
Facebookはよく分からないので放置しています。
がしかし最近は仕事でFacebookに関する依頼をいただくことが増えてきました。
真剣に調べて、実際に使ってみる必要がありそうです。
とりあえず今日はWordPressの単一記事(single.php)にFacebookのコメント欄を表示させてみました。

WordPressにFacebookのコメント欄を表示させる手順
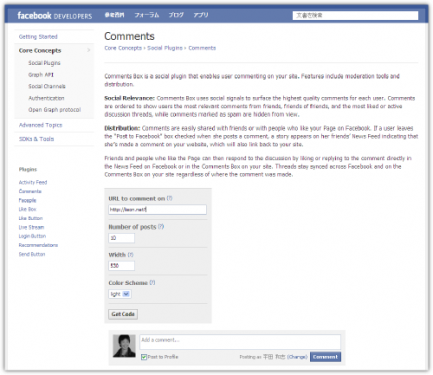
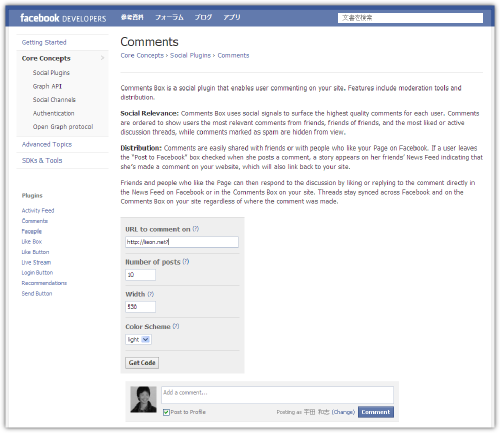
まず以下のサイトにアクセス。
http://developers.facebook.com/docs/reference/plugins/comments/

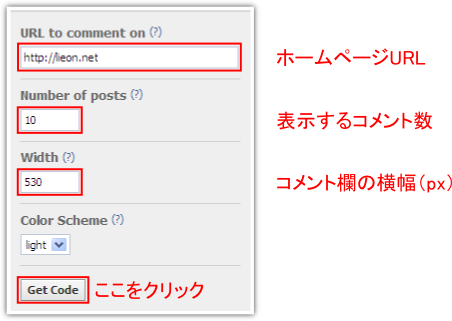
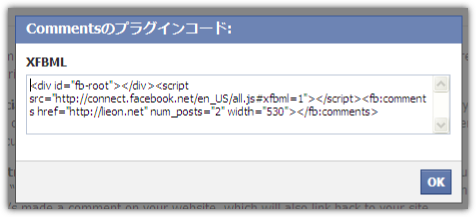
各所を入力し、「Get Code」をクリック。

するとコメント欄用のコードが取得できるのでこれをコピーします。

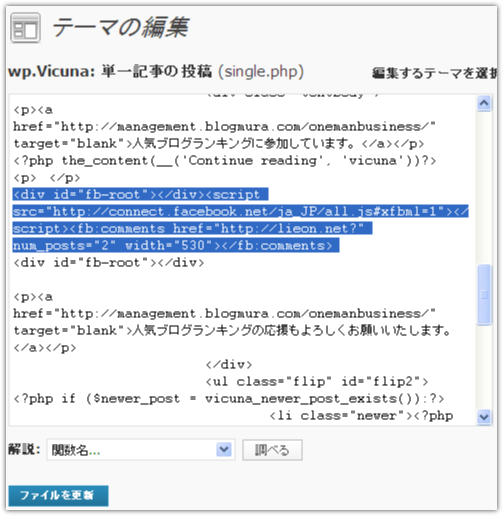
あとはWordPressの管理画面にログインし、「外観」⇒「テーマ編集」より、
コメントを表示させたい所にコードを貼り付けれ、以下のように編集すればOK。
編集箇所は黄色。
<div id="fb-root"></div><script src="http://connect.facebook.net/ja_JP/all.js#xfbml=1"></script><fb:comments href="<?php the_permalink(); ?>" num_posts="10" width="530"></fb:comments>
今回は単一記事(single.php)のみ設置しました。

ブログランキング応援していただけると嬉しいです↓