- 2010-11-5
- アメブロのカスタマイズ
- コメント:3件

アメブロのヘッダー画像を自分だけのオリジナル画像に変えたいという方はこちら
今回のカスタマイズはブログの背景に画像を使用してみます。
カスタマイズ可能なアメブロのスキン、「グレイ」を使用した場合の方法ですが、
他の「ブルー」、「グリーン」、「ピーチ」でも全く同様の方法でカスタマイズできると思います。
「スタンダード」ではCSSの記述が若干違いますが、やることは全く一緒です。
で、今回のカスタマイズでは、ブログの背景を・・・

このように好きな画像にカスタマイズすることができます。

背景用の画像を簡単に作成することができる無料ソフトでお勧めなのはInkscape。
Inkscapeのダウンロードや使い方はこちらをご覧下さい。
その他、背景用画像の無料素材は探せばたくさんあると思うので、とりあえず画像を用意します。
今回はInkscapeで作りました。
![]()
それではカスタマイズ開始。
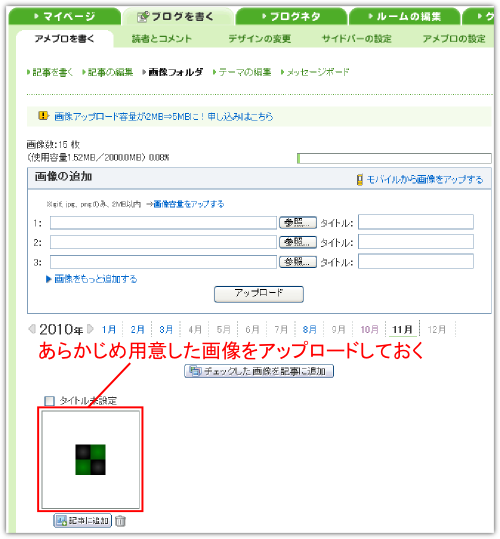
「ブログを書く」⇒「アメブロを書く」⇒「画像フォルダ」で、作成した画像をアップロードしておきます。

次に「ブログを書く」⇒「デザインの変更」⇒「CSSの編集」とクリック。

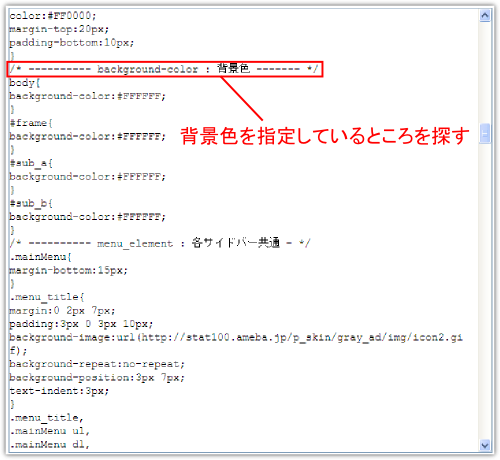
そしてCSSの中から、「background-color : 背景色」 という所を探します。

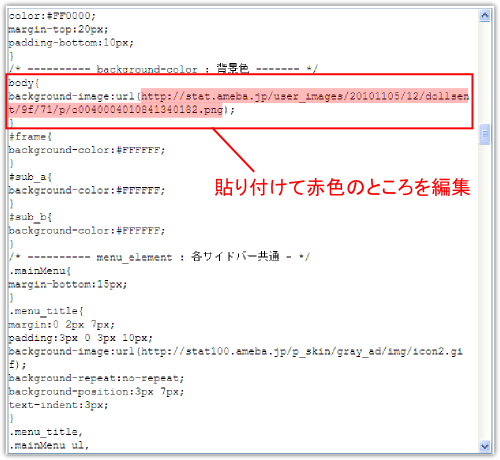
見つけたら body{ から } の間に以下のタグをコピペで加えて保存します。
background-image:url(ここにアップロードした画像のURL) ;
赤字のところは作成した画像によって異なるのでそれぞれ編集してください。

「アップロードした画像のURL」の調べ方については、
アメブロのスキンをカスタマイズ~サイドバーのタイトルを画像にする~ で詳しく説明しました。
余談ですが、ブログの背景で一般的に一番好まれるのは「白の単色」です。
自分の好みを優先するブログならいいと思いますが、ユーザー第一に考えたブログの場合、
人にはそれぞれ好みがあるので、下手に背景を画像にしないほうがいいかもしれません。
ブログランキング応援していただけると嬉しいです↓




























アメブロではCSSを編集できるスキンが限られております。
おそらくCSSを編集できないスキンを使用しているのではないでしょうか。
スキンを「CSS編集用デザイン」に変更すれば「CSS」という文字が表示されると思います。
すみません
アメブロでCCSという文字が出てきません
そういう時どうしたらいいですか???
情報ありがとうございます。助かりました!