- 2010-11-21
- アメブロのカスタマイズ
- コメント:60件

アメブロのヘッダー画像を自分だけのオリジナル画像に変えたいという方はこちら
今回のカスタマイズはアメブロのヘッダー画像の下にメニューボタンを設置してみます。
中級以上の方向けのカスタマイズだと思いますので、初心者の方で挑戦されるのでしたら、
必ずカスタマイズ前のcssのバックアップをとっておいてください。
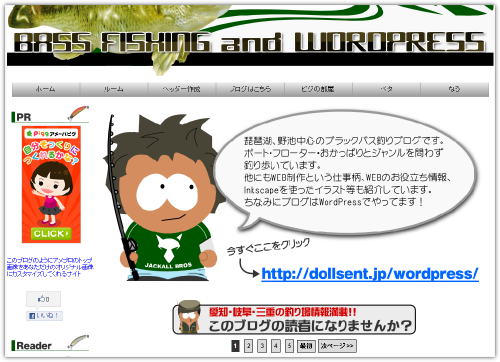
今回のカスタマイズでは、ヘッダー画像の真下に・・・

このようなメニューボタンを設置し、アメブロをホームページとしても使えるようにできます。

この画像では分かりにくいと思いますが、実際のイメージとしては参考サイトのようになります。
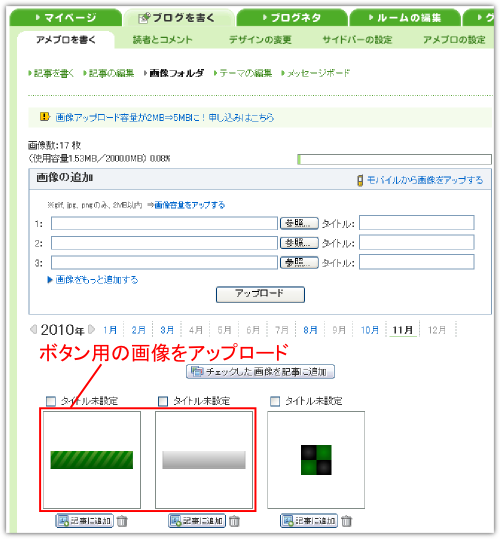
今回はボタン用の画像を2つ用意しました。
1つはデフォルトのボタン。
![]()
もう1つはマウスのカーソルを持っていった時に切り替わるボタン。
![]()
ボタンを簡単に作成することができる無料ソフトでお勧めなのはInkscape。
Inkscapeのダウンロードや使い方はこちらをご覧下さい。
メニューボタンを作成する際に気をつけなければならないのがボタンのサイズ。
例えばブログの横幅が760px(グレイスキンのデフォルト)の場合、
メニューが5つ必要なら 760px ÷ 5個 = 152px となり、横幅152pxのボタンを作成するとピッタリです。
画像を作るのが困難な方は、別に画像じゃなくても単色のボタンを作ることも出来ますが、
ここで説明するのはボタン用の画像を使用したカスタマイズ方法です。
それではカスタマイズ開始。
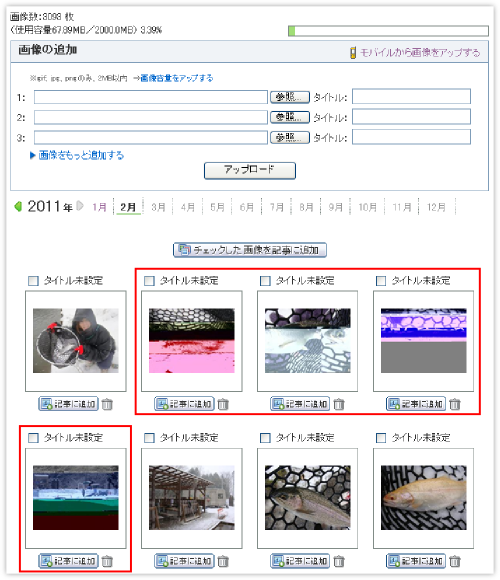
「ブログを書く」⇒「アメブロを書く」⇒「画像フォルダ」で、作成した画像をアップロードしておきます。

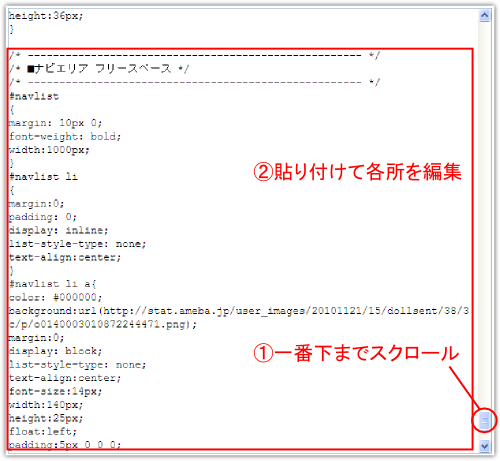
次に「ブログを書く」⇒「デザインの変更」⇒「CSSの編集」とクリック。

そしてcss編集欄の一番下までスクロールさせ、以下を全てコピペし各所を編集、保存します。
/* —————————————————– */
/* ■ナビエリア フリースペース */
/* —————————————————– */
#navlist
{
margin: 0;
width:1000px;
}
#navlist li
{
margin:0;
padding: 0;
display: inline;
list-style-type: none;
text-align:center;
}
#navlist li a{
color: #000000; /* 文字の色 */
