- 2010-8-23
- アメブロのカスタマイズ
- コメントを書く

アメブロのヘッダー画像を自分だけのオリジナル画像に変えたいという方はこちら
アメブロの横幅を大きくする方法を実践すると、
ヘッダー画像だけは以前の横幅のままになっていて、レイアウトが崩れたように見えるかもしれません。
そこで、ヘッダー画像もブログの横幅に合わせる方法を書きます。
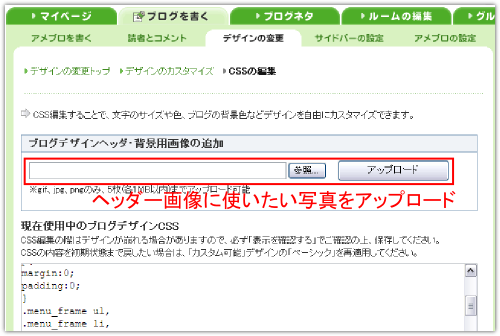
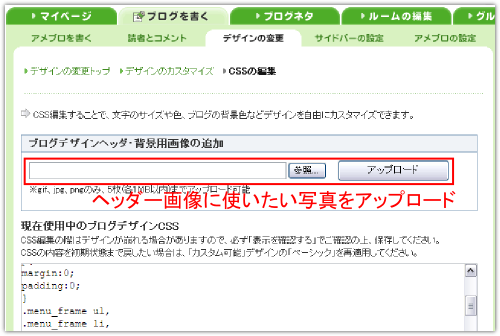
まずは「ブログを書く」⇒「デザインの変更」⇒「cssの編集」とクリック。
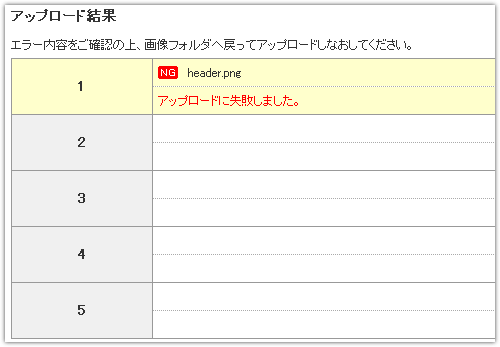
そしてヘッダー画像に使いたい写真をアップロードします。
このとき、写真の横幅を1,000px(ブログ全体の幅と同じ)に変換しておいてください。
画像サイズの変換には、無料で利用できる画像サイズ変換サービスが簡単で便利です。

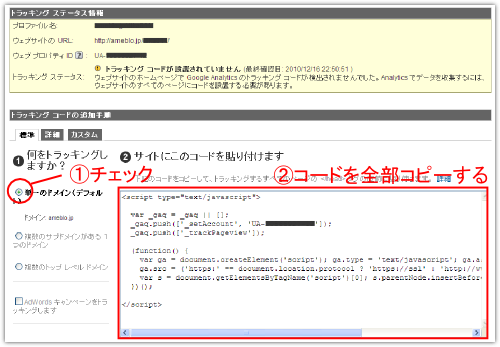
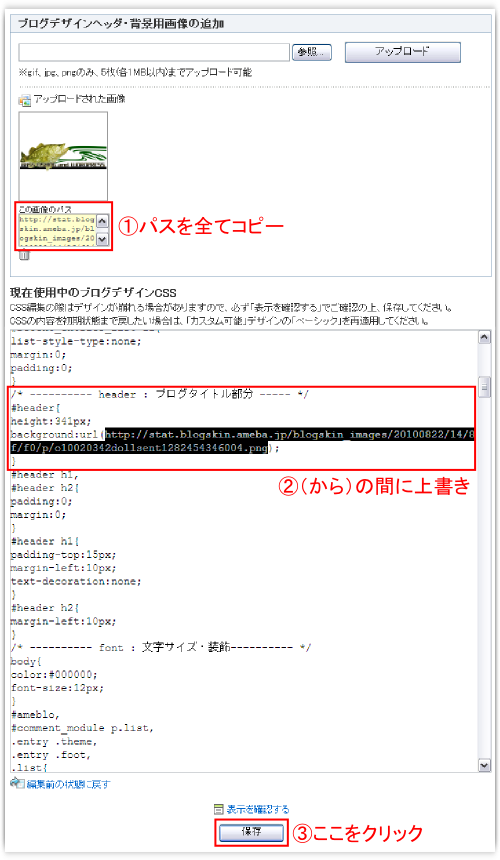
アップロードされた画像のパスをコピー。
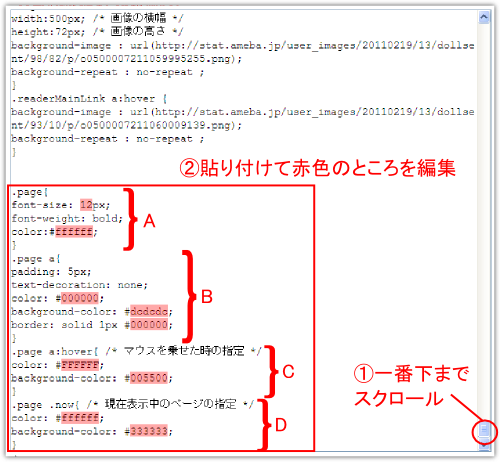
次にcssの編集で、「/* ———- header : ブログタイトル部分 —– */」というところを探し、
background:url(○○○); の○○○のところに貼り付け(上書き)します。

height:341px; というのは画像の高さで、この場合、画像の高さを341pxに指定しています。
数字を変えることで高さを変更することができます。
実際にアメブロのヘッダーの横幅をブログ全体の幅を同じサイズにしてみました。
芸能人のブログのように、ヘッダー画像をクリックするとトップページに戻るようにしたい方はこちら。
その他、アメブロのヘッダー部分のカスタマイズについてはいろいろと書いてますので、
下の関連記事を参考にしてください。
ブログランキング応援していただけると嬉しいです↓