WEBサイトを作成する際、全体の配置に悩みます。
全体の配置っていうのは、
- ここにヘッダーがあって、
- ここにメニューがあって、
- ここにコンテンツがあって、
- ここにフッターがあって・・・
って感じのことなんですが、バランスが難しい・・・
位置も大事だけど、それぞれの大きさにも悩む。
最近のWEBサイトの横幅は800px以下のものも結構出てきましたが、
どうもそれだと小さく感じて個人的には嫌い。
なのでいつも840px~900pxぐらいで作成しています。
あと、サイトの左右の余白も結構多めに取るのがオレ流。(ってか上司の教え)
20pxくらいは余白をとるようにしています。
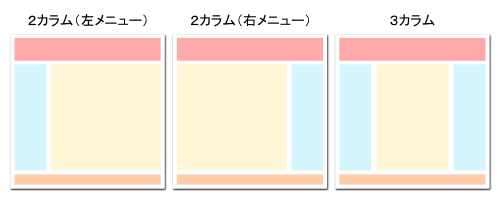
あとはバランスを考えて各項目を並べるのですが、デザインは大きく分けて3つ。

オレは基本は2カラムが好き。
中でも見慣れているのは左メニューのほうですが、最近になって右メニューが好きになってきた。
なんでこのブログも右メニューのテーマを選びました。
人間はWEBサイトを見るときに、「左から右へ」、そして「上から下へ」目を動かします。
そのことからも、サイトの左側にコンテンツ(本文)があったほうが読みやすいんじゃないかと。
3カラムになるとコンテンツ部分の幅がどうしても狭くなってしまうし、
なんか目がチカチカして集中してコンテンツを読めない。(気がする)
ブログでは良く見るデザインだけど、やっぱり企業(商用)のホームページに3カラムは違和感・・・
でもこれからは3カラムも視野に入れて勉強しないといけないとは感じています。
WEBデザインの喰わず嫌いみたいなもんなんで・・・
ブログランキング応援していただけると嬉しいです↓