
WordPressのテーマをwp.Vicunaに変えてからと言うもの、
サイドバーのカラム落ちが気になっていました。
(ブラウザやそのバージョンによってカラム落ちしない場合もあります。)
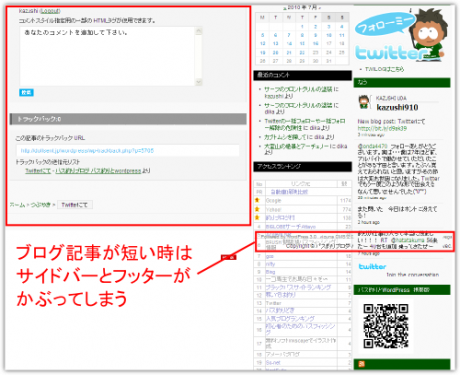
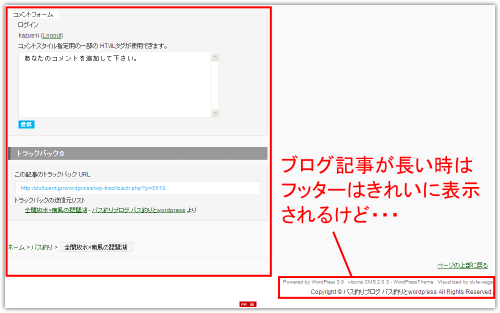
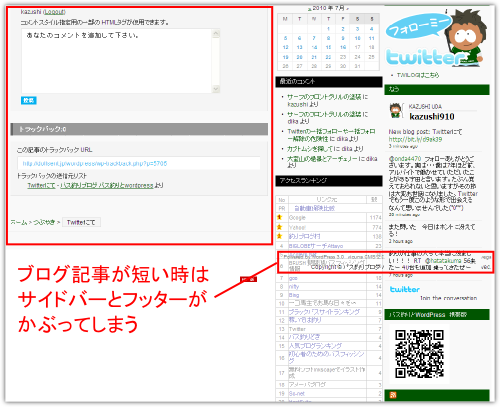
ブログ記事(本文)が長い時はいいのですが・・・

ブログ記事がサイドバーより短いと、サイドバーがフッターにかぶって表示されてしまいます。

floatを使った時のカラム落ちに関してはネットでいろんな解決方法がありましたが、
どれを試しても解決されず、頭がこんがらがってきたので冷たいコーヒーを一杯。
・・・。
ってか別にフッターを右端に表示させることにこだわらんでもよくね?
なんや、そんな簡単なことやったか。
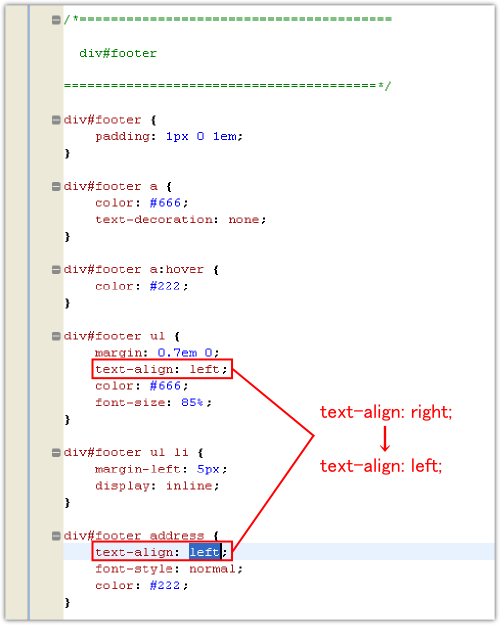
/wp.vicuna/skins/style-vega(使っているスキンによって変わる)/core.cssを編集。
div#footer ulとdiv#footer addressのalignをleftに書き換えました。

フッターを右寄せではなく左寄せにすることで、
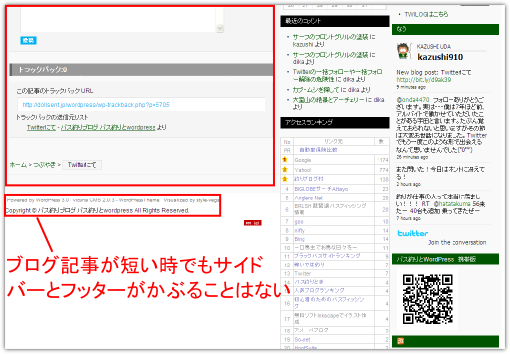
フッターとサイドバーがかぶってしまうのをとりあえず回避できました。

ブログランキング応援していただけると嬉しいです↓