- 2010-11-22
- アメブロのカスタマイズ
- コメント:4件

アメブロのヘッダー画像を自分だけのオリジナル画像に変えたいという方はこちら
今回のカスタマイズはアメブロの「読者になる」ボタンをオリジナル画像に変える方法です。
デフォルトのパッとしない「読者になる」ボタンを・・・

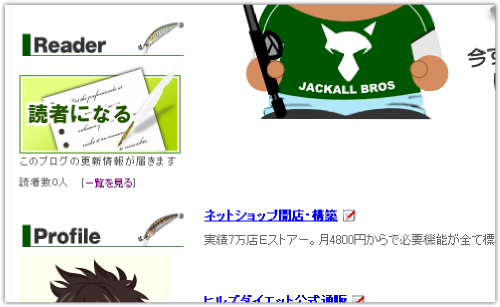
このようにオリジナル画像に変えることができます。

しかも、マウスのカーソルを持っていくと画像が切り替わるようにもできます。
実際のイメージとしてはこちらのサイトを参考にしてください。
今回は読者になる用ボタンの画像を2つ用意しました。(もし必要なら勝手に使ってもらってOKです)
1つは通常時のボタン。

もう1つはマウスのカーソルを持っていった時に切り替わるボタン。

ボタンを簡単に作成することができる無料ソフトでお勧めなのはInkscape。
Inkscapeのダウンロードや使い方はこちらをご覧下さい。
メニューボタンを作成する際に気をつけなければならないのがボタンのサイズ。
サイドバーの横幅と同じ幅で作成するとピッタリ来ていい感じです。
ちなみにグレイスキンのサイドバー幅はデフォルトで160pxです。
それではカスタマイズ開始。
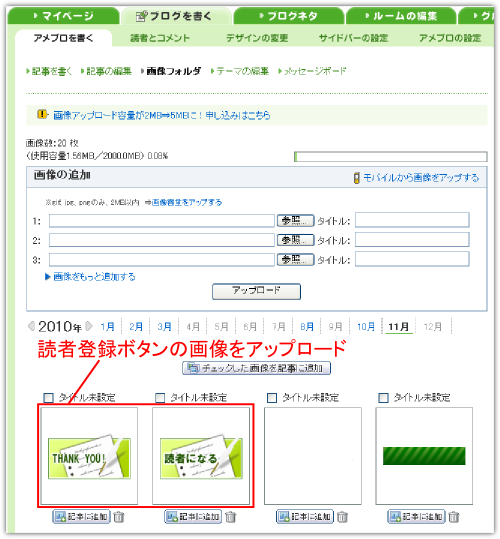
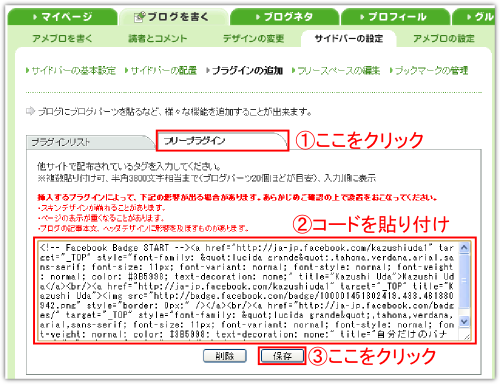
「ブログを書く」⇒「アメブロを書く」⇒「画像フォルダ」で、作成した画像をアップロードしておきます。

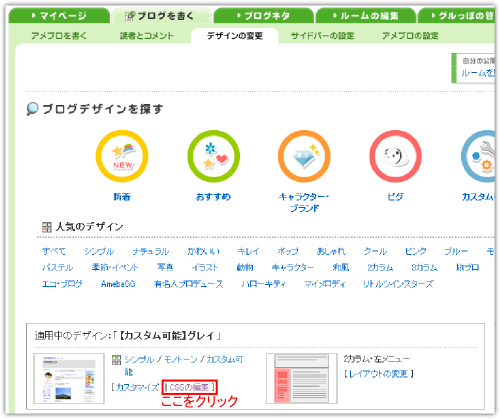
次に「ブログを書く」⇒「デザインの変更」⇒「CSSの編集」とクリック。

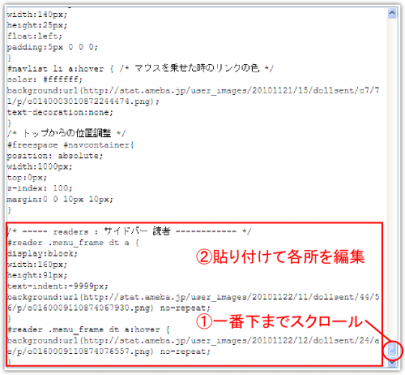
そしてcss編集欄の一番下までスクロールさせ、以下を全てコピペし各所を編集、保存します。
/* —– readers : サイドバー 読者 ———— */
#reader .menu_frame dt a {
display:block;
width:160px; /* ボタンの横幅 */
height:91px; /* ボタンの高さ */
text-indent:-9999px;
background:url(ここにアップロードした画像のURL) no-repeat;
}
#reader .menu_frame dt a:hover { /* ボタンにカーソルを合わした時 */
background:url(ここにアップロードした画像のURL) no-repeat;
}
赤字のところは人によって異なるのでそれぞれ編集してください。

「アップロードした画像のURL」の調べ方については、
アメブロのスキンをカスタマイズ~サイドバーのタイトルを画像にする~ で詳しく説明しました。
ブログランキング応援していただけると嬉しいです↓




























参考になってよかったです!
さっそくできました!!
ありがとうございました。
とてもわかりやすく
大変役に立ちました。
どうもありがとうございました。
(。・ω・)ノ゛ コンチャ♪
アメブロカスタマイズに、参考にさせて貰っています^^
ありがとう♪(#^ー゜)v