
Facebook。
意味が分からないなりにもいろいろといじってます。
Facebookページとやらを作ってみました。

正直、Facebookページについて全く意味が分かっていません。
- Facebookページとは何?
- どういう使い方をするためのページなの?
- 「いいね」をクリックしてもらうとどんなメリットがあるの?
って感じで、Facebookページ(そもそもFacebook)についてほとんど初心者です。
説明書を読むよりまずは使ってみる派の僕ですので、まずはなんとなく作ってみました。
そしてどうやら「いいね」をクリックしてもらうと良いことがありそうだということが分かったので、
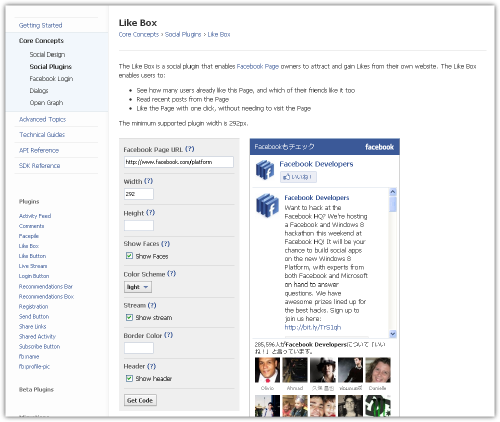
「いいね」をクリックしてもらうための仕掛けを作ってみました。
Facebookページでいいねを押したか押していないかで表示を分ける手順
つまり、こういうことです。
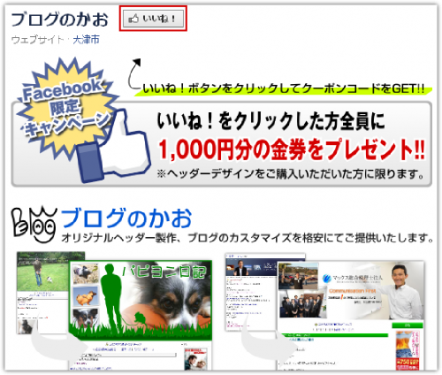
まだ「いいね」をクリックしていない人にはこのように表示。

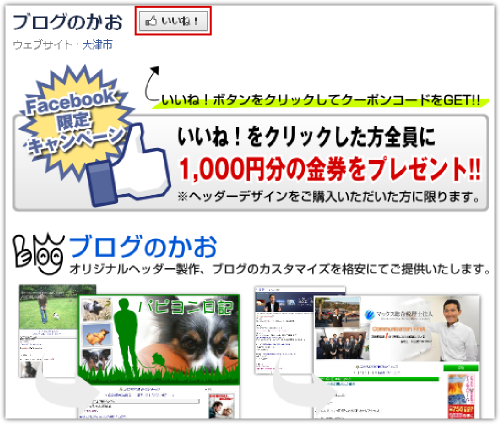
「いいね」を押した瞬間にこのようにページの表示が切り替わります。

今回は「いいね」をクリックしてくれた人に対してクーポンコードを表示するようにしてみました。
このようにFacebookページをキャンペーンなどで使用するのもアリかな?
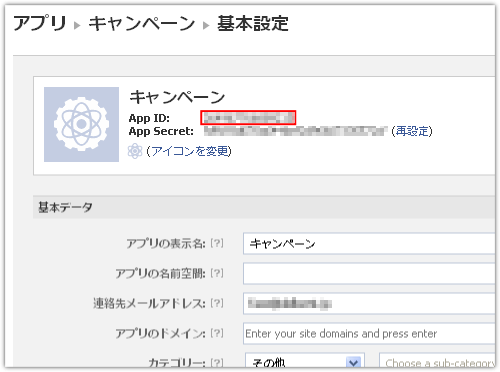
PHPの雛形は以下の通りです。
赤字部分は各自編集してください。
<?php
if (isset($_POST[‘signed_request’])) {
list($encoded_sig, $payload) = explode('.', $_POST[‘signed_request’], 2);
$data = json_decode(base64_decode(strtr($payload, '-_', '+/')), true);
}
?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<meta http-equiv="content-style-type" content="text/css">
<meta name="description" content="説明文">
<meta name="keywords" content="メタキーワード">
<meta http-equiv="imagetoolbar" content="no">
<meta http-equiv="content-script-type" content="text/javascript">
<title>ページタイトル</title>
<link rel="stylesheet" href="style.css" type="text/css">
</head>
<body>
<?php if ($data && $data[‘page’][‘liked’]) : ?>
「いいね」した人に表示する内容
<?php else : ?>
「いいね」していない人に表示する内容
<?php endif; ?>
</body>
</html>
まだまだよく分かっていないので今後も作っては壊してを繰り返します。
ブログランキング応援していただけると嬉しいです↓