Facebookページの作成方法に関する記事をいろいろ探してみましたが、
Facebookの仕様変更などによりすでに使えない記事ばかりでしたので、書いておきます。
2011年11月15日現在、Facebookページを作成して別で用意したHTMLを読み込ませる方法です。

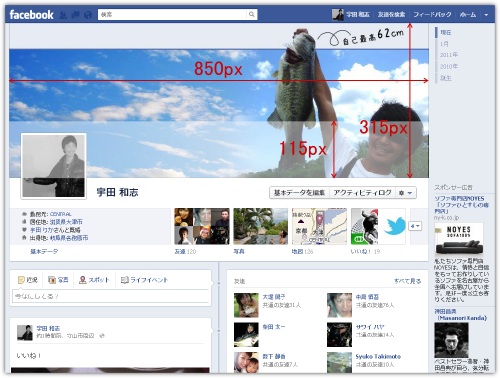
このようにFacebookページにHTMLを読み込ませてちょっと装飾したページを作成します。
以下の手順通りやれば誰でも簡単にFacebookページを作成することができます。(2011.11.15現在)
Facebookページの作成方法
まず以下URLにアクセスします。
http://www.facebook.com/pages/create.php
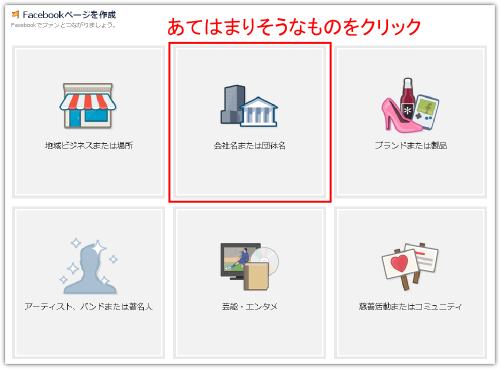
そして当てはまりそうなものを1つ選んでクリック。

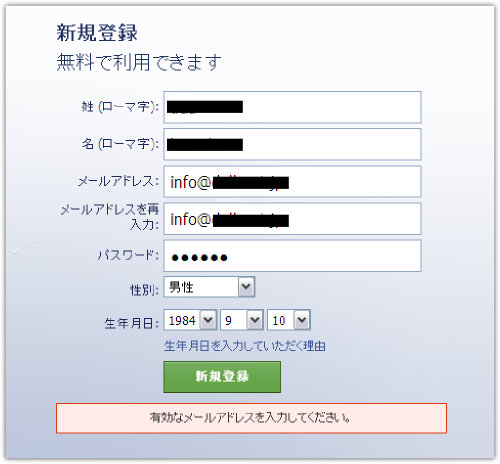
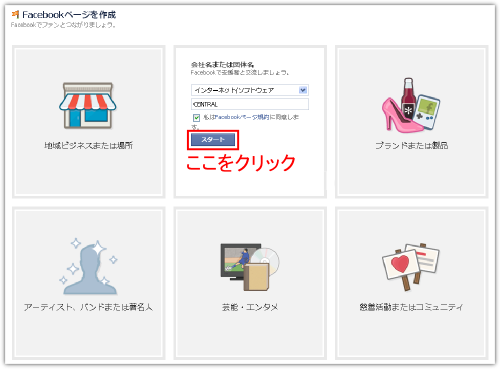
必要事項に入力し、「スタート」をクリック。
Facebookページ規約を読んで同意しますにチェックも忘れずに。

