- 2013-1-22
- アメブロのカスタマイズ
- コメントを書く

アメブロのヘッダー画像を自分だけのオリジナル画像に変えたいという方はこちら
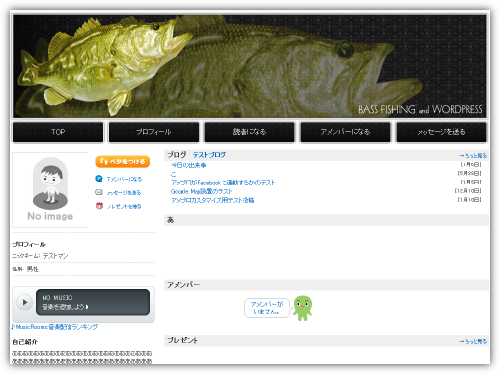
アメブロのプロフィールページ(ルーム)にヘッダーとメニューボタンを設置します。
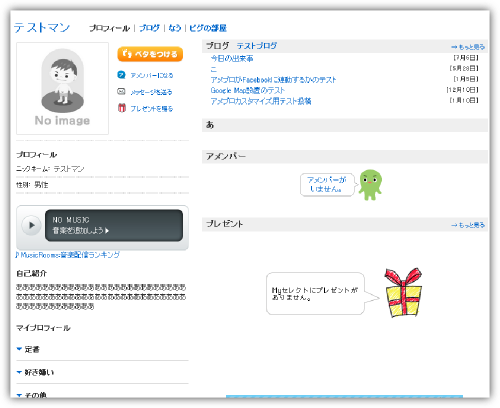
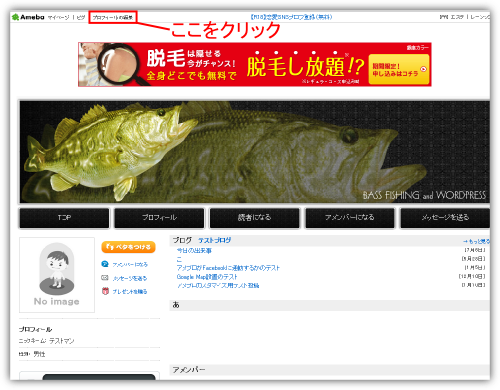
デフォルトのプロフィールページはこのように味気ないものです。

ここにもヘッダーやメニューボタン(グローバルメニュー)を設置することができます。

このカスタマイズをされる前に、設置するヘッダーとメニューボタンの画像を作成しましょう。
今回はこのようなヘッダー用画像と、

メニューボタンの画像を作成しました。
1つはデフォルトのボタン。

もう1つはマウスのカーソルを持っていった時に切り替わるボタン。

ヘッダーやボタンを簡単に作成することができる無料ソフトでお勧めなのはInkscape。
Inkscapeのダウンロードや使い方はこちらをご覧下さい。
メニューボタンを作成する際に気をつけなければならないのがボタンのサイズ。
「CSS編集用デザイン」はブログの横幅が980pxなので、
メニューが5つ必要なら 980px ÷ 5個 = 196px となり、横幅196pxのボタンを作成するとピッタリです。
もしくはアメブロヘッダー作成にはこのようなサービスもありますので参考まで。
ブログのカスタマイズ、オリジナルヘッダー作成サービス 「ブログのかお」
それでは画像が用意できたら、実際にカスタマイズを開始します。
まずはアメブロへログインしプロフィールページ(ルーム)を表示させます。
そして「プロフィールページの編集」をクリック。

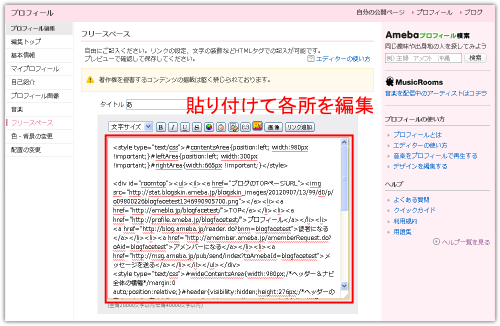
続いて「フリースペース」をクリック。

フリースペース編集ページで、以下のタグを貼り付けて各所を編集し、保存します。
ややこしそうですが、とにかく赤字の部分だけをあなたのブログに合わせて書き換えるだけです。
見難いですが絶対に改行しないでください。
途中で改行すると適用されません。
コピペしたものの赤字部分だけを編集するようにしてください。
<style type="text/css">#contentsArea{position:left; width:980px !important;}#leftArea{position:left; width:300px !important;}#rightArea{width:665px !important;}</style>
<div id="roomtop"><ul><il><a href="ブログのTOPページURL"><img src="ヘッダー画像のURL"></a><li><a href="ボタン1のリンク先URL">ボタン1の文字</a></li><li><a href="ボタン2のリンク先URL">ボタン2の文字</a></li><li><a href="ボタン3のリンク先URL">ボタン3の文字</a></li><li><a href="ボタン4のリンク先URL">ボタン4の文字</a></li><li><a href="ボタン5のリンク先URL">ボタン5の文字</a></li></il></ul></div>
<style type="text/css">#wideContentsArea{width:980px;/*ヘッダーの横幅*/margin:0 auto;position:relative;}#header{visibility:hidden;height:●●px;/*ヘッダーの高さ+メニューボタンの高さ*/}#roomtop{width:980px/*ヘッダーの横幅*/;position:absolute;top:0px;left:0px;</style>
<style type="text/css">#roomtop {width: 980px/*メニュー全体の横幅*/;height:●●px;/*メニューの高さ*/background: url(http://stat.blogskin.ameba.jp/blogskin_images/20120907/14/8f/72/p/o01960050blogfacetest1346996070322.png) repeat-x;display: block;}#roomtop ul {margin: 0;padding: 0;overflow: hidden;list-style-type: none;}#roomtop li{font-size:14px;/*文字サイズ*/width: 196px;/*メニューボタンの幅*/float: left;margin: 0;padding: 0;}#roomtop li a{color: #ffffff !important;/*見出し文字色*/background: url(http://stat.blogskin.ameba.jp/blogskin_images/20120907/14/8f/72/p/o01960050blogfacetest1346996070322.png) center repeat-x;height:35px;/*ボタンの高さから右の数字を引いた数字*/padding: 15px 0 0 0;/*文字の位置*/text-align: center;/*中央寄せ*/text-decoration: none;display: block;}#roomtop li a:hover{color: #ffffff !important;/*文字色*/background:url(http://stat.blogskin.ameba.jp/blogskin_images/20120907/14/e4/7f/p/o01960050blogfacetest1346996085325.png) center repeat-x;}</style>

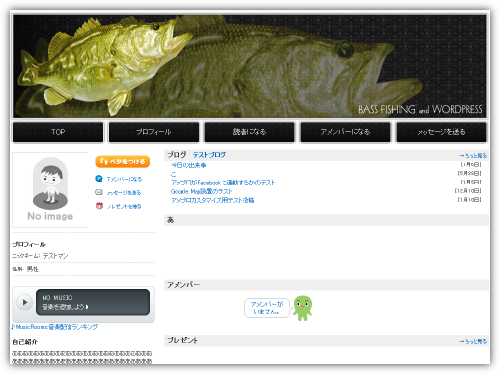
これでアメブロのプロフィールページにヘッダーとメニューボタンが設置されます。
ブログランキング応援していただけると嬉しいです↓




























[…] こちらのブログをご参照ください。 ⇒わざめーばさんのブログ ⇒Kazushi Udaさんのブログ プロフィールは、ブログへの入口となる大事な部分です。 […]