- 2010-8-23
- アメブロのカスタマイズ
- コメント:10件

アメブロのヘッダー画像を自分だけのオリジナル画像に変えたいという方はこちら
今日は写真家さんのためのアメブロのカスタマイズ。
というのも、写真をメインとしたブログをアメブロでやってる写真家は多いと思うのですが、
アメブロのカスタマイズ可能なスキンでは、ブログ全体の横幅がだいたい760~800pxしかなく、
そこからサイドバーの幅が約160pxぐらい引かれて、記事本文部分は600pxぐらいになってしまいます。
3カラムのデザインの場合はさらに160px引かれて・・・。
自慢の写真を大きく見せたいのに、最大でも600px以下でしか見せることができません。
横幅220pxのサムネイルをクリックすれば大きく表示はされますが、
ブログを見ている読者にとって、写真の数が多くなればなるほどその作業はとても面倒です。
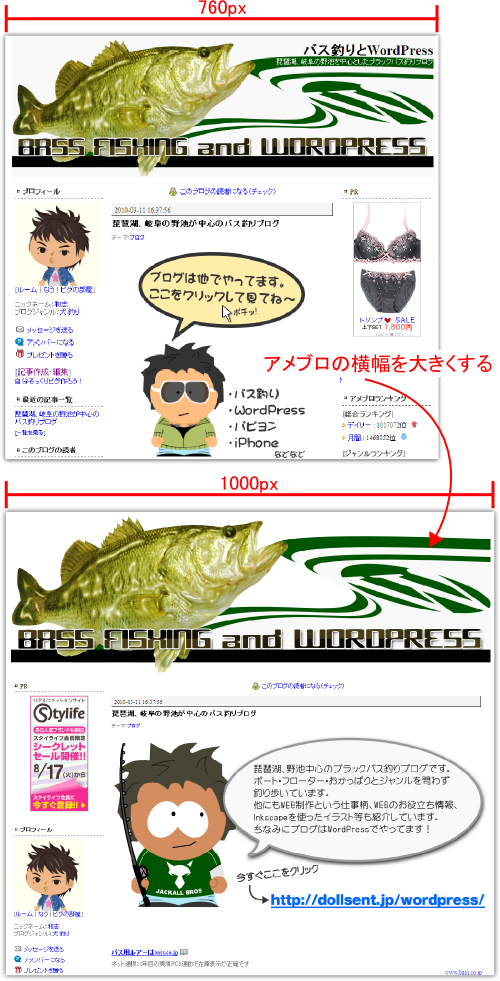
そこで、ブログの横幅を大きくして、表示させる写真の最大サイズも大きくしてしまおうということです。
実際にアメブロの横幅を大きくしてみました。

ここで重要になるのはアメブロの最大画像サイズ。
アメブロに横幅801px以上の写真をアップロードすると、勝手に800pxに縮小されるようです。
なので、ブログ記事部分の広さをそれ以上大きくしても無意味ということで、800pxにしてみます。
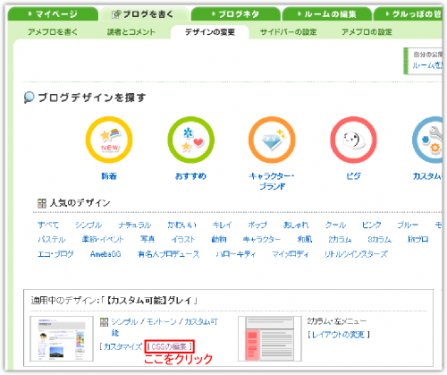
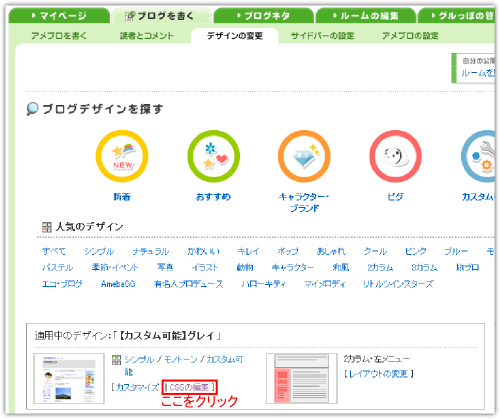
まずはアメブロにログインして、「ブログを書く」⇒「デザインの変更」⇒「cssの編集」とクリック。