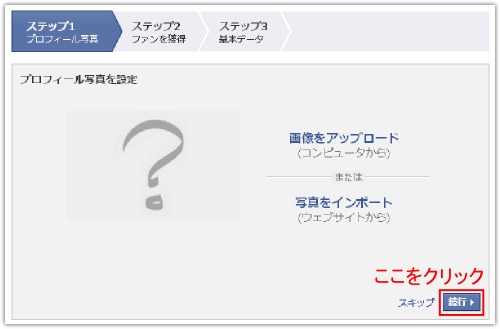
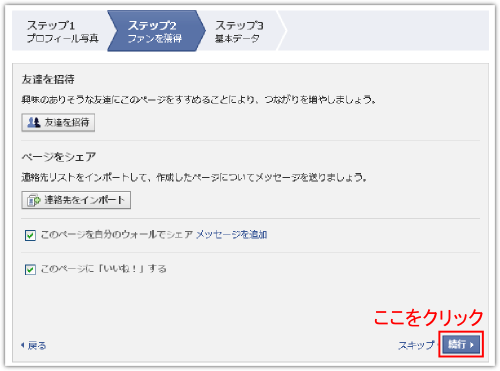
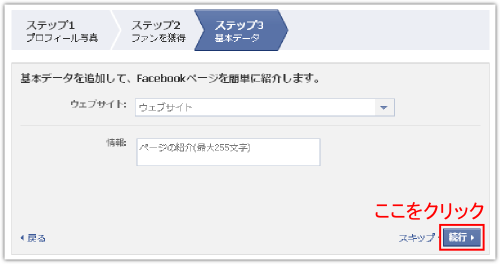
ここからは後で設定できるのでとりあえず「続行」をクリックしていきます。



これで白紙の状態ではありますがFacebookページが完成なので、
次からは別で用意したHTMLを読み込ませる方法について書きます。

別で用意したHTMLをFacebookページに読み込ませる
まずはHTMLで作成したページをレンタルサーバーなどにアップロードしておく必要があります。
レンタルサーバーによってはiframeのFacebookページに対応してないものがあるのでご注意下さい。
ヘテムルレンタルサーバーでは動作確認済みです。
ここから先はHTMLで作成したWEBページがすでにサーバー上に用意されていることを前提とします。
まずはFacebookページに表示させたいコンテンツをアプリとして登録します。
以下URLにアクセスしてください。
https://developers.facebook.com/apps
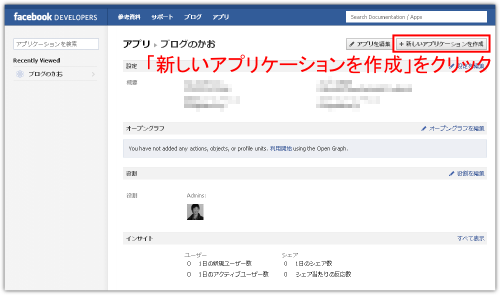
そして「新しいアプリケーションを作成」をクリック。

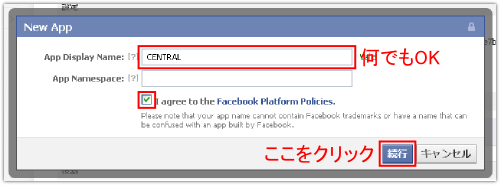
アプリの名前(何でも可)と規約にチェックし、「続行」をクリック。

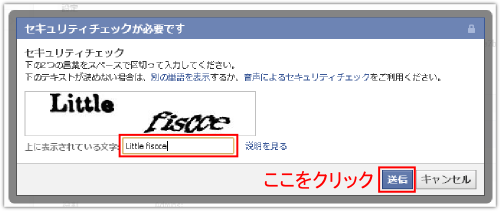
表示された文字の羅列を入力し、「送信」をクリック。

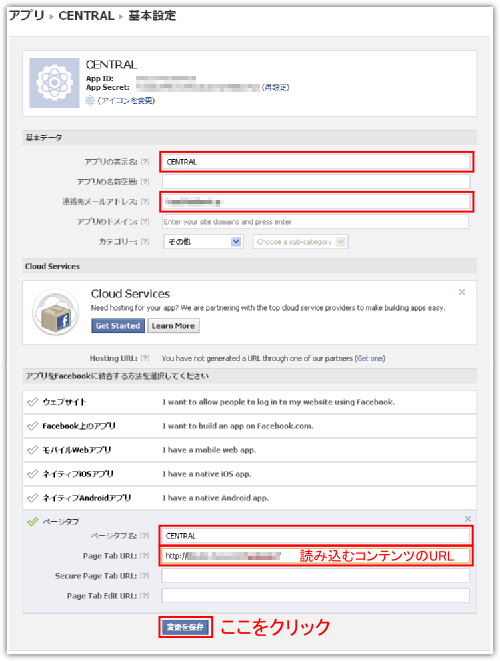
次にアプリの基本設定の「アプリをFacebookに統合する方法」を選択するところで、
「ページタブ」をクリックし、「Page Tab URL」にコンテンツを置いた先のURLを入力。
そして「変更を保存」します。