background:url(ここにアップロードした画像のURL);
margin:0;
display: block;
list-style-type: none;
text-align:center;
font-size:14px; /* メニューの文字の大きさ */
width:140px; /* ボタンの横幅 */
height:25px; /* ボタンの高さからpaddingを引いた分 */
float:left;
padding:5px 0 0 0;
}
#navlist li a:hover { /* ボタンにカーソルを合わした時 */
color: #ffffff; /* 文字の色 */
background:url(ここにアップロードした画像のURL);
text-decoration:none;
}
/* トップからの位置調整 */
#freespace #navcontainer{
position: absolute;
width:1000px;
top:0px;
z-index: 100;
margin:0 0 10px 10px;
}
赤字のところは人によって異なるのでそれぞれ編集してください。

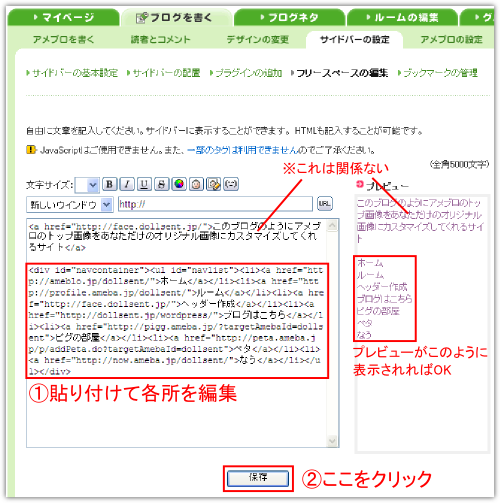
保存したら次は「ブログを書く」⇒「サイドバーの設定」⇒「フリースペースの編集」とクリック。
フリースペースの編集欄に以下をコピペし各所を編集、保存します。(改行などしない)
<div id="navcontainer"><ul id="navlist"><li><a href="ボタンを押した時のリンク先URL">ボタンの文字</a></li><li><a href="ボタンを押した時のリンク先URL">ボタンの文字</a></li><li><a href="ボタンを押した時のリンク先URL">ボタンの文字</a></li><li><a href="ボタンを押した時のリンク先URL">ボタンの文字</a></li><li><a href="ボタンを押した時のリンク先URL">ボタンの文字</a></li><li><a href="ボタンを押した時のリンク先URL">ボタンの文字</a></li><li><a href="ボタンを押した時のリンク先URL">ボタンの文字</a></li></ul></div>
赤字、青字のところは人によって異なるのでそれぞれ編集してください。
またこれはボタンの数が7個の場合なので、ボタンが少ない場合は<li>から</li>までを削除してください。

これでカスタマイズ完了。
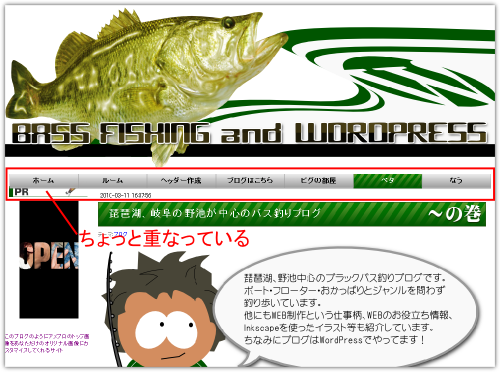
・・・と言いたいところなんですが、おそらく現段階ではこのようにメニューの表示が崩れていませんか?