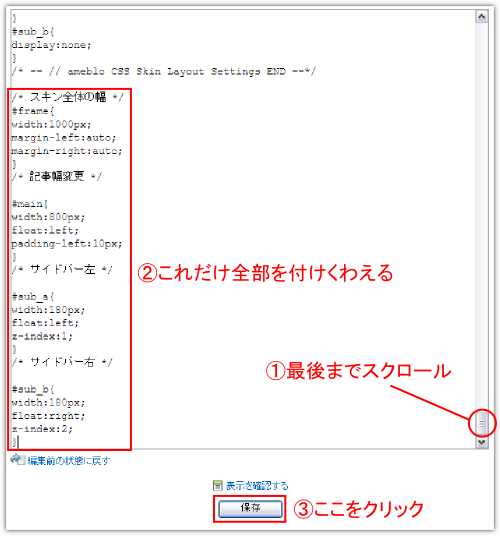
css編集枠を最後までスクロールし、以下をそのままコピペして保存。
/* スキン全体の幅 */
#frame{
width:1000px;
margin-left:auto;
margin-right:auto;
}
/* 記事幅変更 */
#main{
width:800px;
float:left;
padding-left:10px;
}
/* サイドバー左 */
#sub_a{
width:180px;
float:left;
z-index:1;
}
/* サイドバー右 */
#sub_b{
width:180px;
float:right;
z-index:2;
}

これだけでブログ全体の幅が大きくなります。
ただし、ベーシックスキンをお使いの方は以下も一緒にコピペしてください。
#wrap{
width:1000px;
}
でも、ヘッダー画像だけが今まで通りのサイズで表示されているのではないですか?
ヘッダー画像も800px以上のサイズにしたいという方はこちらをご覧ください。
で、肝心の写真の投稿方法についてですが、
それについてはアメブロで大きな写真を投稿する方法をご覧ください。
ブログランキング応援していただけると嬉しいです↓




























書き忘れましたが、
3カラムです。
アメブロの仕様で記事の表示数は1~5と設定されていますので、
そのようなカスタマイズは不可能です。
記事の表示数ですが、
ボタンにない記事数にカスタマイズすることはできないのでしょいうか?
7くらいにしたいです♪
よろしくお願いします^^
先日アメブロのカスタマイズ可能なスキンの仕様変更が行われ、
仕様変更後の「css編集用スキン」では、こちらのcssをコピペするだけではカスタマイズできません。
キリが無くなってしまうためcssを個別に編集することはできませんので、ご了承下さい。
私は以下のようなサービスを行っております。
http://face.dollsent.jp/
新デザインのカスタマイズにも対応しておりますので、よろしければご注文下さい。(有料ですが・・・)
何回やり直して、
色んなサイトを見たりしたんですけど、
スキンが表示されません(泣)
新デザインが出るまではcss編集は簡単にできていたんですけど、新デザインになってできなくなりました。
ですから、
よければ僕のブログのcssを編集していただけませんか!!!!
注文内容
・ブログの横幅を1000pxにする。
・ヘッダーにスキンを貼りつける
無理を言ってすみません!!!!
よろしくお願いします。
どのような状態なのかが把握できませんが、それではcss編集欄の一番下に以下をコピペしてください。
#sub_a{
width:300px;
float:rifht;
z-index:1;
}
また、サイドバーを300pxにする場合、#mainを700pxではなく680pxにしてください。
2カラム左メニューでwidth:300pxは作れましたが2カラム右メニューで同様な事をしようとするとできないのはどうしてでしょうか?
いえいえ、直ってよかったです。
すいません。
下記のように編集したら直りました。
お騒がせしてすいませんでした。
/* スキン全体の幅 */
#frame{
width:1000px;
margin-left:auto;
margin-right:auto;
}
/* 記事幅変更 */
#main{
width:800px;
float:left;
padding-left:10px;
}
/* サイドバー左 */
#sub_a{
width:180px;
float:left;
z-index:1;
}
/* サイドバー右 */
#sub_b{
width:180px;
float:right;
z-index:2;
}
#wrap{
width:1000px;
}
上記の物をコピペして張ると、
3カラムなのになぜか2カラムになってしまいます。
どうしたらよいでしょうか。