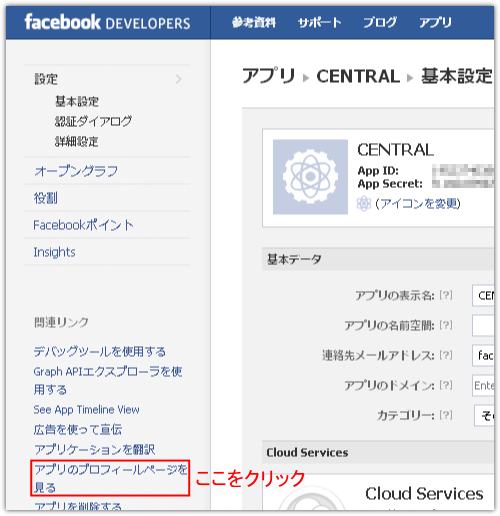
次に左サイドバーの関連リンクより「アプリのプロフィールページを見る」をクリック。

この時、「アプリのプロフィールページを見る」が表示されない場合は、こちらに対処法を書きました。
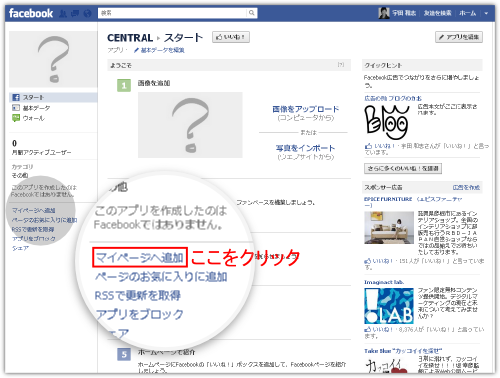
プロフィールページを表示させ、左サイドバーの「マイページへ追加」をクリック。

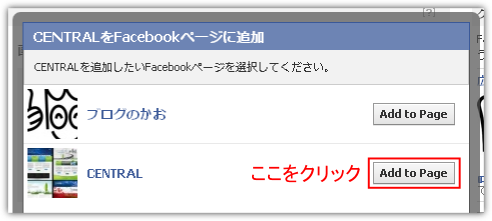
先ほど作成したアプリの「Add to Page」をクリック。

するとFacebookページの左サイドバーにアプリが追加されます。
今回は「CENTRAL」という名前のアプリを作成したので、「CENTRAL」が追加されています。

それをクリックすると、HTMLを読み込んだページが表示されます。

Facebookページへ訪れた人にこのページを最初に表示させる方法
デフォルト設定ではFacebookページに訪れた人には「ウォール」が最初に表示されています。
せっかくなので、今設定したアプリ(装飾したページ)を最初に表示させる方法も。
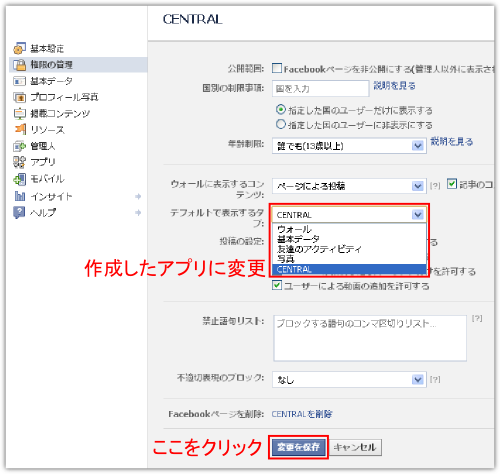
まずFacebookページ内の「基本データを編集」をクリックします。

左メニュー「権限の管理」より「デフォルトで表示するタブ」を作成したアプリに変更し、保存します。

以上!
ちなみに、管理者(自分)がアクセスした時には最初にアプリは表示されませんが、
他人がアクセスした時にはちゃんと表示されているのでご安心を。
ブログランキング応援していただけると嬉しいです↓