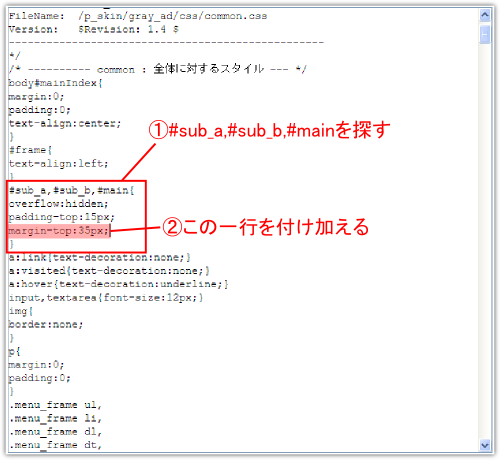
これを修正する方法ですが、cssの編集で「#sub_a,#sub_b,#main」を指定している所を探し、
以下をコピペして保存でOKです。
margin-top:35px;
表示を確認しながら赤字の部分で調整してください。
スキンがベーシックの場合は、「#wrap」を指定しているところにコピペです。

こんどこそ完了です。
お疲れ様でした!
◆2011年01月20日 追記◆
メニューボタンの中の文字も全て画像にする方法をアップしました。
アメブロのスキンをカスタマイズ~メニューボタンの文字を画像にする~
◆2011年10月30日 追記◆
新しいスキン「CSS編集用デザイン」への設置方法を追加しました。
ブログランキング応援していただけると嬉しいです↓





























このカスタマイズはアメブロ仕様変更以前のものです。
ことみちゅさんのブログは使用変更後の新しいスキンを使用していますので、
こちらの記事を参考にカスタマイズしてみてください。
http://dollsent.jp/wordpress/?p=9926
できません・・・
スペースはあるのですが、なにも表示されないんですょ・・・
良かったら悪い点を、教えてください・・・
↓ ↓ ↓
http://ameblo.jp/chocorin74/
何度もすみません。
他のこめんとも参考にしてみて、
margin:0 0 10px 10px;を、
margin:500px 0 10px 10px;
にしてみました!!
あとにこんなこめんと本当に申し訳ありません。
このあと、治らなかったらまた来ます。
本当に、すみませんでした…
いえいえ、お疲れ様でした!
ちなみに僕のパソコンで以下のブラウザで確認しましたが、全て正常に表示されていますのでご安心下さい。
・IE8
・FireFox3.6
・Google Chrome
・Safari
kazushiさま
丁寧にご返答いただき、本当にありがとうございまいた!
試してみて、数字も合わせて「よし、これでばっちり!」と思って、他の2つのPC(Vista,Windows7、共にIE8)で表示を確認してみると、それぞれ、ちょっとずつズレていました・・。操作はお伝えしたXPで行っているのですが、他の2つのPCでも表示を確認しながら、「これくらいのズレならOKかなっ!」と思える辺りで良し!としました^^。
すぐにお返事をいただき、とても嬉しかったです。
どうもありがとうございました。これからも、ご参考にさせていただきます!!
どうもありがとうございます!
試してみて、また報告します!!!
いえいえ、とんでもありません。
それではIE8ということですので、css編集欄に以下のcssを追加し、数字を編集してください。
#freespace #navcontainer{
*margin:0px 0px 0px 0px;
}
これでIE8のブラウザで見た時の表示(メニューバーの位置)だけを変えることが出来ます。
よくわかっていなくて、すみません!!
