wordpressに、って書いたけどいろんなホームページやブログにも応用はきくと思います。
favicon(ファビコン)とはWEBサイトに関連付けられたアイコンのことを言います。
ちなみにfavorite icon(お気に入りアイコン)の略です。
![]()
自分のサイトにオリジナルファビコンを設定する方法
まずはファビコンを作らないと話にならないんで、とりあえずファビコン用の画像を作成します。
無料ソフトならInkscapeがお勧めです。
ファビコンのサイズは16px×16pxですが、作成するときは32px×32pxで作るといいと思います。
![]()
今回オレはInkscapeでこんな画像を作りました。
この画像をオレのブログのファビコンに設定したいと思います。
1..JPEG、.GIF、.PNGの画像を.icoに変換する
作成した画像はだいたいがJPEGかGIFかPNG形式になっていると思いますが、
それをまずは.icoに変換します。
FavIcon from Picsにアクセス。
![]()
次に「Download FavIcon Package」をクリックし、保存します。
![]()
![]()
保存されたzipファイルを解凍すると、このようにfavicon.icoが入っています。
![]()
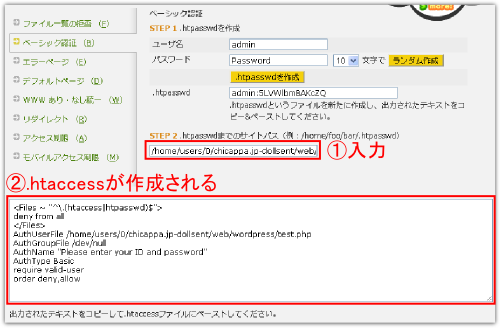
2.favicon.icoをサーバーにアップロードする
WordPressの場合、使用しているテーマにもよって違うかもしれませんが、
ほとんどの場合すでにfavicon.icoは存在しているはずですので、変換されたfavicon.icoを、
サーバーの中のWordPressが設置されたディレクトリのfavicon.icoに上書きします。
![]()
だいたいの場合が、「/wp-content/themes/使用しているテーマ/」の中だと思いますが、
中にはimageフォルダの中にあるテーマもあるようです。
そして最後にテーマファイルの<head>と</head>の間に以下のタグを記述すれば完了。
<link href="<?php bloginfo('template_directory'); ?>/favicon.ico" rel="shortcut icon" />
ファビコンの設定はこれだけでOKです。
![]()
ファビコンが表示されない場合の対処法
ちゃんと設定したのにもかかわらずファビコンが正しく表示されない場合があります。
そんな時は以下の対処法を試してみてください。
- ブラウザを再起動する
- キャッシュファイルを削除してからブラウザを再起動する
- 名前がしっかり「favicon.ico」になっているか、もう一度確かめる
また、ファビコンをサーバーにアップロードしてから反映されるまでには時間がかかる場合があります。
1時間~5時間ぐらいかかることも稀にあるみたいなんで、時間を置いてから見てみてください。
ブログランキング応援していただけると嬉しいです↓



























[…] 参考サイト:wordpressにfavicon(ファビコン)を設定する方法 […]
参考になってよかったです。
ご紹介ありがとうございます。
WordPressでのファビコンの設置の方法を検索していました。
PHPなので、ちょっと慣れないもので、苦戦していました。
[…] […]
[…] 探しました。 このへんです。 http://dollsent.jp/wordpress/?p=3024 http://the-fool.me/wordpress/customize/favicon.html ざっと説明すると […]