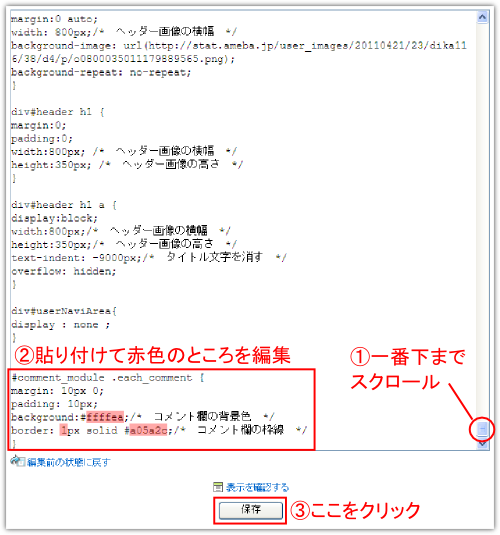
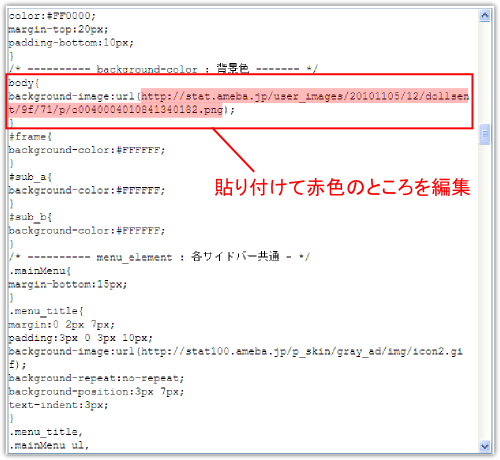
そしてcss編集欄の一番下までスクロールさせ、以下を全てコピペし各所を編集、保存します。
#comment_module .each_comment {
margin: 10px 0;
padding: 10px;
background:#ffffea;/* コメント欄の背景色 */
border: 1px solid #a05a2c;/* コメント欄の枠線 */
}
赤字のところは人によって異なるのでそれぞれ編集してください。

たったこれだけでアメブロのコメント欄をちょっと見やすくカスタマイズできます。
お試しあれ。
ブログランキング応援していただけると嬉しいです↓




























的確なご指摘ありがとうございます!
記事部分、文字の大きさのHTMLをすこしかまったら治りました(汗
親切な対応ありがとうございました
実際にYさんのブログを見てみないとなんとも言えませんが・・・
cssをいじった覚えが無いとのことですので、考えられる原因は2つです。
1.サイドバーのフリースペース、もしくはメッセージボード内のタグの閉じ忘れ
2.ブログ記事本文内のタグの閉じ忘れ
「タグの閉じ忘れ」とはどういうことかと言うと、
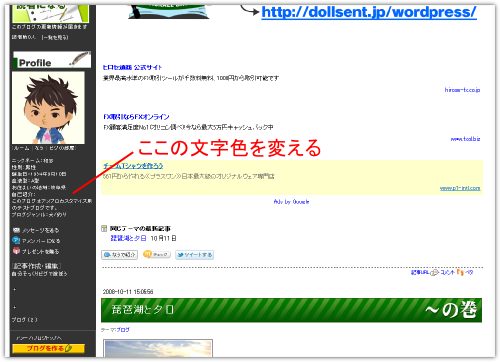
アメブロでは記事を書くときに簡単に文字の大きさや色を変更することができますが、
この時、自動的になどのHTMLタグが挿入されます。
これらのタグは、文字 でワンセットですので、
Yさんの場合、文字 という状態になっているのだと考えられます。
つまり、が抜けています。
これが無いと、がある場所から下全ての文字に対して適用されてしまうので、
必ずの閉じタグが必要です。
ちなみに文字 の場合の閉じタグはとなります。
流れ者ですが助けていただきたくコメントさせていただきました…
CSSについてですが、なぜかフッターから下、広告からコメントなど文字がすべてでかく表示されてしまいます..いじった覚えがなく、.前はこんなふうになっていなかったのですが、どうやったら改善できるでしょうか…
ありがとうございます^^
使わせて頂きました(^0^)
有難うございます。
ブログで方法を紹介してるのでリンク貼らせて頂きました。
アメブロのコメント欄は、自分のコメントも誰かにいただくコメントも、
どちらも #comment_module .each_comment という同じ要素で指定されています。
したがって、HTMLを編集できないアメブロでは色分けすることはできないかと思います。
非常に参考になります。
いろいろと変更して、
僕のブログも随分と良くなってきています。(自己採点(笑))
ところで、質問なんですが、コメント欄を 他の人のコメントの時だけ色を付けて、自分のコメントの時には色が付かないようにするには どうしたらいいのでしょうか? (^^;)
お時間のある時にでも教えて下さい。よろしくお願い致します。
参考になってよかったです^^
また参考にさせて頂きました。
ありがとうございます!