車のホイールのマッチングをしてみる

上の写真は元画像です。
Inkscapeを使ってホイールのマッチングをしてみます。
とりあえず適当にホイールメーカーのWEBサイトで好きなホイールを選択します。
今回はこのホイールを履かせてみることにします。

まずはInkscapeを起動させ、ドラッグ&ドロップで上の画像をInkscapeに貼り付けます。
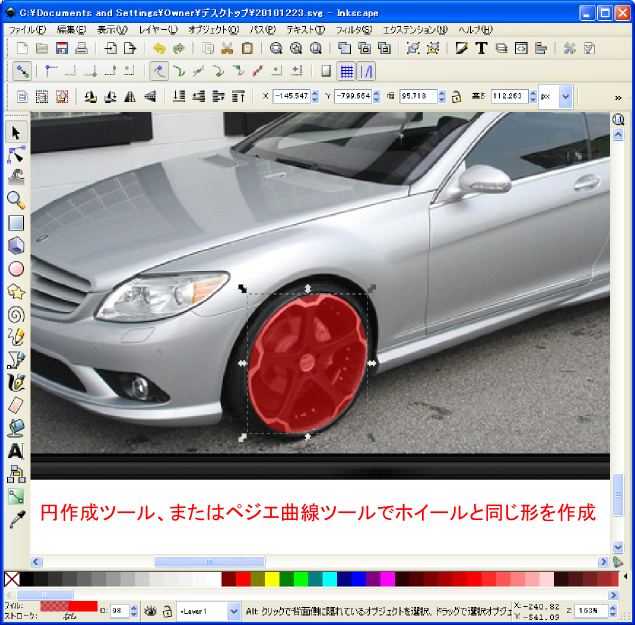
そして、ホイール部分だけを円作成ツールかペジエ曲線ツールで囲います。(分かりやすいように透明化してます)

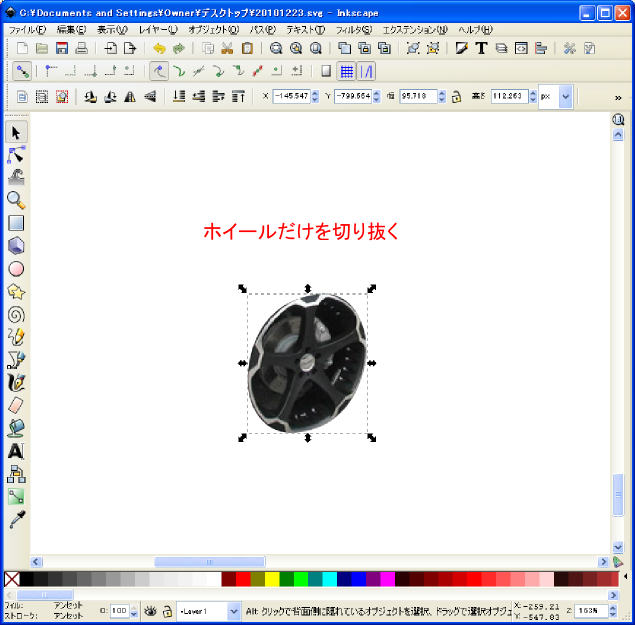
そのままホイールだけを切り抜きます。

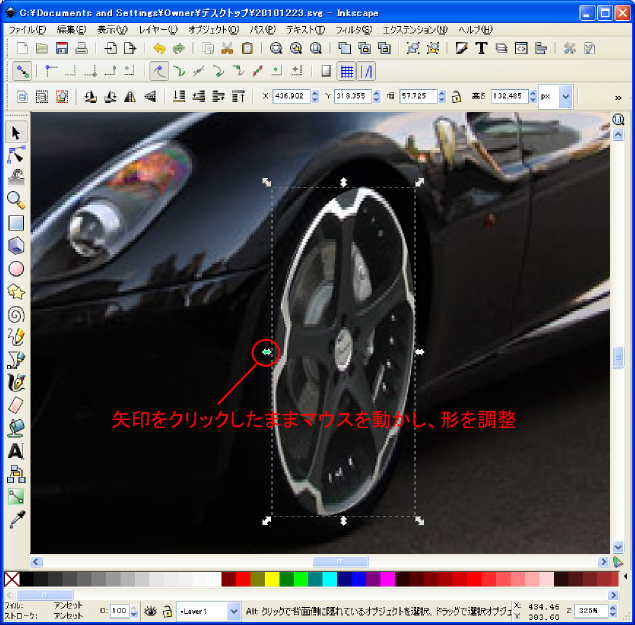
最後に切り抜いたホイールを、矢印を引っ張ったり縮めたりして形を微調整し、車の画像と重ねれば完成。