IE8
version:8.0.6001.18702
です。(この数字で大丈夫でしょうか・・)
よろしくお願いします。
XPのほうではなく、IEのバージョンをお教えください。
調べ方は、
1.IEを立ち上げる(インターネットを開く)
2.画面最上部の 「ヘルプ」→「バージョン情報」とクリック
3.表示される数字を教えてください
失礼しました!バージョンてxpってだけではないみたいですね!
Version5.1でした。
度々すみません・・!
宜しくお願いします・・。
ご返答、どうもありがとうございますっっ!!
なるほど、プラウザなのですか・・・!
私はIEで、XPです。
本当に、助かります。どうぞ、宜しくお願いします・・。
はじめまして。
正確には、パソコンによって表示がずれているのではなく、ブラウザによってずれてしまう場合があります。
ブラウザは何を使用していますか?(IE、FireFox、Safariなど)
また、そのバージョンを教えていただければ、詳しい対処法をお教えできます。
はじめました。とても参考にさせていただきました!
ありがとうございます!
ひとつだけ、質問です・・・・
パソコンによって、ボタンの位置がずれてしまうのですが・・
これは、どうすれば解消できるでしょうか・・・?
突然すみません、よろしくお願いします・・m(___)m
はじめまして。
アメブロにメニューボタンを設置するには、「デザイン変更」→「CSS編集」→「ブログデザインヘッダ・背景用画像の追加」という手順は不要です。
このブログの手順どおりに作業すれば必ず出来るはずですので、
出来ない場合はどこかで手順を間違えたか、cssを編集する際、何かを消してしまった可能性もあります。
例えば「;」という記号が1つないだけでもダメですので、もう一度ご確認下さい。
具体的にどの部分でつまずいておられますか?
はじめましてこんにちは こちらの記事を試してみましたがどうしても出来ません。
前から色々不具合が出ていたので新しいアカウントでも試してみたのですがやはりできません
http://ameblo.jp/mabriser/
http://ameblo.jp/kesoxgogo/
画像のアップも「アメブロを書く」→「画像フォルダ」でも試しましたし
「デザイン変更」→「CSS編集」→「ブログデザインヘッダ・背景用画像の追加」でも試しましたが無理でした
フリースペースの方はプレビューはちゃんと表示されてますが実際はやはり何も変わっていないように見えます
何か思い当たる原因等おわかりになられますでしょうか?
お手数ですが教えて頂ければと思います。
安心しました^^
よかったです。
こんばんは。
見直してみたところ、メニュー項目を7個から5個に減らした際に、最後のを消してしまっていたようです。
申し訳ありませんでした。
ありがとうございました(^_-)
はじめまして。
それでは以下をお試し下さい。
・css編集欄で、「}」の閉じ忘れなどはありませんか?
・または「;」や「:」が1つ無いだけでも大きく崩れる場合があります。
ブログの見た目が崩れるということは、必ずどこかが間違っています。
css、もしくはフリースペース内のHTMLをもう一度見直してみてください。
これらの方法でもダメな場合は実際にcssを見てみないとなんとも言えないです・・・。
はじめまして。
わたくしも、上記のひな様と同じような現象が起こり、ブロウの内容が端っこにいってしまって読めないのですが、何か方法はありますでしょうか?
拝見させていただいた通りにやったと思うのですが、、、。
切り替えも大事ですよね(笑)
お疲れ様でした^^
色々やってみたのですが
はやり駄目でしたので、フリースペースではなく
メッセージボードに貼り付けて
横幅も小さ目に設定しなおして、
なんとか「ヘッダー画像の下にメニューバー(風)」
に仕立て上げました(笑)
お騒がせして、すみませんでした。
迅速な対応感謝します。
ありがとうございました!
ダメでしたか・・・すごく大きく崩れてしまうのですね。
以下をご確認下さい。
・css編集欄で、「}」の閉じ忘れなどはありませんか?
・または「;」や「:」が1つ無いだけでも大きく崩れる場合があります。
・サイドバーの下のほうにある忍者ツールのプラグインを一度外してから試してみてください。
これらの方法でもダメな場合は実際にcssを見てみないとなんとも言えないです・・・。
さっそくありがとうございます。
やってみたのですが、同じような感じになってしまいます。
その時の画像をとってみたので
http://iup.2ch-library.com/r/i0327674-1307009166.png
こんな感じで、プロフィールにかかってしまうのと
それから下が真っ白で
左のサイドバーの一番下の続きから
http://iup.2ch-library.com/r/i0327675-1307009166.png
このように、本記事が続く感じになってしまいます。
どのような症状なのか、実際に見てみないと分からない部分もありますが、
ひなさんのブログの全体の横幅は760pxですので以下のタグをコピペでいかがでしょうか。
※ボタン1つの大きさが横152px縦30pxで、ボタンの数が5個の場合
#navlist
{
margin: 10px 0;
width:760px;
}
#navlist li
{
margin:0;
padding: 0;
display: inline;
list-style-type: none;
text-align:center;
}
#navlist li a{
color: #000000; /* 文字の色 */
background:url(ここにアップロードした画像のURL);
margin:0;
display: block;
list-style-type: none;
text-align:center;
font-size:14px; /* メニューの文字の大きさ */
width:152px; /* ボタンの横幅 */
height:25px; /* ボタンの高さからpaddingを引いた分 */
float:left;
padding:5px 0 0 0;
}
#navlist li a:hover { /* ボタンにカーソルを合わした時 */
color: #ffffff; /* 文字の色 */
background:url(ここにアップロードした画像のURL);
text-decoration:none;
}
/* トップからの位置調整 */
#freespace #navcontainer{
position: absolute;
width:760px;
top:0px;
z-index: 100;
margin:485px 0 0 0;
}
こんにちは、はじめまして^^
記事を参考にしてメニューバーを設置しようとしたのですが
指定通りにすると、メニューバーは無事設置できたのですが
そうすると、本体(記事が表示される部分)が真っ白になってしまい
サイドバーの終わりの続きに本記事がつながって表示されるようになってしまいます。
しかも、それで文章が読めればいいのかもしれませんが
サイドバー分の幅だけチラっと表示されているだけになってしまいます。
どうすればいいのでしょうか。
(現在は、その為メニューバーを外しています。)
ブログを拝見させていただきましたが、
現在は「上に大量に出てくる」という問題は解決されたようですね。
あとは以下のcssを追加すればいいと思います。
#wrap{
margin-top:35px;
}
たびたびすいません!
画像は出るようになったのですが、、、上に大量に出てくるのですが、、、どうしたらよろしいですか?
はじめまして。
記事スゴくためになっています!!
質問なんですが、、メニューバーのバックグラウンドの画像がうまく表示されません。(文字は表示されています。)
どうしたら解決できますでしょうか?
拝見させていただきましたが明朝体にはなっていないようですね。(おそらく)
family: “MS 明朝”,serif; の、”MS 明朝”の部分を、
いろんなフォントに変えてみてください。
以下のサイトが参考になります。
http://kako-g.com/font-list/
たぶんできました!
ただちゃんと明朝体になっているかわからないです><
http://ameblo.jp/yui45
css編集欄の一番下に以下をコピペしてみてください。
#navlist li a{
font-style: italic;
font-family: “MS 明朝”,serif;
}
これでできないでしょうか。
このメニューボタンの字を
斜めにしたり明朝体にしたりすることは可能ですか?
そうですか・・・直りませんでしたか。
お力になれずすみません。
また何かあれば分かる範囲でお答えいたしますので何でも聞いてください。
ご丁寧にありがとうございます。
教えていただいたことを試してみたら崩れてしまったので
しばらくこのままで諦めてみます・・・ありがとうございました。
私はwindows vistaのfirefoxなのですが
別の環境で見るとちゃんと見られるのかも、ですね。
友達にも聞いてみたりしたら「ちゃんと見えてるよ」と言われたり。
私の知識だけでは絶対にできないことだったので
こちらのサイトとてもとても参考になりました!
ありがとうございます!
