CSSについてはほとんど独学でやってまして、特に参考書とかを買ったこともありません。
実際に触りながらパズルを解くように覚えてきました。
だからまだまだ知らないことがたくさんあるわけで、今日も1つ便利なものを発見。
これまではリンク付き画像のロールオーバーには以下のように画像を2枚用意し、
CSSでロールオーバー時の背景画像を切り替えてました。

でももっと簡単にロールオーバー時に画像が切り替わったように見せる方法を知ってしまいました。
それで作ったリンク付き画像がこちら。(マウスのカーソルを上に持ってきてみてください)
上のボタンは茶色の画像を1枚用意しただけです。
それなのにロールオーバー時にボタンが少し光るような効果があります。
これは以下の方法で実現できます。
wp-content/themes/使用中のテーマ/style.css 内に以下のタグを記述し、アップロードするだけ。
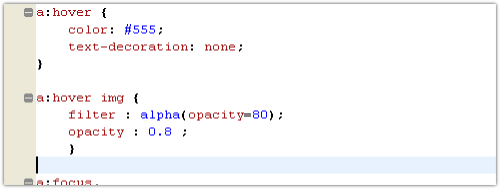
a:hover img {
filter : alpha(opacity=80);
opacity : 0.8 ;
}

これは別に自動で画像をもう1枚作成してくれるわけではなく、
ロールオーバー時に画像の不透明度を80%にしてくれてるだけなので、
もっと薄くしたい場合は、「50、0.5」のように数字を小さくすればOK。
ただしこの方法ではブログ内の全てのリンク付き画像にCSSが適用されます。
また、ブラウザによって対応してないものもあるっぽいし、
画像が少し薄くなるだけで色を変えることはできないから、仕事ではあんまり使えないかも。
ブログランキング応援していただけると嬉しいです↓