写真の明るさとか影の感じで不自然に見えるけど、なんとなくの雰囲気はつかめると思います。
車のホイールを変えようと思っている方は、こんな感じで自分の車に合ったホイールを探せますよ。

クレヨンで描いたような手書き風イラストの作り方

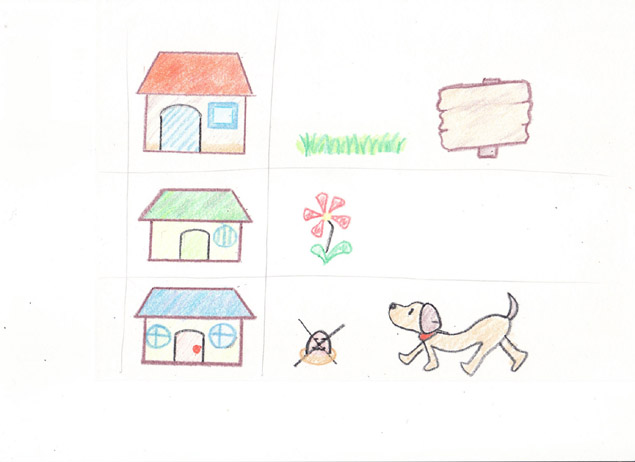
Inkscapeを使って、上のような手書き風のイラストを作成する手順をご紹介します。
まず、手書き風のイラストを作りたいなら、実際に手書きします(笑)
紙とクレヨンを用意。

クレヨンで普通にイラストを描いていきます。

完成したら、スキャナでパソコンに取り込みます。

するとこのように手書きで描いたイラストの紙を、画像としてパソコン上に表示することができます。

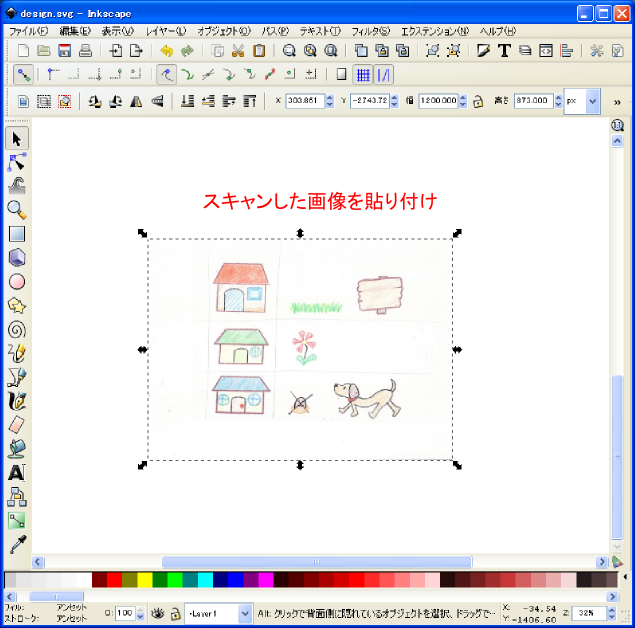
ではここからInkscapeを起動させ、取り込んだ手書きのイラストの画像をInkscapeにドラッグ&ドロップで貼り付けます。

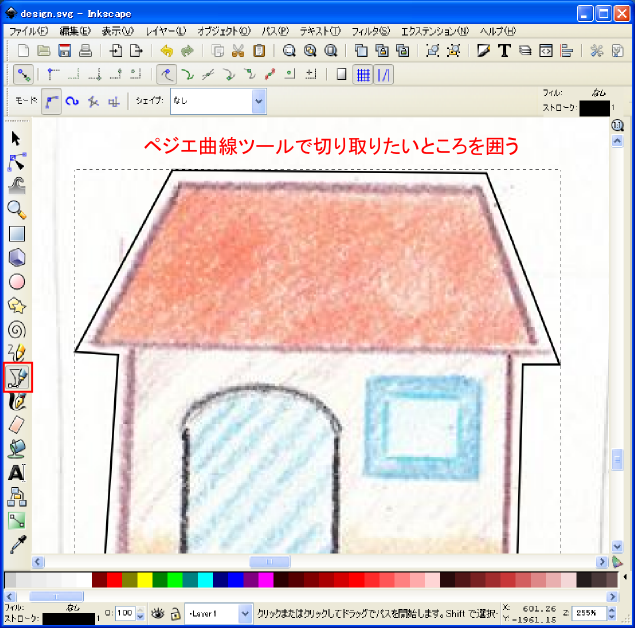
そしたら見やすいようにズームインして、切り取りたい部分をペジエ曲線ツールで囲みます。

