
最近は仕事でもWordPressを使用したWEBサイトを作成することが増えてきた。
今日はWordPressのお問い合せフォーム設置プラグイン「Contact Form 7」のデザインを、
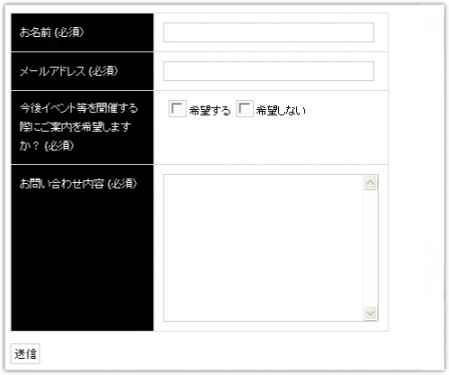
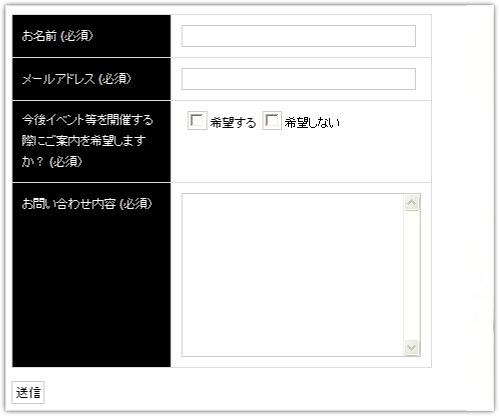
テーブルで作成した表のようにカスタマイズしてみた。
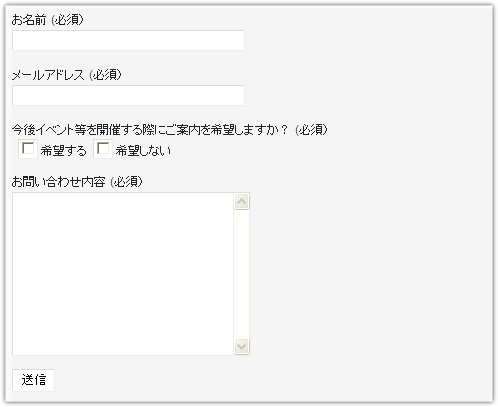
Contact Form 7を普通に設定しブログに表示させると、
このように各項目が単純に下に並んでいくだけのデザインになる。

これを表のようなデザインにカスタマイズする方法です。

僕からすればお問い合せフォームはお問い合せができればデザインなんてどうだっていいと思うけど。
PHPの知識ゼロの僕に果たしてできるのか?
このカスタマイズをするにあたって、table(テーブル)タグを使えばいいという事は分かるけど、
Contact Form 7のどのファイルを編集すればいいのかが分からない。
wp-contact-form-7.php?settings.php?それともadminフォルダ内のどれか?

PHPの知識がゼロの僕では、phpファイルを開いても何が書いてあるかさっぱり。
ま、とりあえずtableの背景色はcssで指定することは確実なのでcssを編集することに。
ここで感じた違和感。
「Contact Form 7」内にあるcssを編集したとして・・・
Contact Form 7がアップグレードした場合、cssがデフォルトのものに上書きされてしまうんじゃ?
うん、絶対そうだ。
危ない危ない。
ってことでプラグインではなくテーマのcssに記述することに。
(今回はContact Form 7を使用して計3つのフォームを作成する必要があったため、
ちょっとややこしい書き方してます。)
form {
background:#ffffff;
}
.bb {
background:#000000;
color:#ffffff;
width:150px;
}
table {
margin: 1em 0;
border: 1px solid #ccc;
background-color: #fff;
}
table .aa {
width:420px;
}
これでcssのほうはOKなはずなんだけど、あとはどこにtableタグを書けばいいのか・・・。
・・・あっ!
ややこしいことの大半は、考えすぎてややこしくしているだけ
以前どこかでこんなことを聞いたことがあったような。
WordPress管理画面よりContact Form 7の編集画面を見ていると、あることに気が付いた。
今思えば何で気付かんかったんやろっていう超簡単なこと。
どう見てもtableタグ書くのここやん。

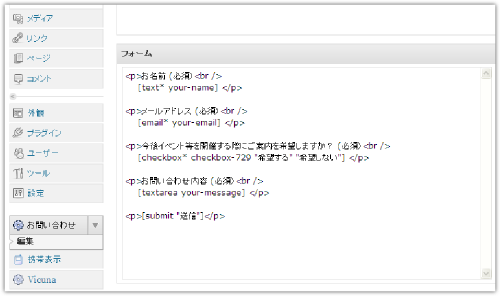
それはWordPress管理画面の「お問い合わせ」⇒「編集」のフォーム編集タブ内。
デフォルトではこうなっているので、

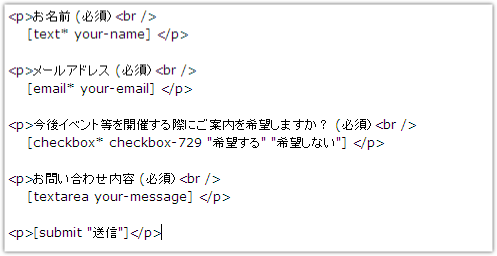
こう書き換えた。

分かりもしないPHPファイルを覗きまくって悩んでいた時間がアホらしいです。
ブログランキング応援していただけると嬉しいです↓