
Google XML Sitemapsのような検索エンジン用のサイトマップでは無く、
閲覧者向けのサイトマップを自動で作成してくれるプラグイン「Dagon Design Sitemap Generator」。

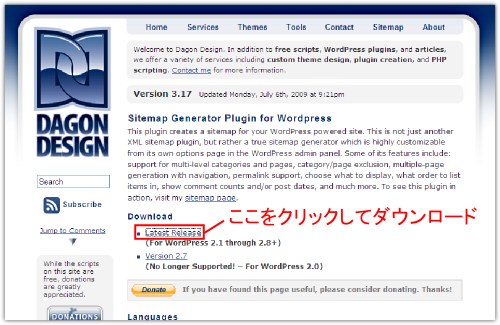
ダウンロードし展開したファイル「sitemap-generator」をFTPソフトで/wp-content/pluginsにアップ。
次にWordPressの管理画面よりプラグインを有効化します。
次に設定ですが、管理画面より「設定」 ⇒ 「DDSitemapGen」から設定します。
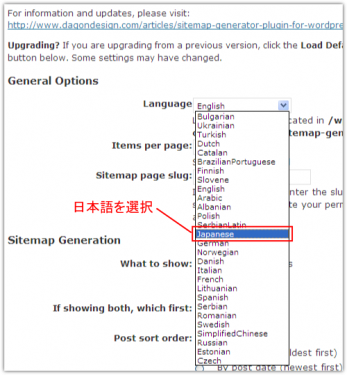
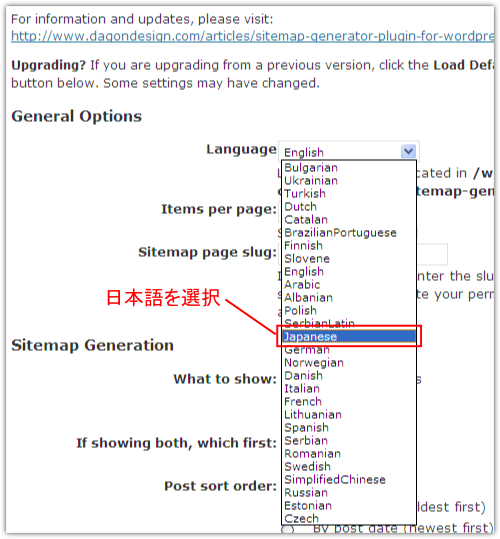
まずは分かりやすいように言語を日本語に。

「Japanese」を選択したら、下のほうの「Update options」をクリック。
これで日本語にならない場合は、そのまま続けて「Update options」をもう一度クリックします。
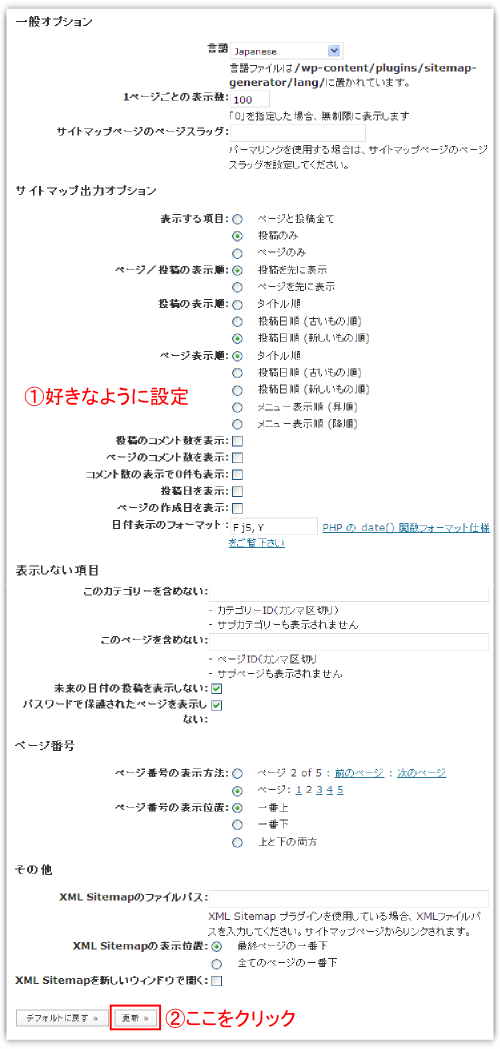
日本語表示になったら、あとは各種設定をし、最後に「更新」をクリック。

さて、次はサイトマップをブログに表示させる方法ですが、
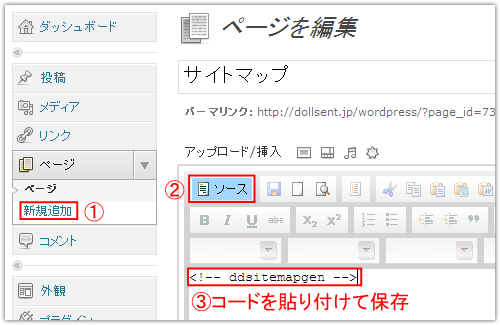
「ページ」の新規作成でサイトマップページを作り、ソース表示にして以下コードをコピペでOK。
<!– ddsitemapgen –>

これでブログ内にサイトマップが作成できます。
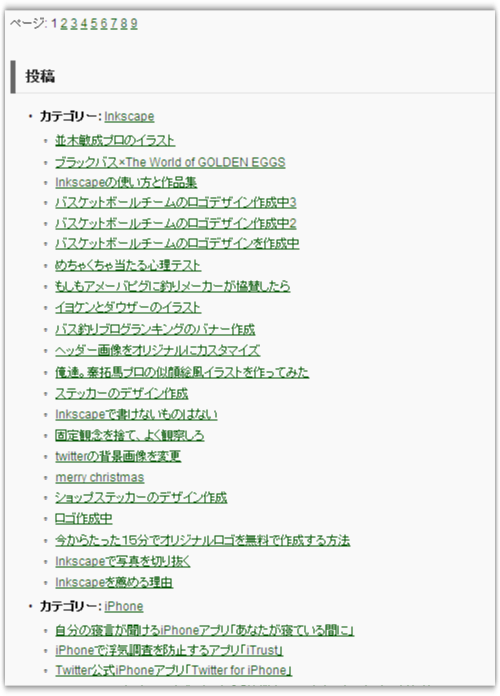
サイトマップの見た目はこんな感じ。(詳しくは当ブログのサイトマップをご覧下さい)

シンプルな設定でとても簡単で、今後投稿する記事も自動でサイトマップに追加されていきます。
かなりお勧めのプラグインです。
ブログランキング応援していただけると嬉しいです↓