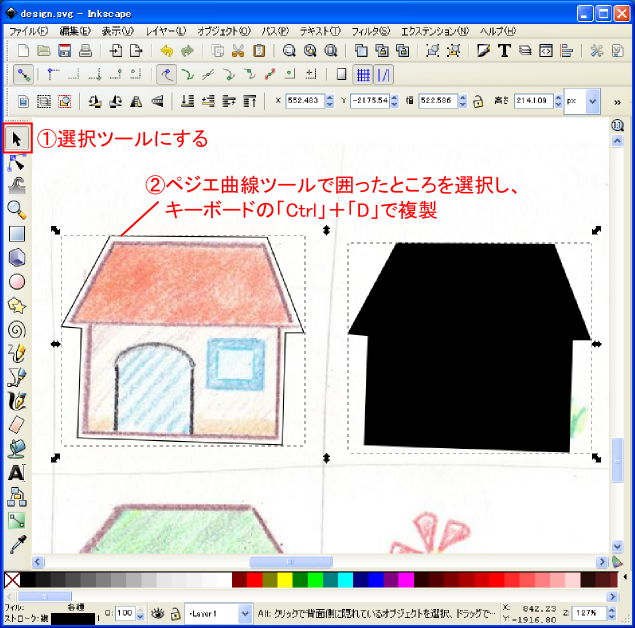
囲ったら、それを複製しておきます。
これは後に影になります。

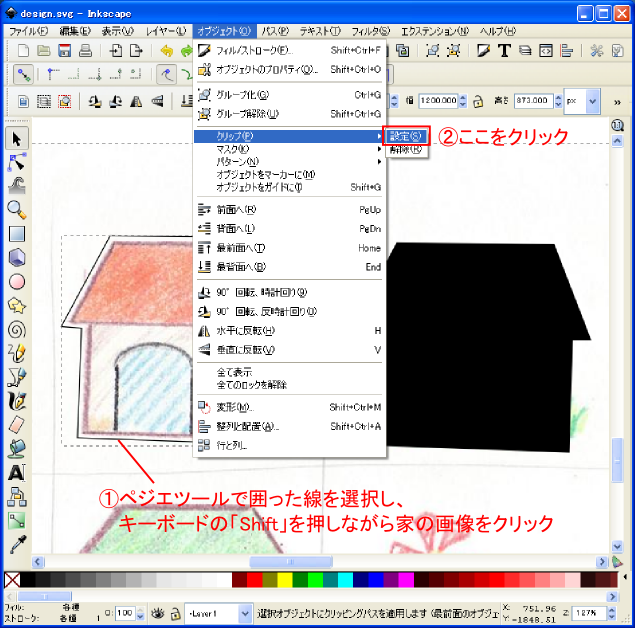
次に、ペジエ曲線ツールで囲った線を、選択ツールで選択した状態で、
キーボードの「Shift」を押しながら家のイラスト(手書きで描いたイラスト)をクリックします。
そしてそのまま、「オブジェクト」 ⇒ 「クリップ」 ⇒ 「設定」。

