
WordPressは記事数が増えると読み込みや表示速度が非常に遅くなります。
そこでCSSを圧縮して少しでも表示速度を早くしてみようと思います。
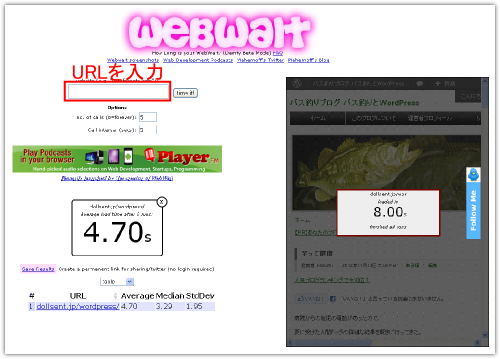
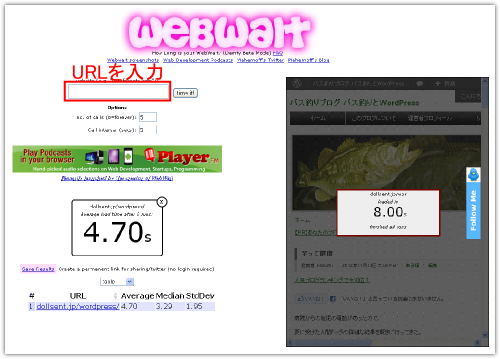
まずはブログの読み込み時間を計測
以下のサイトではWEBサイトの読み込み時間を計測してくれます。

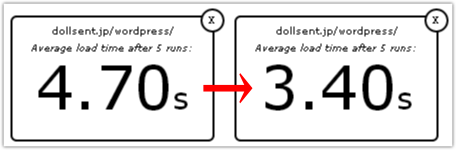
このブログのCSS圧縮前の読み込み時間は4,70秒でした。

CSSを圧縮することでどれぐらい早くなるのだろうか・・・。
CSSを圧縮するだけでWordPressは高速化できるか
まずWordPressブログのCSSをコピーします。

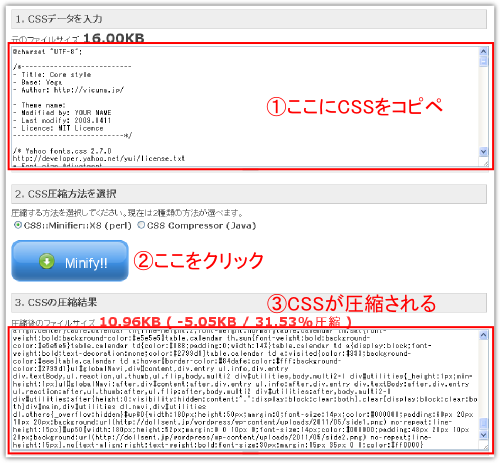
そしてこちらのサイトにアクセス。
http://www.alink.co.jp/tools/css_minify/
先ほどコピーしたCSSを貼り付けて「Minify!!」をクリックするとCSSを圧縮してくれます。

ここで圧縮されたCSSを上書きアップロード。
※後にCSSを編集することが考えられるため、圧縮する前のCSSも別名で保存しておきます。
そして読み込みスピードを再度計測すると、3,40秒。
CSSを圧縮することで約1秒の高速化に成功しました。

ブログランキング応援していただけると嬉しいです↓