それではコピペしたタグの最後のほうにある
/* トップからの位置調整 */
#freespace #navcontainer{
position: absolute;
width:1000px;
top:0px;
z-index: 100;
margin:0 0 10px 10px;
}
の
margin:0 0 10px 10px;
の下に、
display:block;
と加えてみてください。
でもこれで直るかはわかりません・・・。
ブログを拝見させていただきましたが、僕が見た時は全く問題なく表示されていましたよ。
ページが動くたびにガクガク動くということはありませんでしたので参考までに。
こんにちは、アメブロのカスタマイズで参考にさせていただいています。
無事にメニューボタンを設置できたのですが
ページを読み込んでいる最中だけヘッダーの画像に食い込んでしまいます。
読み込みが終わると所定の位置に納まるのですが
ページが切り替わる度にガクガク動くのです。
これを直すにはどうすればよろしいでしょうか・・・?
参考になれば嬉しいです(^^)
ありがとうございます!
やってみます^^
大変参考にさせていただいています。
これからも、よろしくおねがいいたします。
それではコピペしたタグの最後のほうにある
/* トップからの位置調整 */
#freespace #navcontainer{
position: absolute;
width:1000px;
top:0px;
z-index: 100;
margin:0 0 10px 10px;
}
の、
margin:0 0 10px 10px;
のところを、
margin:0 0 10px -500px;
に変えてみてください。
-500っていうのは適当なので、表示を見ながら数字を増やしたり減らしたりしてください。
これでたぶん解決できます。
500ではなく、-500(マイナス500)ですので注意してください。
はじめまして。こちらを参考にさせていただき、ブログのカスタマイズをはじめています。
メニューバーを設置したのですが、画面右上に表示されてしまいます。
上の方が質問されている部分で高さの調整は出来ましたが、横軸の位置が変わりません。どこを見たら良いのでしょうか。
ご教授願います。
了解いたしました、頑張ってみます!
早速ご親切に本当にありがとうございます!
メニューバーのHTMLを編集する際、
< a href="ボタンを押した時のリンク先URL" target="blank">
となっていると、別窓で開いてしまいます。なので、
< a href="ボタンを押した時のリンク先URL">
とすればブログのメインスペースに記事が表示されます。
注意:
別のサイトの記事をブログのメインスペースに表示させることはできません。
具体的には、e-maさんが「ブログA」と「ブログB」の2つのブログを持っているとして、
ブログAのメインスペース内に、ブログBの記事を表示することはできません。
初心者で挑戦中です;質問させてください。
メニューバーで自分の好きなメニューを作った場合に、別窓ではなくブログのメインスペース(記事の内容が表示されるところ?)に作ったページ内容を表示されるにはどうしたらいいでしょうか?
よろしくお願いいたします。
それではコピペしたタグの最後のほうにある
/* トップからの位置調整 */
#freespace #navcontainer{
position: absolute;
width:1000px;
top:0px;
z-index: 100;
margin:0 0 10px 10px;
}
の、
margin:0 0 10px 10px;
のところを、
margin:500px 0 10px 10px;
に変えてみてください。
500っていうのは適当なので、表示を見ながら数字を増やしたり減らしたりしてください。
これでたぶん解決できます。
次に新たな問題にぶつかると思うので、その時は、
cssの最後に以下をコピペしてください。(ここでも50pxってのは適当なので調整してください)
#wrap{
margin-top:50px;
}
なぜかブログのTOP画の上にボタンが配置されてしまうのですがどうしたらいいでしょうか
ありがとうございます。
どこでダウンロードしたか忘れましたが、このサイトはなかなか使えるフォントがたくさんです。
http://dollsent.jp/wordpress/?p=5142
なかなか、DFGCraftYu-W7のフォントが見つからないのですが
ダウンロードサイトを教えていただけませんか?
パソコンにフォントをインストールしなければなりません。
フォントは検索すればいろいろ無料で手に入りますよ。
例えば、「手書き フォント」とかで検索してみてください。
ちなみに岐阜のお勧めグルメで使ってるのは「DFGCraftYu-W7」というフォントです。
ヘッダーの字の書体で岐阜のお勧めのグルメのヘッダーの字などは
どうやって使えますか?