するとペジエ曲線で囲ったところだけを切り取ることができます。
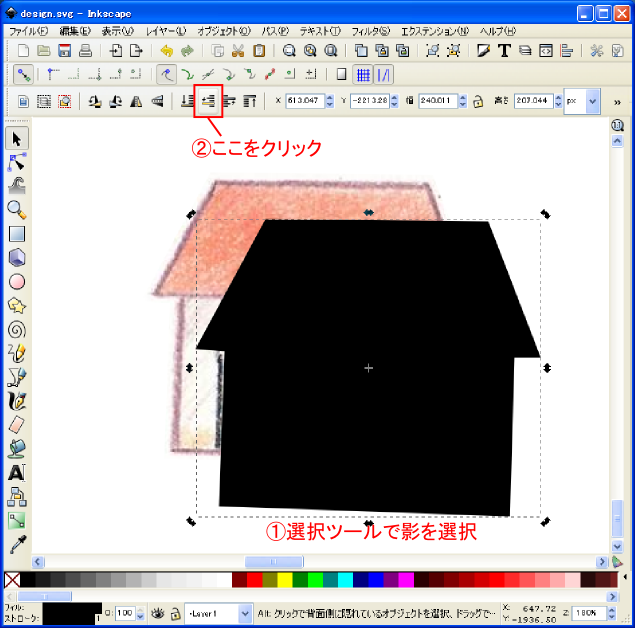
そして先ほど複製しておいた影を持ってくると、イラストの前にきてしまうと思うので、
影を選択した状態で以下のアイコンをクリックします。

するとイラストよりも後ろに配置されます。
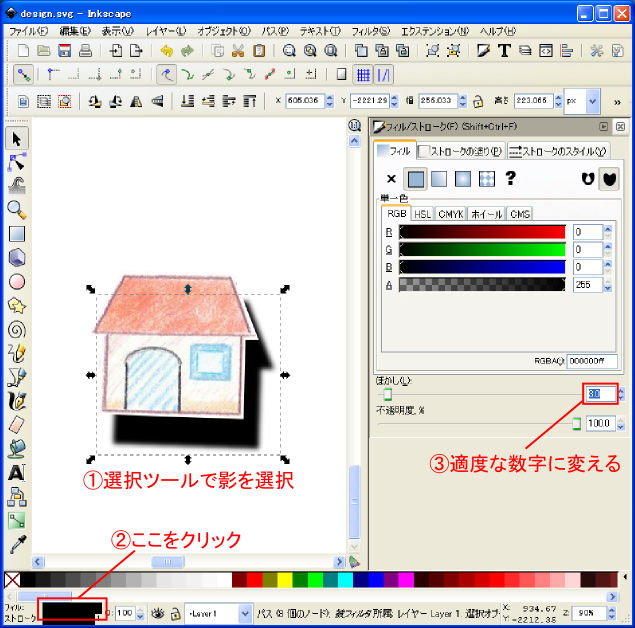
そして、影を適度にぼかします。
ぼかし方については下の画像を参照。

影は真っ黒よりも、白に近いグレーにしたほうがなんかそれっぽく見えます。
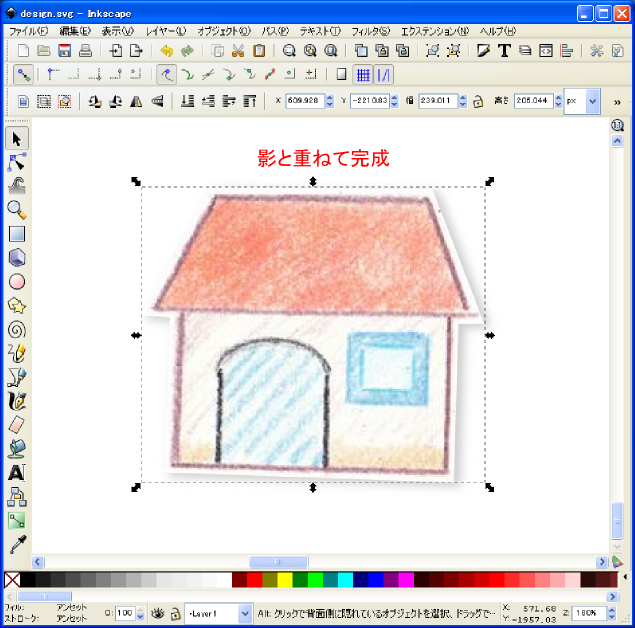
最後にいい感じに重ね合わせたら完成です。

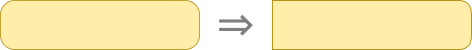
四角形の片方の角だけを丸くする方法
Inkscaperでこのようなご質問をいただきました。
四角形の片サイドだけを丸くするにはどうしたらいいのでしょうか?
要はこういう図形を作りたいのだと思います。

