- 2012-9-7
- アメブロのカスタマイズ
- コメントを書く

アメブロのヘッダー画像を自分だけのオリジナル画像に変えたいという方はこちら
これはアメブロの新しいスキン「css編集用デザイン」に対応しています。
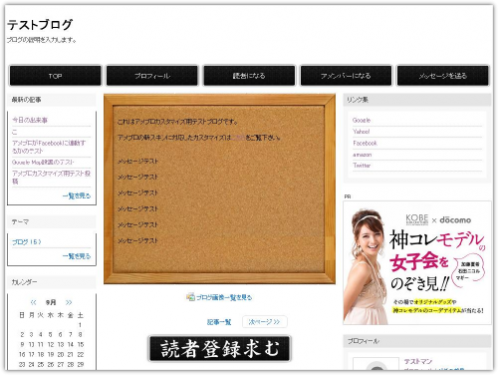
今回のカスタマイズはオリジナルヘッダー画像を作成し、トップページへリンクをかけます。

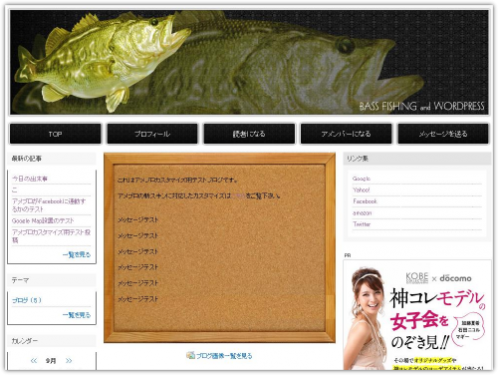
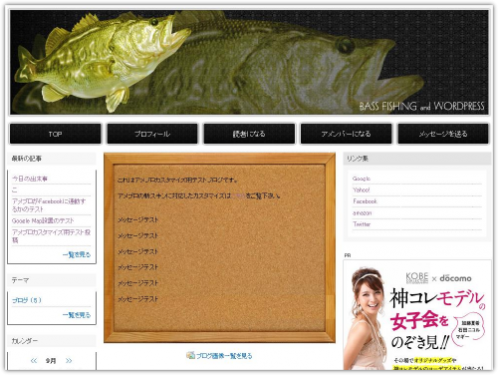
このようにオリジナルヘッダー画像を設置し、ヘッダー画像自体にトップページへリンクをかけます。

まずヘッダー画像を作成する必要があります。
今回はこのような画像を作成しました。

アメブロヘッダー作成にはこのようなサービスもありますので参考まで。
ブログのカスタマイズ、オリジナルヘッダー作成サービス 「ブログのかお」
それではカスタマイズ開始。
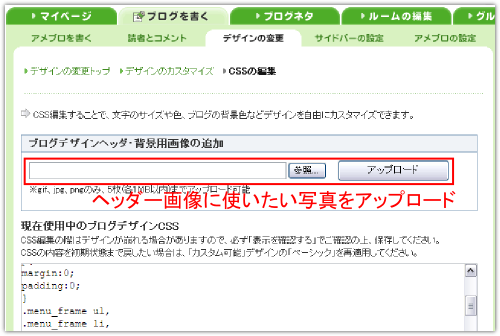
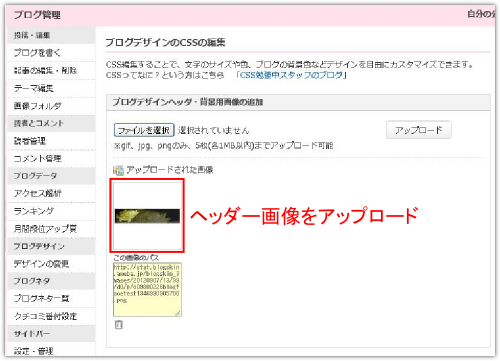
「ブログ管理」⇒「ブログデザイン」⇒「デザインの変更」⇒「CSSの編集」とクリック。
そしてヘッダー画像をアップロードします。

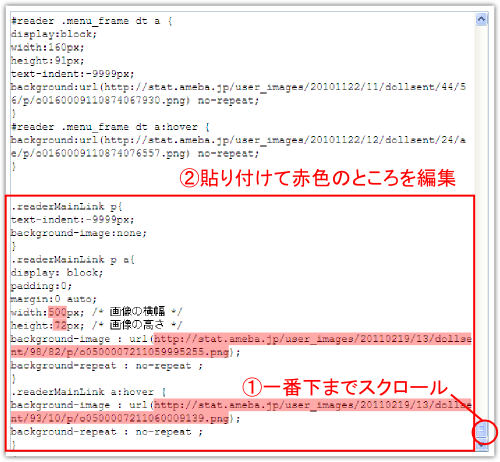
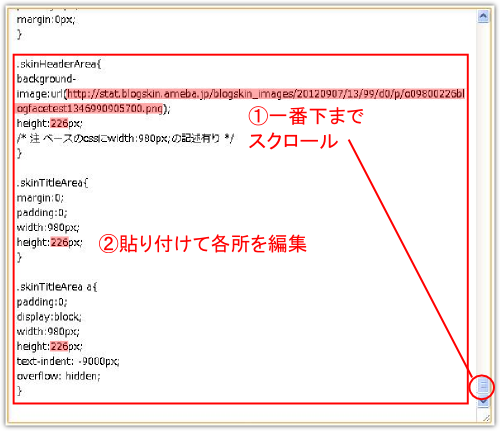
次にcss編集欄の一番下に、以下のタグをコピペで加えて保存します。
.skinHeaderArea{
height:300px; /* ヘッダー画像の高さ */
background-image: url(ここにヘッダー画像のURL);
background-repeat: no-repeat;
}
.skinTitleArea{
margin:0;
padding:0;
width:980px; /* ヘッダー画像の横幅 */
height:300px; /* ヘッダー画像の高さ */
}
.skinTitleArea a{
display:block;
width:980px;/* ヘッダー画像の横幅 */
height:300px;/* ヘッダー画像の高さ */
text-indent: -9000px;/* タイトル文字を消す */
overflow: hidden;
}
.skinContentsArea{
margin-top:15px;
}
赤字のところは作成したヘッダー画像によって異なるのでそれぞれ編集してください。
ちなみに横幅980pxはCSS編集用スキンを使用する場合のデフォルトサイズです。

これでカスタマイズ完了。
あなたのブログにオリジナルヘッダー画像が設置されます。
ブログランキング応援していただけると嬉しいです↓