- 2012-6-21
- アメブロのカスタマイズ
- コメントを書く

アメブロのヘッダー画像を自分だけのオリジナル画像に変えたいという方はこちら
これはアメブロの新しいスキン「css編集用デザイン」に対応しています。
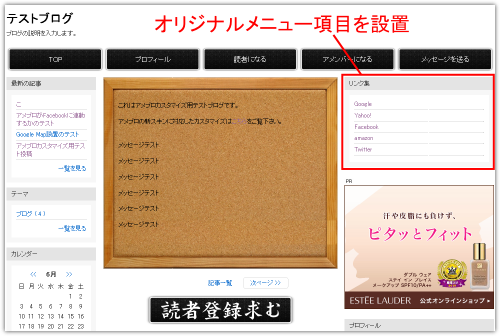
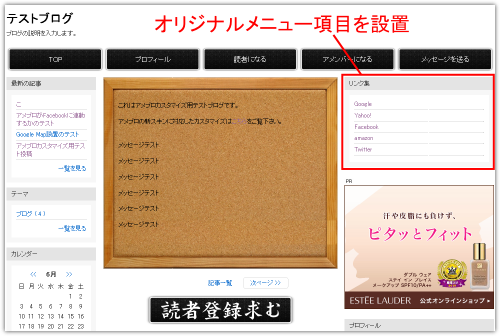
今回のカスタマイズはサイドバーに・・・

このようなオリジナルメニュー項目を設置します。
しかもその他のサイドバー項目と全く同じデザインになるため、違和感がありません。

それではカスタマイズ開始。
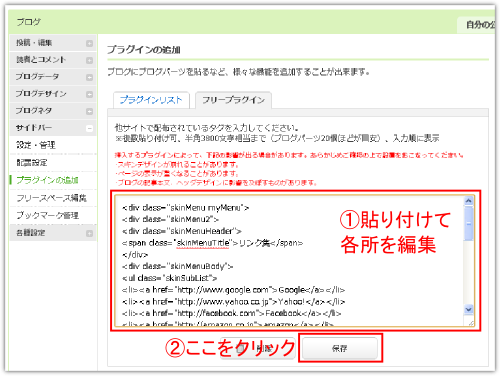
「ブログを書く」⇒「サイドバー」⇒「プラグインの追加」とクリック。
そして「フリープラグイン」タブの中に、以下を全てコピペし各所を編集、保存します。
<div class="skinMenu myMenu">
<div class="skinMenu2">
<div class="skinMenuHeader">
<span class="skinMenuTitle">タイトル</span>
</div>
<div class="skinMenuBody">
<ul class="skinSubList">
<li><a href="ここにリンク先ページのURL">リンクテキスト</a></li>
<li><a href="ここにリンク先ページのURL "> リンクテキスト </a></li>
<li><a href="ここにリンク先ページのURL "> リンクテキスト </a></li>
<li><a href="ここにリンク先ページのURL "> リンクテキスト </a></li>
<li><a href="ここにリンク先ページのURL "> リンクテキスト </a></li>
</ul>
</div>
</div>
</div>
赤字のところは人によって異なるのでそれぞれ編集してください。
ちなみに、メニュー項目を増やしたい場合は、
<li><a href="ここにリンク先ページのURL "> リンクテキスト </a></li>
を追加していくことで増えます。(減らす場合は削除)

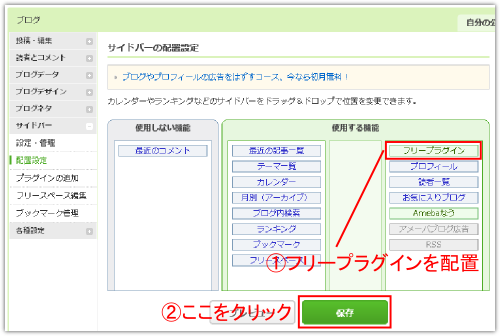
そして最後に「ブログを書く」⇒「サイドバー」⇒「配置設定」とクリック。
「フリープラグイン」をドラッグ&ドロップでサイドバーに配置します。

これでカスタマイズ完了。
ブログランキング応援していただけると嬉しいです↓