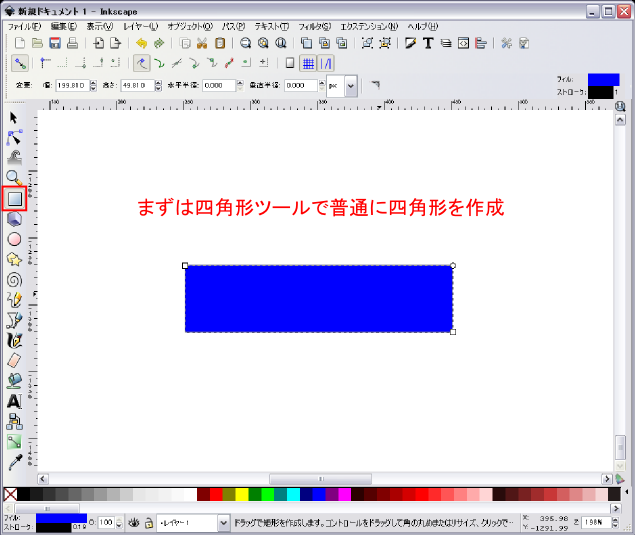
Inkscapeを起動させ、四角形ツールでまずは普通に四角形を作成します。

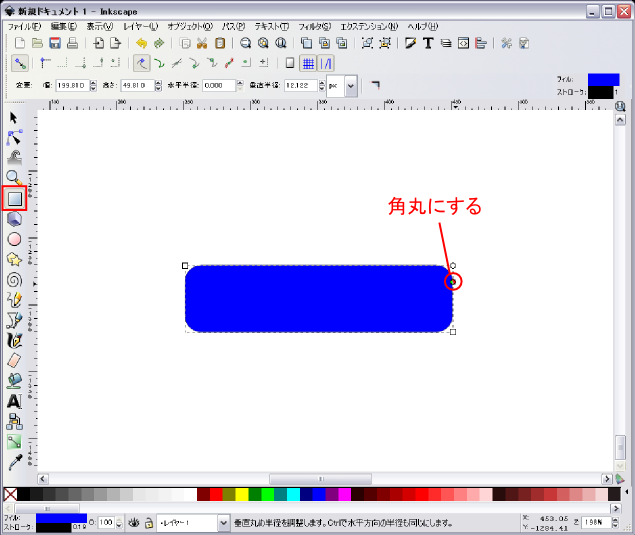
そしてそのまま角を丸くします。

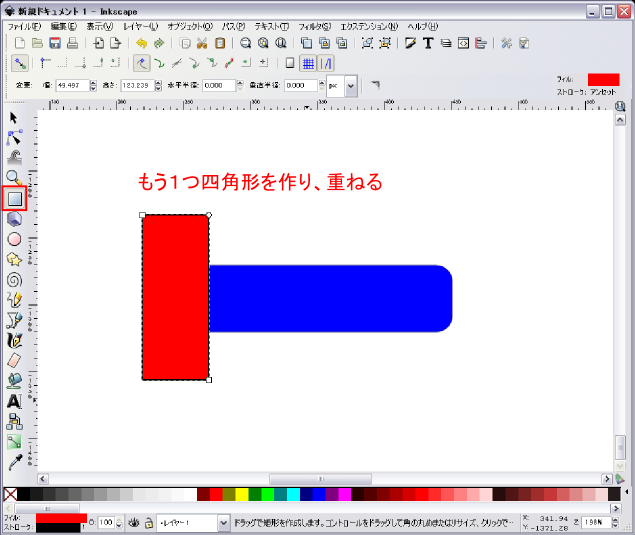
次に、もう1つ新たな四角形を作成し、先に作成した四角形の上に重ねます。

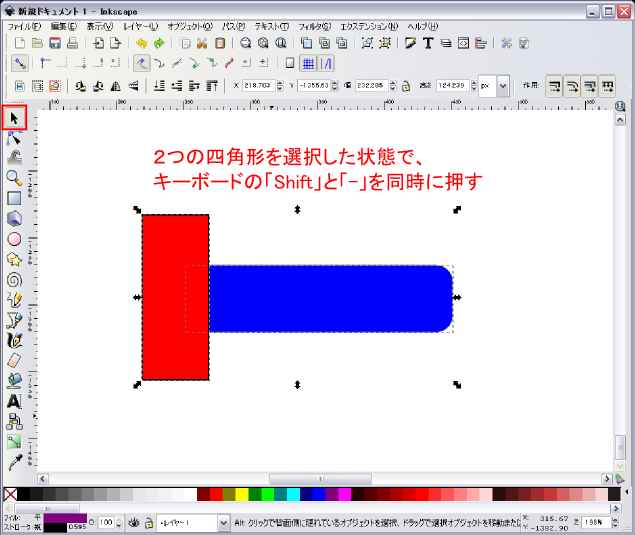
そして四角形ツールから選択ツールに切り替え、2つの四角形を選択します。
その状態でキーボードの「Shift」と「-」を同時に押します。

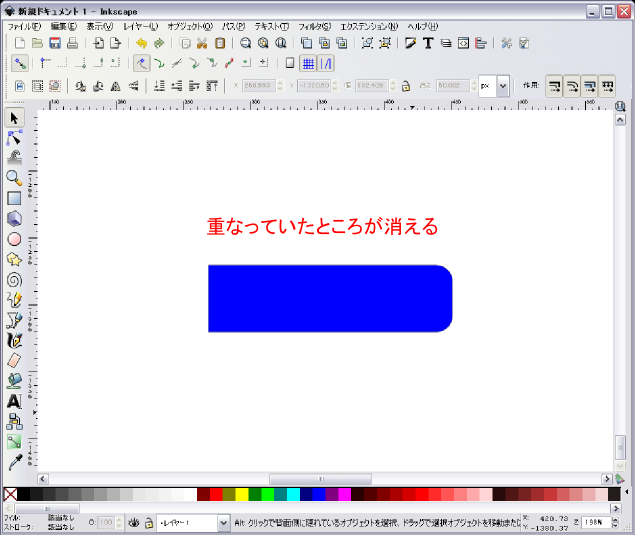
すると重なっていたところが消えるので、結果的に片方の角だけが丸い四角形が完成します。

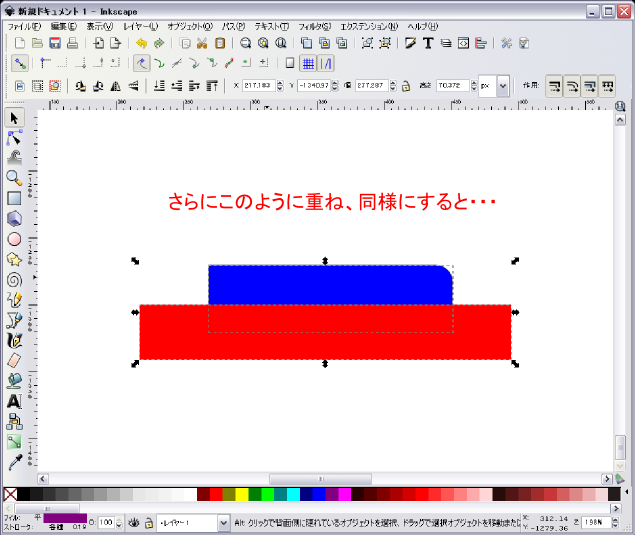
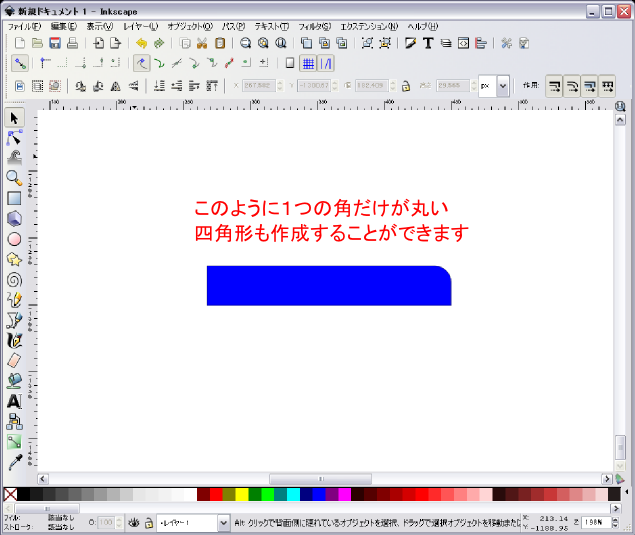
これを応用し以下のようにすれば、4つの角のうち1つだけが丸い四角形も簡単に作成できます。


Categories: チュートリアル Tags:

